こんにちは。
管理人のsakaiです。

私のブログでは、自作ホームページを作成するブログを公開しています。
ホームページには「写真」は必要不可欠です。
- 推奨サイズへのトリミング
- 色の調整
- 文字入れ
これらの機能を最低限備えた「ブラウザ」上で「無料」で使用できるツールをご紹介すると共に、実際に簡単な使用方法を解説していきたいと思います。
もくじ
Webツール『PIXLR』とは?
画像をブラウザにアップロードし、編集後パソコンにダウンロード保存できる便利な無料サイトです。

「PIXLR」を紹介する理由
MacでもWindowsでも操作可能
解説ブログを行っている上では、MacでもWindowsでも気にすることなく使えるという点は外せない利点です。
無料ソフトで有料ソフト引けを取らない高性能
無料というのはありがたいです。
無料になると機能制限があり使い勝手が悪くなるもの。
「PIXLR」は、トリミング・明るさ調整など基本的な画像調整や、イラストの編集も可能。
レイヤーを使って画像合成やフィルター加工で写真の雰囲気を変えれるなどの機能も使えます。
操作方法が簡単!
私は「Photoshop CC」を使って写真の編集をします。
単純な「写真のアップロード」→「トリミング」→「画像サイズ縮小」→「保存・ダウンロード」の過程だとPIXLRでやった方がシンプルで簡単です。
「PIXLR」は無料なので触れてみてください
下のリンクより、「PIXLR」のホームページへ移動できます。
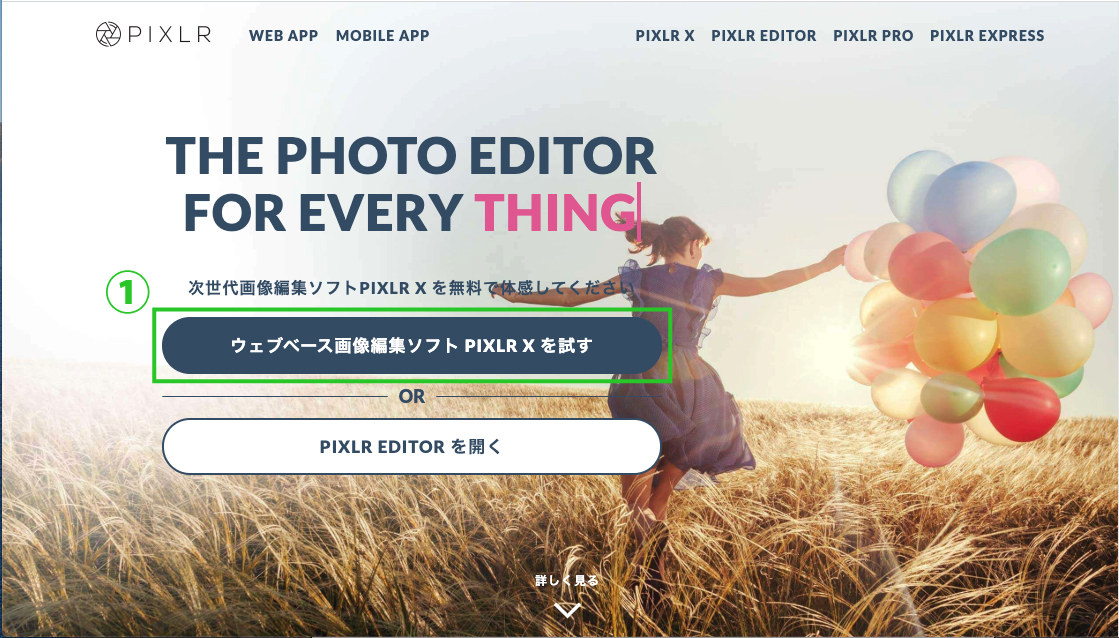
下記の画面が表示されたら、①「ウェブベース画像編集ソフト PIXLR Xを試す」をクリックします。

翻訳しないと全て英語表記です。
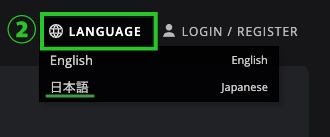
右上の ②「LANGUAGE」から「日本語」をクリックすると日本語の画面に切り替わります。

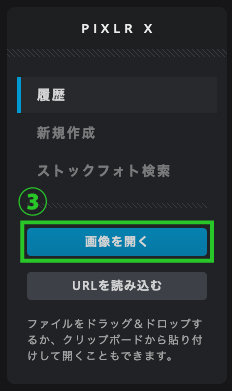
左側にある ③「画像を開く」をクリックします。

※mac画面での説明になりますが、ご了承ください。
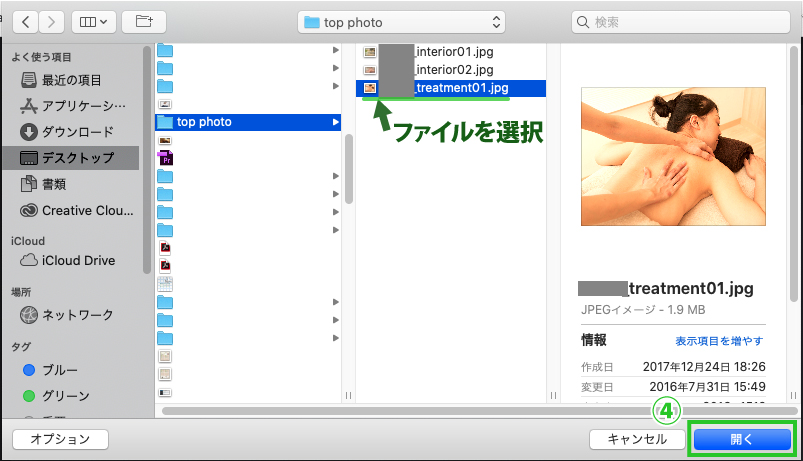
「編集したいファイル」を選択します。
④「開く」をクリックします。

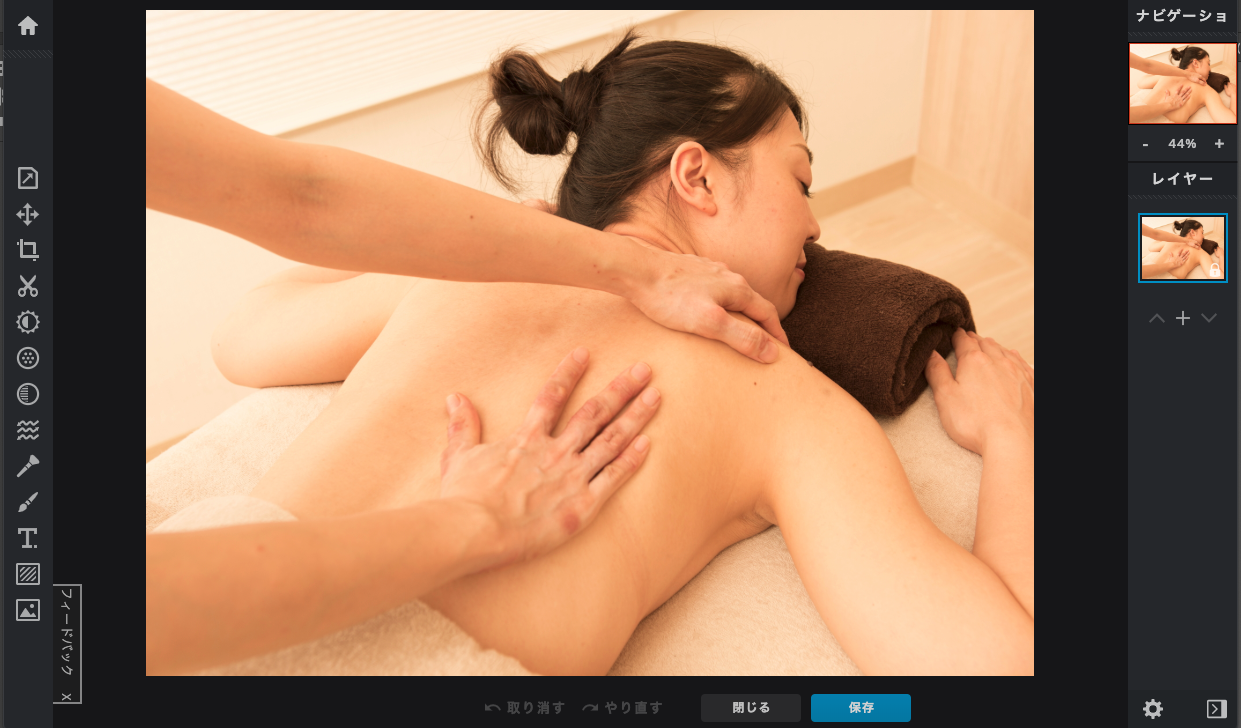
下の画面のように、選択した画像が取り込めれば完了です。

では、実際に使用していきましょう。
一般的に良く使用する「色の調整」「トリミング」「画像サイズ変更」など操作方法を解説していきます。
PIXLR操作方法:色調の調整
こちらでアップロードした画像もそうですが、ちゃんとした撮影環境でなければ基本的に「黄色が強い」写真が出来上がります。
この黄色っぽい写真から白色に近い写真へ「色の調整」を行ってみます。
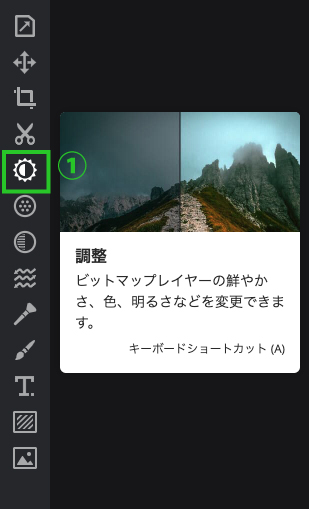
左側に縦並びになっているメニューから①「調整マーク」をクリックします。

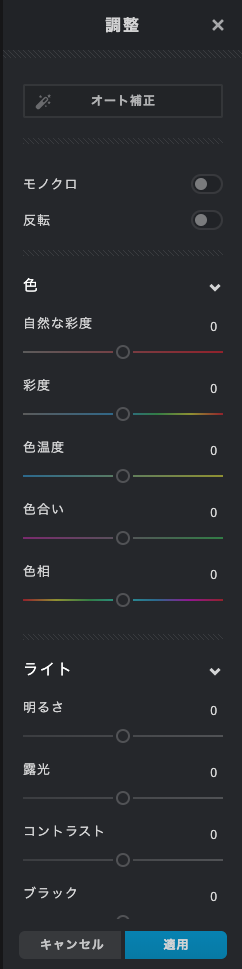
「調整」のダイヤルテーブルが現れました。
ここで、好きなように調整をできます。
下の「適用」をクリックしない限りはいくらでも調整できます。
何だか分からなくなってきたら、「全てゼロ」の数値を戻せば下の色調に戻ります。

「白色」への調整だけ少し解説します。
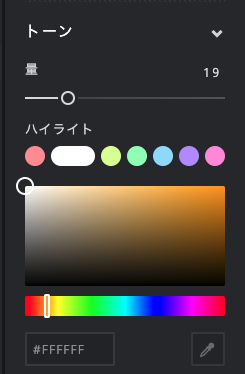
「トーン」という項目があります。
「白」を選択して、「量の数値」を上げていきます。
そうすると、全体的に「白の強い写真」になります。
選択する色のトーンを上げる機能で、便利なので使ってみてください。
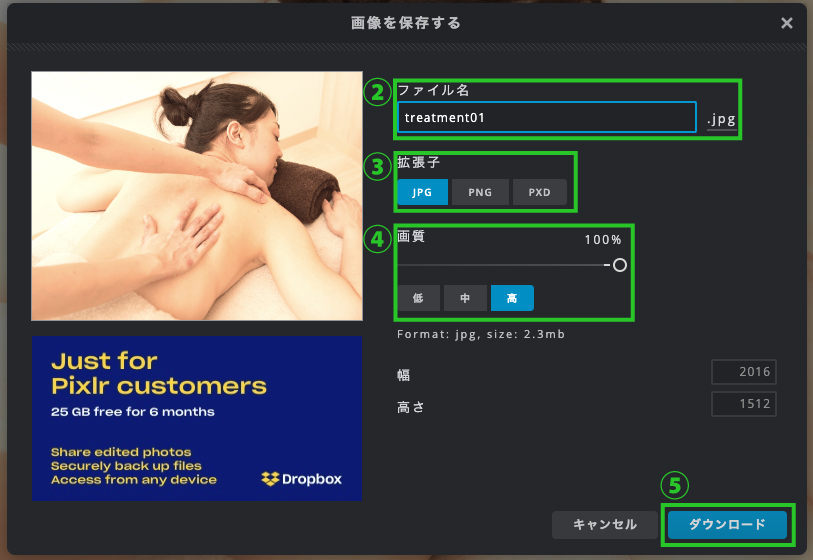
良い感じに色の調整が出来れば、画像の下にある「保存」をクリックします。
②「ファイル名」を入力します。
③ 拡張子は今回は写真なので「JPG」にしてください。
④ 画質は「初期設定の90%のまま」で良いと思います。
⑤「ダウンロード」をクリックします。

これで「色の調整」が完了です。
調整前と調整後の画像を見比べてみましょう。
【調整前の画像】

【調整後の画像】

明るくなって、綺麗な写真になりましたね。
簡単に色々な調整ができますので、是非やってみてください。
PIXLR操作方法:画像サイズの変更
ホームページやブログの作成でも、サイトによって「推奨画像サイズ」がある場合があります。
そんな時にも「PIXLR」では簡単に画像のサイズ調整ができます。
まずは、画像サイズを変更したい写真をアップロードします。
左上の「家マーク(ホームボタン)」をクリックすると画像をアップロードする画面が現れます。
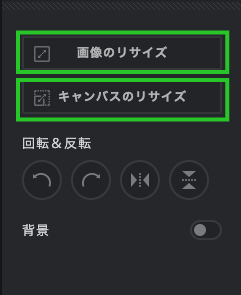
左側に縦並びになっているメニューから①「プロパティマーク」をクリックします。

ここでできる事は、「画像のリサイズ」「キャンパスのリサイズ」「回転&反転」です。
反転と回転はわかると思いますので、解説を省きます。

画像のリサイズ
画像のリサイズは、画像を指定したサイズに変更してくれる機能です。
画像の見た目は変わりませんが「画像サイズ」が変更されます。
ちなみに、画像サイズを大きくすると「画質が悪く」なりますので、大きい画像を好みのサイズに縮小することをおすすめします。
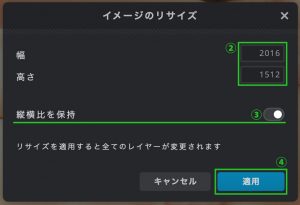
それでは実際の使い方です。
②「幅」「高さ」を入力します。片方を入力すると片方は自動で変更されます。
これは、③の「縦横比を保持」した状態の設定時に自動変更となります。
縦横比が崩れると「縦に伸びたような画像」「横に伸びたような画像」になる為です。
③ イメージのリサイズでは「縦横比を保持」を「オン(初期設定のまま)」にする事が基本です。
④「適用」をクリックします。

これで、縦か横が希望のサイズに変更できたと思います。
これが「画像のリサイズ」です。
キャンパスのリサイズ
キャンパスのリサイズは、「トリミング(切り抜き)」をして画像を指定したサイズに変更する機能です。
基準点から指定したサイズをトリミングするので、指定した部分のみの画像に変更されます。
画像全体を拡大・縮小するという考え方ではないですね。
それでは実際の使い方です。
②「幅」「高さ」の両方を入力します。
③の「縦横比を保持」は「オフ(初期設定)」の状態です。
④「アンカーポイント(基準点)」を選択します。
どこを基準に画像のサイズを変更するかという基準となる場所です。
⑤「適用」をクリックします。

実際に「キャンパスのリサイズ」してみます。
右上をアンカーポイントに指定して「縦800」「横800」の画像を作ってみます。
こんな感じの画像に変更されました。
自由なサイズに切り抜きしたい場合は「トリミング機能」を使えば良いので、「キャンパスのリサイズ」あまり使わないと思います。

以上で、画像サイズの変更は完了です。
PIXLR操作方法:画像のトリミング
トリミングは「不要な部分を取り除いて画面を整えること」という意味になります。
スマホの写真編集でもトリムング機能は良く見かけると思います。
ホームページやブログの作成でも、サイトによって「推奨画像サイズ」がある場合があります。
「横幅はぴったりだけど縦が大きい」「縦はぴったりだけど横幅が長い」
そういった場合、長い部分を取り除いて推奨サイズの画像に仕上げます。
そんな時にも「PIXLR」では簡単に画像のトリミングができます。
まずは、トリミングしたい写真をアップロードします。
左上の「家マーク(ホームボタン)」をクリックすると画像をアップロードする画面が現れます。
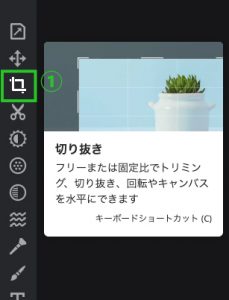
左側に縦並びになっているメニューから①「トリミングマーク」をクリックします。

ここでできる設定は、「指定サイズのトリミング」「アスペクトによるトリミング」です。

指定サイズのトリミング
「幅」「高さ」をそれぞれ入力してください。
「水平にする」という項目は「0.0」のままの方が良いです。

右の画像を動かしてトリミングする位置を調整する事ができます。
下の「適用」または「保存」をクリックして完了です。
アスペクトによるトリミング
ここで使用される、アスペクトは「アスペクト比」の事を言います。「アスペクト比」は「縦横比」と訳されますが、正確には「目に見える面の比率」という意味になる。
「画像のバランス」って気にした事ありますか?
バランス良く見える画像はほとんどが「バランスの良い比率」によって作られています。
この比率を利用したトリミング方法が「アスペクト比によるトリミング」方法です。
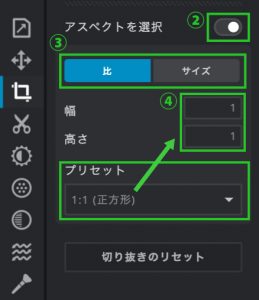
②「アスペクトの選択」をオンにすれば下のような画面が表示されます。
③「比」が初期で選択されています。
④ 実際に比率を入力します。(例:1対1は正方形です)
下の「プリセットの選択」に一般的に使用される「アスペクト比」があるので選択できます。

ちなみに「サイズ」を選択すれば「指定サイズのトリミング」も可能です。
右の画像を動かしてトリミングする位置を調整する事ができます。
下の「適用」または「保存」をクリックして完了です。
「PIXLR」を使用してみていかがでしたか?
簡単な操作の解説でしたが、色の調整をしてサイズを整えるというのが基本操作になると思います。
画像にエフェクトをかけたり、文字入れしたりと出来る事はまだまだたくさんあります。
私も色々な操作方法をご紹介できたらと思います。
ご覧いただきありがとうございました。



















コメントを残す