こんにちは。
管理人のsakaiです。

TCDの「SKIN」テーマのセットアップ方法の解説です。
テーマを購入されている方で参考になればと思います。
1-01.商品ダウンロード
1-02.テーマのインストール
(補足)WordPressをインストール
1-03.【TCD Google Maps】プラグインのインストール
1-04.Google MapsのAPI登録
セットアップ-1の内容は上記の4行程です。
それでは、セットアップ行っていきましょう。
もくじ
1-01.商品ダウンロード
TCDの「SKIN」のダウンロードについては、前回の記事を参考にしてください。
1-02.テーマのインストール の前に!
購入したテーマをインストールしていきます。
今回のブログでは、ここの部分が一番難しい場所になると思います。
この部分がクリアできれば、セットアップ1はマニュアル通りに進められるはずです。
なぜこの部分が難しいかというと、このマニュアルは皆さんが「WordPressを既に使用している」ことを最低条件として解説がなされています。
既にWordPressを使用している方は、テーマのインストールが簡単に出来ます。
しかし、「初めて」で「自作ホームページ」を考えている方は、まずWordPressを使用できる状態にしなければここから進められません。
補足として、マニュアルで説明が省かれている「WordPress登録方法の解説」をした後に、「テーマのインストール」を解説していきたいと思います。
「テーマのインストール」?ってなる方は、この時点でつまずいている可能性があるので、そういう方に向けて記事を書いていきたいと思います。
(補足)WordPressをインストールする
WordPressを使用するための準備
WordPressという言葉は既に良く耳にしていると思います。
TCDの「SKIN」もWordPressを使用して運用していかなければいけませんので、WordPressを使用するための準備は避けて通れない道です。
分からない方の為に、手順をお伝えしますのでまずは一緒に同じように手順を進めてみてください。
ここでの行程は3つです。
レンタルサーバーを準備する
ドメインを取得・設定する
WordPressをインストールして設定する
これらの手順は、ネットで調べれば色々と出てきます。
どのような方法でも、最終的にWordPressをインストールして、使用できる状態であれば良いのです。
私の今回紹介する方法も、その一つに過ぎません。
簡単に!ということを考えて紹介致します。
今回紹介する方法では、上記の3つの行程が「さくらのレンタルサーバー」というサーバー会社で全て完了します。
それでは、まずはレンタルサーバーから準備していきましょう。
まずは、レンタルサーバーを準備します
私が普段から使用していて問題のないレンタルサーバーという基準になってしまいますが、有名なサーバー会社なのでまずは同じものを試してみてください。
自分で勉強して、変更出来るようでしたら後からでもレンタルサーバーを変更することは出来ます。
まずは、WordPressを使用できる環境を整えることを目標にしましょう。
今回は、さくらインターネットの「さくらのレンタルサーバー」をご紹介します。
「さくらのレンタルサーバー」とは?

1999年に設立されたさくらインターネット社の事業の一部です。
今ではたくさんのレンタルサーバー会社がありますが、事業年数も古く、安心してご利用いただけるサーバーです。
一応、選んでいる基準をお伝えしますが、参考までに聞いていただいて構いません。
WordPressの利用に最適なサービス付帯
高い安定性でトラブルが少ない
プランがいくつか選べて低価格設定
簡潔に言えば、このような感じです。
「さくらのレンタルサーバー」を利用すれば、レンタルサーバーの管理画面でWordPressのインストールが可能になっております。
サーバーの利用とWordPress設定を一貫してできるので使いやすいです。
さくらのレンタルサーバーの申込手順
それでは、手続きをして申込みしていきましょう。
料金プランは以下の通りです。

月額524円のプランを選択して「申し込みボタン」を押してください。
どのプランでも好きなものと言いたいところですが、月額131円のプランはWordPressに対応していないので、これ以外の選択肢になります。
初期ドメインの設定

まず、サービスプランの確認をしてください。
次に初期ドメインを決めます。
初期ドメインは、「サロン名」などが一般的ですね。
初期ドメイン名は一度設定すると変更することができないので注意してください。
好きな文字を入力して、使用されていなければ利用可能と表示されます。
(3~16文字でご設定ください。半角英数字とハイフン(-)が使えます。)
検索サイトで表示されているURLは「独自ドメイン」と呼ばれるものがほとんどで、「.sakura.ne」の部分が外されています。
この「独自ドメイン」は他の手続きとしてドメインの取得が必要で有料になります。
この手続きの流れで「独自ドメイン」の取得も可能
ちなみにという話をさせて頂くと、ここで「独自ドメイン」も一緒に申し込み出来ます。
後々のことを考えれば、ここで取得する方が楽です。
結局は「お名前.com」などでドメインを契約して「さくらレンタルサーバー」で設定するという手続きはかわらないので、ここで契約して支払いも一本化の方が管理しやすいです。
登録も簡単です。
(補足)
独自ドメインを独自ドメインを同時にお申し込みされる場合は、クレジットカードのみの支払い方法となります

独自ドメインの部分は、①の独自ドメインも取得するを選択します。
②の好きなドメイン名(好きな文字を入力)を入力します。
URLで言うところの「http://〇〇〇〇〇〇.△△」の部分です。
(ドメイン名に利用できる文字は、アルファベットと数字、及びハイフンのみです。
また、1文字目にハイフンをご利用いただくことは出来ません。)
③は「.com」のみを選択します。
③ですが、URLで言うところの「http://〇〇〇〇〇〇.△△」の部分です。
たまに「.△△」の部分が「.co.jp」とかもなりますが、日本国内に登記のある企業しか登録できないません。
このように、「.△△」の部分には意味があります。
違いと言えば、ドメイン料が違うこと、取得に審査があること、でドメインの信頼度が変わるだけです。
今回は、一番誰でも利用できる「.com」を選択して進めていきましょう。
どうしても希望があれば、他を選択しても構いません。
③は「.com」のみを選択します。
④の「検索」をクリックすると「年間の利用料」と「利用可能か?」が表示されます。
年間の利用料金は、「.com」の部分を何に設定するかによって変動します。
ドメインは、世界中で誰かが使用していると利用できません。
長くなりすぎず、自分だけのドメインを見つけてください。
利用可能なドメインが見つかれば、次のような画面に切り替わります。

「申し込む」をクリックしてください。
「独自ドメインの取得」を一緒に行う場合は、レンタルサーバーの契約よりも先にドメインの取得となります。

⑤の取得年数、私は「1年」を選択してます。
1年毎だと確認するかもしれないけど、5年後って間違いなく忘れてると思う。
クレジットカードの有効期限が切れたまま支払いが滞ると、ドメインは支払うまで停止されます。
それは、サイトが使えなることを意味します。だから年に1度くらいは確認するようにします。
⑥「登録者の名前」「登録者の英語名」を入力します。
⑦の「お支払い方法の選択」をクリックしてください。
「独自ドメイン」も同時に申し込みした方は下のリンクをクリックして下さい。次の解説まで移動します。
レンタルサーバー のみ 申し込み

初期ドメインの入力して、利用可能と表示されたら下へ進みます。
独自ドメインの部分は、①のレンタルサーバーだけ契約するを選択。
②の「お支払い方法の選択」をクリックしてください。
さくらインターネット 会員認証
「お支払い方法の選択」をクリックすると以下の画面が表示されます。

さくらインターネットの会員の方は「ログイン」を押してログイン。
はじめての場合には「新規会員登録へ進む」をクリックして会員登録の手続きをします。
このブログをご覧の方は、会員でない方がほとんどだと思うので、「新規会員登録」の手順をご案内していきます。
会員でログインできる方は、下のリンクをクリックして移動して下さい。
さくらインターネットの会員登録
「新規会員登録へ進む」をクリックすると以下の画面が表示されます。

①メールアドレスの入力します
後に認証コードが送られてきますので、直ぐに確認できるメールアドレスを登録してください。
②
③の「会員登録のご案内メールを送信」をクリックしてください。

④認証コードの入力します
メールアドレスに認証コードが送られてきますので、それを入力してください。

届いていない場合は、残念ながらメールを受け取れるメールアドレスの再入力が必要です。
会員登録はもう少しです!
あとは以下の入力画面で個人情報の入力をすれば登録完了です。


全ての入力が終わりましたら「確認画面へ進む」をクリックしてください。

登録内容の確認をして下さい。
宜しければ、⑦の「会員登録する」をクリックしてください。
注意書きあるように、この後レンタルサーバーの申し込みページへ自動で移動します。
続いては「お支払い選択」というページです。
お支払い選択
会員登録の手続きをされた方は、自動で「お支払い選択」のページへ移動していると思います。
既に、会員登録している方は、会員認証ページからログインしてください。

「お支払い選択」のページへ移動していると思います。

まず、ここで③クレジットカードの新規登録をします。
ドメイン登録も合わせて行った方は、クレジットカードでの支払いしかできません。
今回は、その流れで解説しているのでクレジットカード以外のお支払いの方法については省かせて頂きます。
注意書きが出ますので、「会員メニューへ」をクリックします。

「会員メニュー」の「クレジットカード情報・表示」の画面に移動します。
④カードの追加・編集をクリックします。

次のページで「新しいカードを登録」をクリックします。

⑥クレジットカードの情報登録をします。
入力が終わりましたら、⑦「入力内容を確認する」をクリックします。

確認して大丈夫でしたら、⑧「登録」をクリックします。

初めのページに戻りますが、クレジットカード情報が登録されていれば、以下のページのように表示されます。
登録は完了です。

「お支払い選択」のページに戻ると以下のような画面に切り替わっています。
登録完了しているので、「お申し込みの再開」をクリックします。

通常ですとこのまま「お支払い選択」を進められるのですが、再度ログインして頂いた方がクレジットカードの情報が反映されそうなので、再ログインをお勧めします。
お支払いの最初に戻ってきました。
この画面に切り替わってなければ、⑩の再読込をクリックしてください。
それでも、この画面にならなければ、再ログインです。
11のセキュリティコードを入力します。お好きな方で構いません。

下の部分です。クーポンコードをお持ちでしたら入力してください。
全ての入力が完了したら、「お申し込み内容の確認へ」をクリックします。

お申し込み内容の確認画面です。
ページの下の方に2箇所チェックを入れます。
13の「この内容で申し込む」をクリックします。

申し込み完了です!一旦一息、お疲れ様でした。
登録のメールアドレスに登録完了メールが届いているか確認してください。

青に色塗りされている部分が、「レンタルサーバー」の契約
オレンジに色塗りされている部分が、「独自ドメイン」の契約
独自ドメインをさくらレンタルサーバーに設定します
少しややこしくなってきてますが、簡単に説明を入れます。
レンタルサーバーを契約した際に、発行されるドメインは「http://〇〇任意の文字〇〇.sakura.ne.jp/」と末尾に「.sakura,ne,jp」が付いておりました。
このドメインではなく、「http://〇〇任意の文字〇〇.com/」と末尾が「.com/」のようなオリジナルのドメインを有料で契約しました。
このドメインを「独自ドメイン」と呼びます。
レンタルサーバーを契約した時点では、初めに説明した末尾に「.sakura,ne,jp」と付いた初期ドメインが設定されています。
これを「独自ドメイン」に変更する設定をこれから行っていきます。
そうしないと、自分の作ったURLにホームページを表示できないからです。
では、設定していきましょう!
サーバコントロールパネルへログインします
サーバコントロールパネルと言って、サーバーやドメインの設定を行う場合に使用する管理画面です。
2018年5月より「新コントロールパネル」の運用が開始されました。
旧コントロールパネルも以前と同様に使用できます。
「基本は外見の変更を主軸となっておりますので、機能の大きな追加や変更は行われておりません。」とのことです。
使いやすくなっているので、今回の解説では新サーバコントロールパネルを使用して設定を進めていきます。
①新サーバコントロールパネルへログインをクリック
↓ ↓ ↓

こちらを使って解説していきます。
↓ ↓ ↓

「ドメイン名」「パスワード」の入力が必要です。
先程までログイン時に使用していた、「ID」「パスワード」とは異なります。
いくつかメールが届いている中に「仮登録完了のお知らせ」という題名のメールを確認してみてください。
《 サーバコントロールパネル ログイン情報 》の部分に記載されています。

新サーバコントロールパネルの管理画面は以下のようなページです。

左サイドのメニュー「ドメイン/SSL」から「ドメイン/SSL」をクリックします。

②「ドメイン新規追加」をクリックします。
初期と書いてあるドメインは、先程説明したレンタルサーバーを契約した際に作ったドメインです。

「さくらインターネットで取得の独自ドメインを使う」の場所から追加を行います。
③自分で設定したドメイン名を選びます。
④「追加」をクリックします。


自動で画面が切り替わります。
以下のように自分が設定したドメインが追加されていれば完了です。
⑤「SSL」をクリックします。

⑥「登録設定を始める」をクリックします。

⑦Let’s Encrypt (無料SSL)の「利用する」をクリックします。

⑧Let’s Encrypt の利用ポリシーに同意するにチェックを入れます。
⑨「無料SSLを設定する」をクリックします。

証明書の発行が完了すると登録メールアドレスへメールが送信されます。
「件名:[さくらインターネット]SSLサーバ証明書発行のお知らせ」
通常発行は数十分~数時間で完了するようです。
この時点で、「レンタルサーバー」「独自ドメイン」の契約・設定は完了しました。
レンタルサーバーを準備する OK!
ドメインを取得・設定 OK !
WordPressをインストールして設定する
長かったですが、あとは重要なWordPlressのインストールを残すのみです。
WordPressをレンタルサーバーにインストールします
次に、登録したレンタルサーバーにWordPressをインストールする手順を解説していきます。
サーバコントロールパネルへログインします
独自ドメイン設定と同様にWordPressの設置も新サーバコントロールパネルにて解説致します。
重複しますが、再度ログイン方法から説明します。
こちらを使って解説していきます。
↓ ↓ ↓

「ドメイン名」「パスワード」の入力が必要です。
先程までログイン時に使用していた、「ID」「パスワード」とは異なります。
いくつかメールが届いている中に「仮登録完了のお知らせ」という題名のメールを確認してみてください。
《 サーバコントロールパネル ログイン情報 》の部分に記載されています。

新サーバコントロールパネルの管理画面は以下のようなページです。

ホーム画面の①「WordPress インストール」をクリックします。

こちらの画面がWordPressのインストール画面です。

WordPressのインストール方法が2つあり、手順が異なります。
今回は、上の「ドメイン直下へWordPressをインストールする方法」のみ解説します。

初めてなので、「データベース」とやらを作成してない場合がほとんどだと思います。
まず、②「データベース作成」をクリックします。

データベースの新規作成画面です。

まず、③「データベース名」を入力します。aaaでも何でも構わないです。
次に、④「データベース接続用パスワード」を入力します。
下も同様に入力します。同じじゃないとエラーが表示されます。
注意書きの通りです。絶対に忘れないようにメモしましょう!
⑤「同意する」にチェックを入れます。
⑥「作成する」をクリックします。
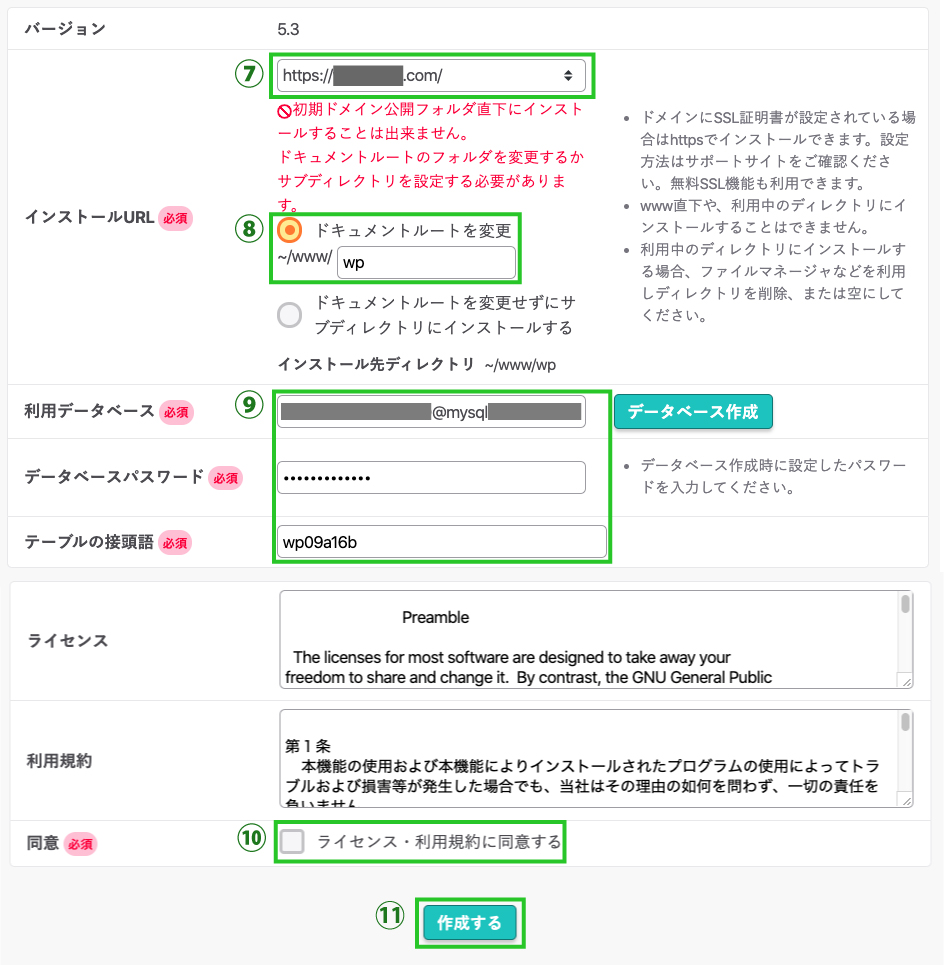
WordPressのインストール画面がまた表示されます。

⑦「ドメイン選択」から独自ドメインの方(.sakura.ne.jpではない方)を選択します。
前の工程で「SSL証明書」を発行していれば、URLが「https://」から始まるものになっているはずです。
⑧ドキュメントルートを変更を選択して枠内に「wp」と入力します。
「wp」部分ですが、正直言えば何でも構いません。
⑨は既に入力済みの場合が有ります。
入力されていなければ、「データベース選択」で作成したデータベースを選んで、「データベース接続用パスワード」を入力してください。
⑩「ライセンス・利用規約に同意」にチュックを入れてください。
11「作成する」をクリックします。
インストール済みパッケージ一覧という画面が表示されます。

以上で、レンタルサーバーへのWordPressのインストールは完了です。
独自ドメインへアクセスして試してみましょう!
私のブログ手順で手続きして頂いた方は、下のように独自ドメインを入れてアクセスします。
例)http://(独自ドメイン).com
Googleの検索窓だとこんな感じで入力します。

下の画面へアクセスできれば、成功です!
「サイトタイトル」→ サイトの名前
「ユーザー名」→ WordPress管理画面へログインの時に使います。短めが良いと思います
「パスワード」→ WordPress管理画面へログインの時に使います。パスワード厳重に管理&忘れない事
「メールアドレス」→ サーバーなどと一緒のメールアドレスが良いと思います
「検索エンジンでの表示」→ そのままチェック無しでOK
「WordPressをインストール」をクリックします。
注意書きにもありますが、「ご心配なく、これらの情報は後からいつでも変更できます」ので説明も簡素化させていただきます。

おめでとうございます。
お疲れ様でした!WordPressのインストールは完了です。
「ユーザー名」と「パスワード」は絶対に忘れないで下さいね。
「ログイン」をクリックして下さい。

WordPressのログイン画面です
ブックマークしておく事をお勧めします。
「ユーザー名」と「パスワード」入力してログインしてみて下さい。

ログイン後の画面がこちらです。
これが、WordPressの管理画面です。
ここで、様々なカスタマイズやブログの投稿を行います。

この時点で、「レンタルサーバー」「独自ドメインの契約・設定」「WordPlressのインストール」は完了しました。
レンタルサーバーを準備する OK!
ドメインを取得・設定 OK !
WordPressをインストールして設定する OK!
長かったですね。
これでやっとWordPlressが使用できる環境が整ったわけです。
それでは、本題から遠ざかっておりましたが、TCDのテーマをインストールしていきましょう!
1-02.テーマのインストール
TCDのテーマ「SKIN」のインストール方法を解説します。
テーマのインストールの方法は基本的に全手のWordPressテーマ共通です。
「SKIN」テーマ以外のTCDテーマをご利用の方は共通の解説となります。
テーマのインストール方法はいくつかありますが、簡単な方法を解説します。
WordPressのダッシュボードからインストールします
「SKIN」の.zipファイルの場所を確認
まず、「SKIN」購入後にダウンロードを行いました。
ダウンロードした「SKIN」のフォルダが何処に保存されているのか分かるようにしておきましょう。
例えば、このような感じで、「ダウンロード」→「skin※△■※.zip」のように末尾が「.zip」となっているファイルしかインストールできません。
ファイルの用意が出来ればインストールしていきます。

テーマのインストール手順
ダッシュボードの左メニューの①「外観」→ ②「テーマ」を選択しクリックします。

メイン画面の左上の③「新規追加」をクリックします。

メイン画面の左上の④「テーマのアップロード」をクリックします。

画面の中央の⑤「ファイルを選択」をクリックします。
注意書きの通り、ZIPファイルでのアップデートが可能です。

mac PCのファイル画面ですが、SKINのZIPファイル選択し⑥「開く」をクリックします。

ZIPファイルが読み込まれている事を確認して下さい。
読み込まれていれば、「skin※△■※.zip」のように表示されます。
⑦「今すぐインストール」をクリックします。

「テーマのインストールが完了しました。」と表示されれば完了です。
⑧「有効化」をクリックします。

テーマ一覧のページに「SKINテーマ」が表示されていれば大丈夫です。
「SKINテーマ」の左下が「有効」になっていれば、現在「SKINテーマ」を使用している事になります。
⑨「サイトを表示」をクリックして自分のサイトを確認してみましょう。

現在の自分のサイトです。
まっさらで、本当にデモサイトのようになるのか不安になりますね。

これから設定やカスタマイズを行なっていきます。
少しずつ仕上げていきましょう!
これで、「SKINテーマ」のインストールは終了です。
1-03.【TCD Google Maps】プラグインのインストール
こちらの「TCD Google Maps」ですが、TCD開発チームが制作したプラグインです。
Google Mapsをサイトに合わせてデザインしてあり、統一感のある綺麗な仕上がりになっています。
プラグインについて少しだけ説明します
今後、WordPressを使用していく上で「プラグイン」という言葉がよく出てきます。
初期設定のWordPressは必要最低限のもの以外、ほとんど機能を持っていません。
使用するユーザーが、自分に合わせて自由にカスタマイズして作り上げていく事を目的としている為です。
「プラグイン」は、「必要な機能」「便利な機能」を自分好みに付け足していける付属パーツみたいなものです。
「お問い合わせのプラグイン」「スケジュールのプラグイン」など自分で構築しなくても設定するだけで使用できるようになるわけです。
使いこなすためには、少々知識が必要になりますが初めは見真似で設定していきましょう。
簡単な説明ですが、以上です。
TCD GoogleMapプラグインのインストール
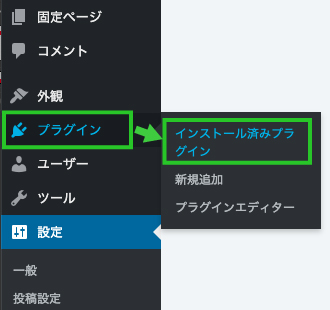
プラグインのインストールは、ダッシュボードの左メニューの①「プラグイン」→ ②「新規追加」を選択しクリックします。

「プラグインの検索…」の場所に③「TCD」と入力します。

④「今すぐインストール」をクリックします。

⑤「有効化」をクリックします。

「プラグインを有効化しました」と表示されれば、完了です。
プラグインの一覧画面で、もう一つ作業をします。
「停止中(11)」と「利用可能な更新(3)」と書かれた項目があります。
停止しているプラグインの有効化と利用可能な更新を更新していきます。
⑥「プラグイン」の□をクリックして一括選択します。
⑦「一括操作」から「有効化」を選択して「適用」をクリックします。
(同じ操作を繰り返して「更新」も行います)
⑥「プラグイン」の□をクリックして一括選択します。
⑦「一括操作」から「更新」を選択して「適用」をクリックします。

「Akismet Anti-Spam」のアカウント登録します
「Akismet Anti-Spam」というプラグインを有効化すると、「Akismetのアカウントを設定」してくださいよ。
という画面が出てくるはずです。
WordPressを使用していくと、日本語以外のコメントやいわゆる「迷惑メール・メッセージ」が届くようになります。これが「スパム」と呼ばれているものです。
これを排除しますよ、というプラグインです。
WordPressをインストールした初期の段階で、既にインストールされているプラグインです。
流れで、「Akismet Anti-Spam」のアカウント登録の説明も加えさせて下さい。
英語表記のサイトで不安かもしれませんが、流れを説明しますので同じように設定すれば問題ありません。
個人使用なので利用料も無料です。
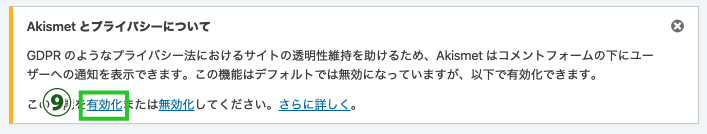
①「Akismet アカウントを設定」をクリックします。

②「SET UP TOYR AKISMET ACCOUNT」をクリックします。

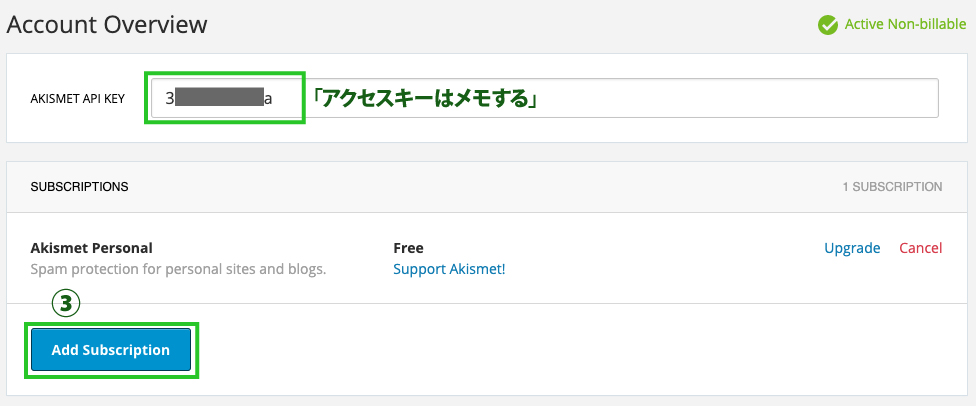
「AKISMET API KEY」とうい物が発行されます。メモしておきましょう。
③「ADD Subscription」をクリックします。 
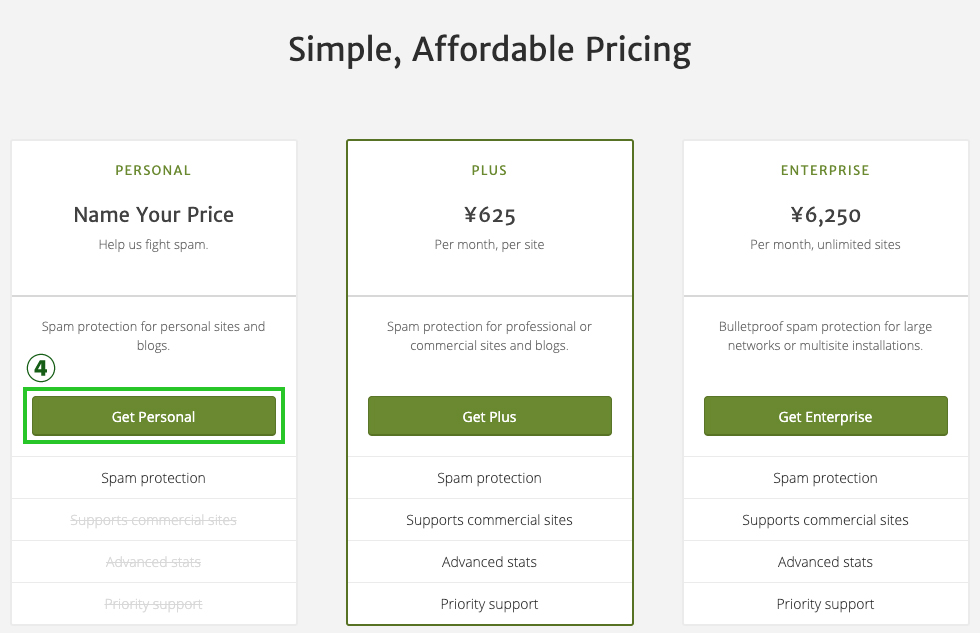
④「Get Personal」をクリックします。

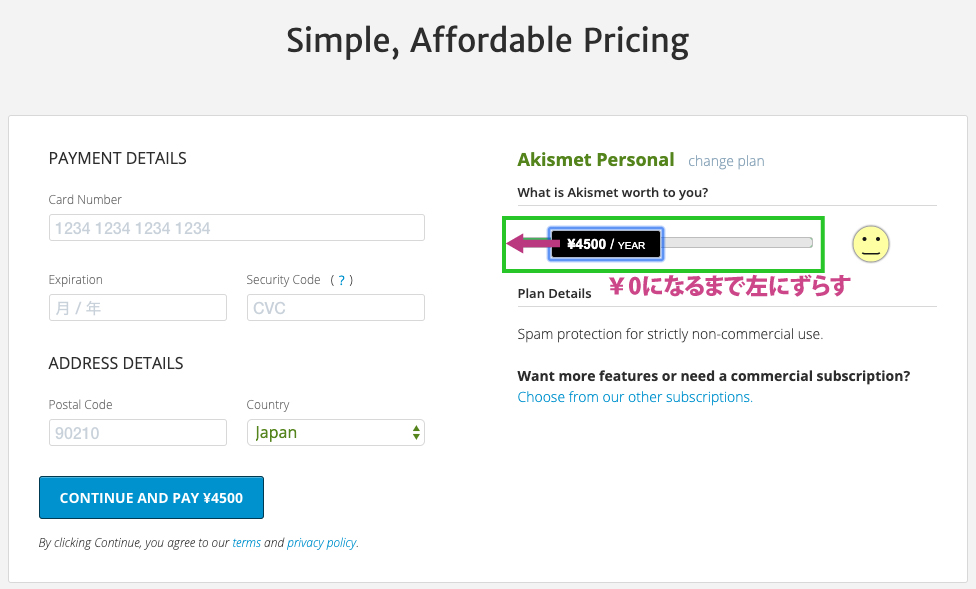
金額の書かれている部分がマウスで動くようになっています。
左にずらして「¥0」になるまで移動してください。
すると、支払い画面のから違う画面へ変わります。

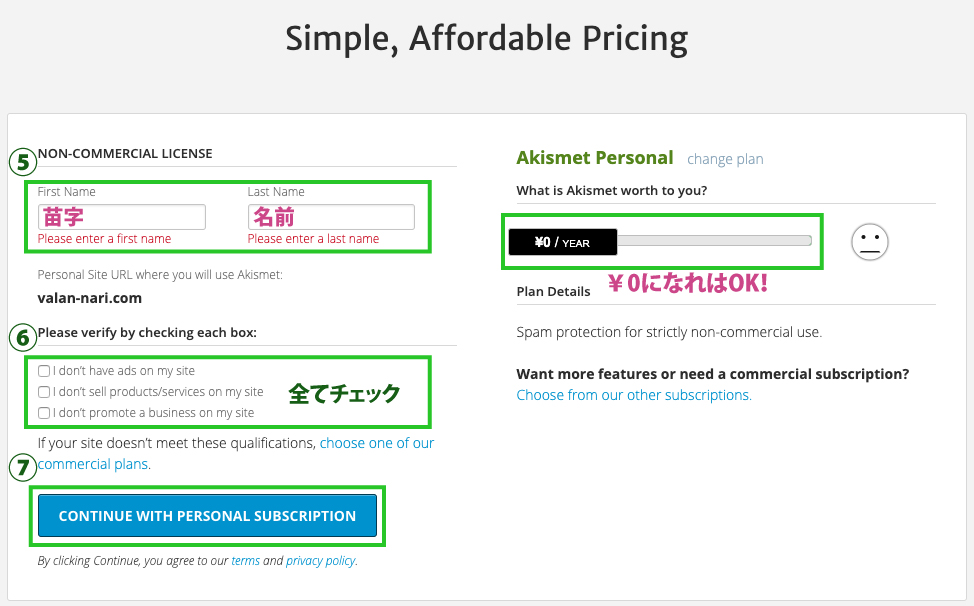
⑤「First Name」と「Last Name」をそれぞれ入力します。
⑥ボックスに全てチェックを入れます。
⑦「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリックします。

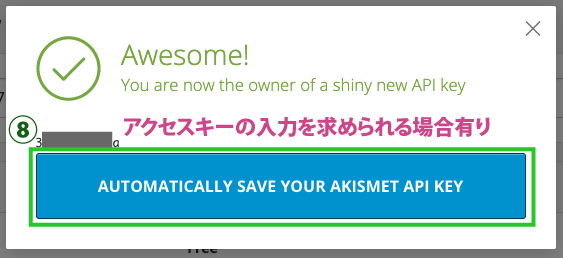
ここで、アクセスキーの入力を求められる場合があります。
その場合は、先ほどメモしたアクセスキーを入力して下さい。
⑧「AUTOMATICALLY SAVE YOUR AKISMET API KEY」をクリックします。 
⑨「有効化」をクリックします。
これで、設定は以上です。
一度、プラグイン一覧から確認をしてみましょう。

「プラグイン」→「インストール済みプラグイン」をクリックします。

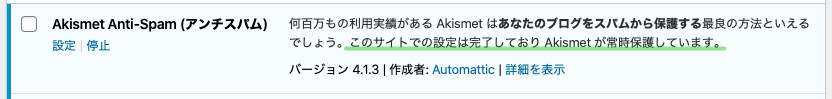
以下のように「設定は完了しております」と表示されていれば大丈夫です。
お疲れ様でした。

脱線しましたが、最後の設定を行いましょう。
1-04. Google MapsのAPI登録
TCDのマニュアルによると「2016年6月22日から新規サイトでGoogle Mapsを使用する場合はAPIキーが必須になりました。」とあります。
このAPI登録を行わないと、GoogleMapが表示されないなのなどの不具合の原因になる恐れがあります。
では、早速登録をしていきましょう。
手順の流れは以下の通りです。
Google アカウントの作成
Google Maps Platformにてプロジェクトの作成
APIの有効化
APIキーの作成
支払い情報の登録(クレジットカード)
作成したAPIキーをサイトに指定
Google アカウントの作成
Googleアカウントはお持ちですか?
お持ちの方は、次に進んで下さい。
基本的に今回の設定はGoogleアカウントにて行います。
まだお持ちでない方は、こちらのリンクから「アカウントの作成」をお願いします。
Google Maps Platformにてプロジェクトの作成
Googleにログインした状態で、下記のリンクをクリックして下さい。
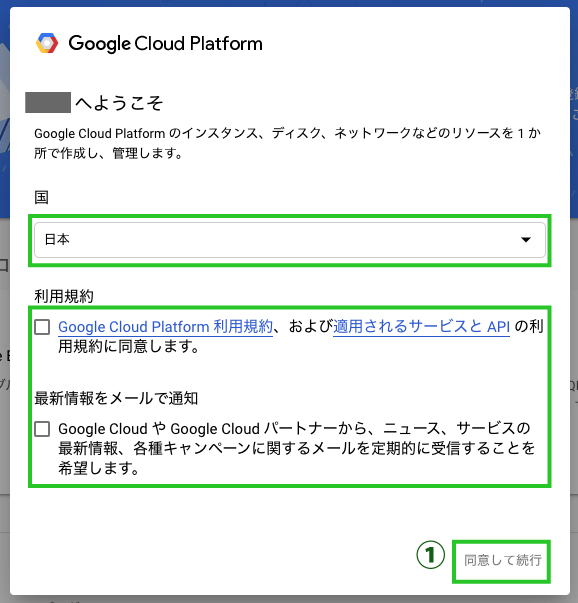
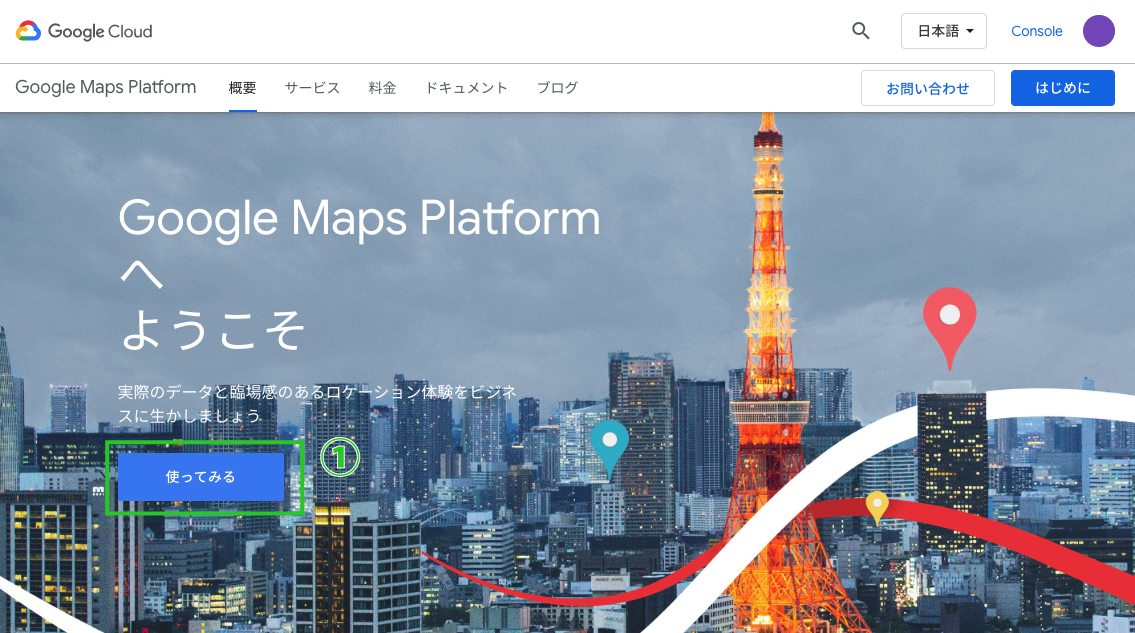
ようこその場面へ移動します。
国「日本」を選択します。
チェックボックス2箇所にチェックを入れます。
①「同意して続行」をクリックします。

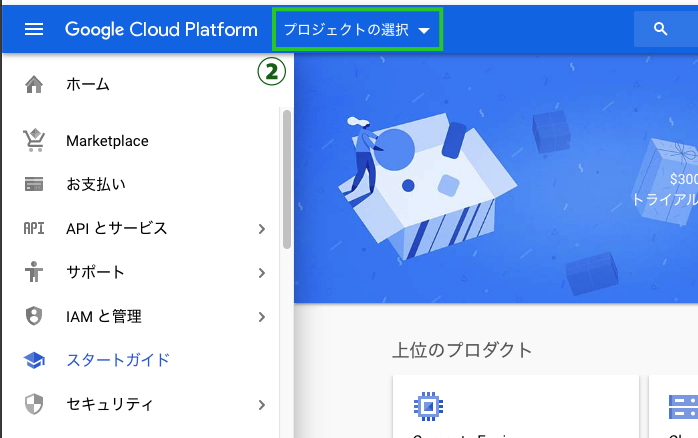
②「プロジェクトの選択」をクリックします。

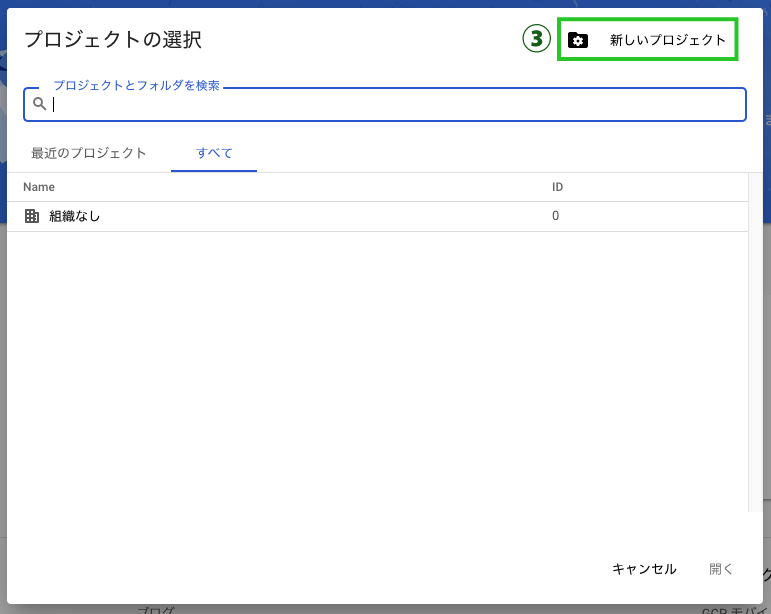
③「新しいプロジェクト」をクリックします。

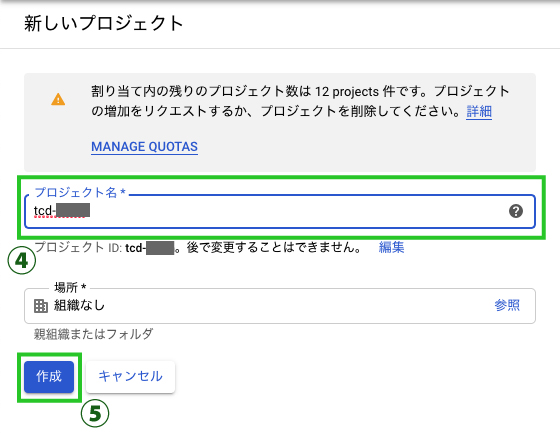
④「プロジェクト名」を入力します。
何でも良いと思いますが注意書きにあるように、「後で変更することはできません」
⑤「作成」をクリックします。

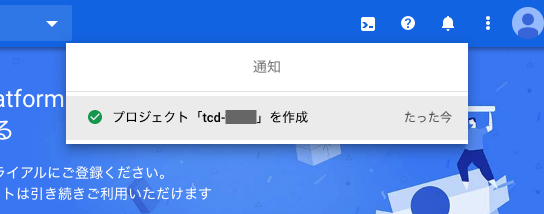
下のような表示が出れば「新しいプロジェクト」の完成です。

APIの有効化
「Googleアカウント作成」と「Google Maps Platformにてプロジェクト作成」作業が完了しました。
続いて、APIの有効化を行います。
アプリ同士が連携することで、機能が拡張されてより便利に使うことが出来るというわけです。
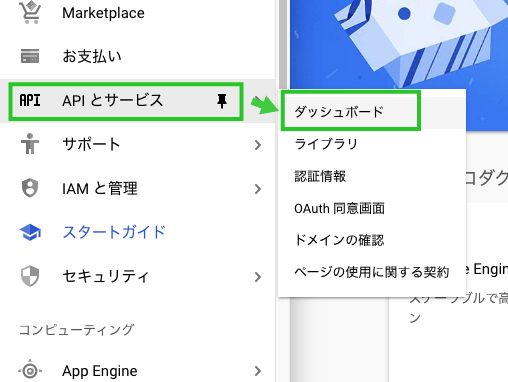
左側のメニューにある「APIとサービス」→「ダッシュボード」をクリックします。

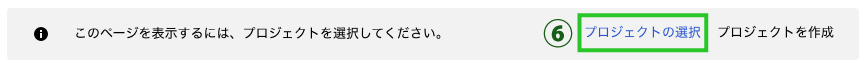
⑥「プロジェクトの選択」をクリックします。

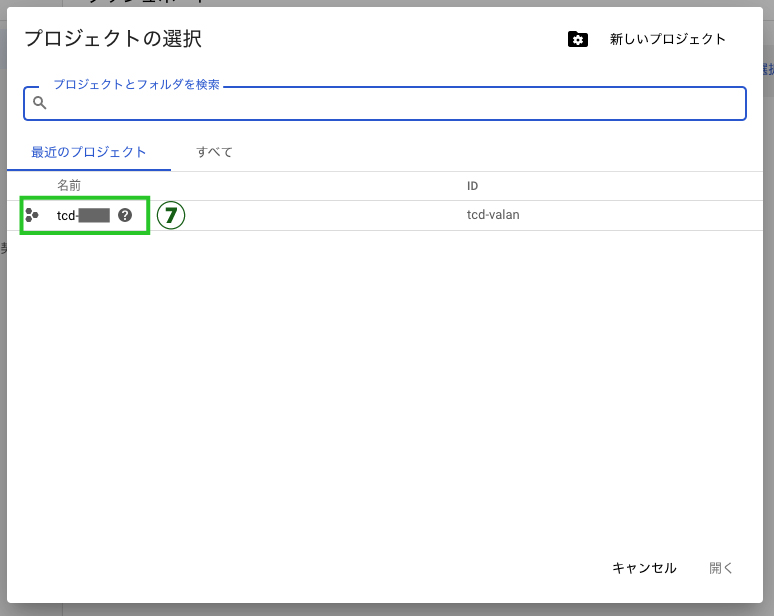
⑦のプロジェクトをクリックします。

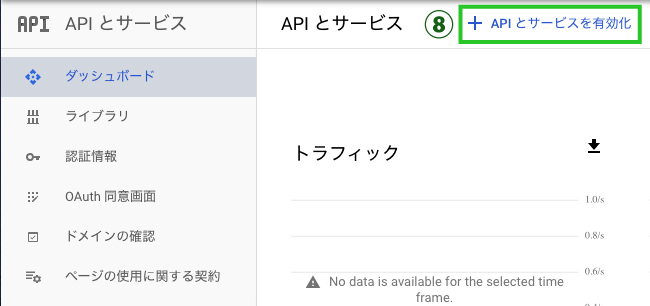
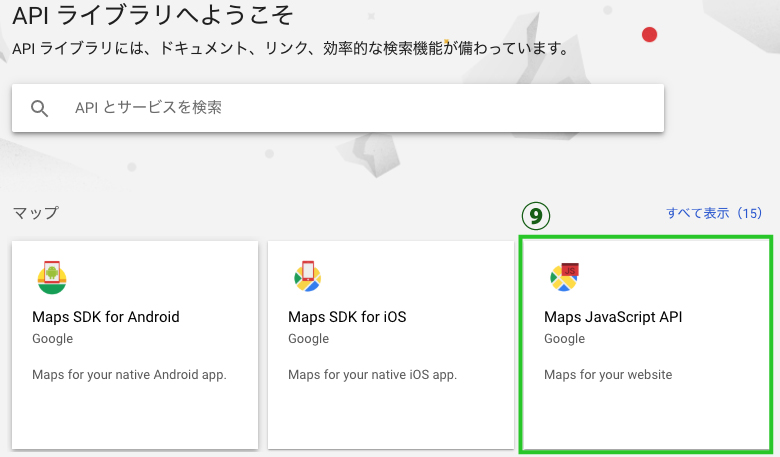
⑨「+ APIとサービスを有効化」をクリックします。

⑨「Maps JavaScript API」をクリックします。

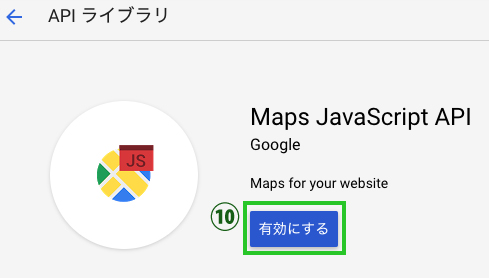
⑩「有効にする」をクリックします。

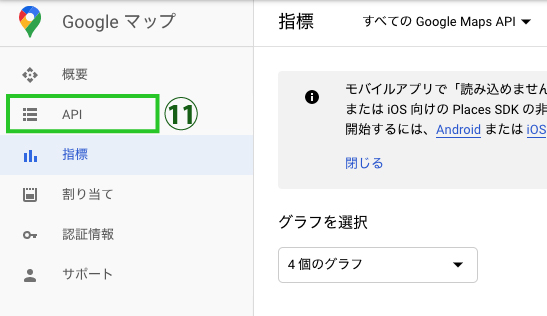
11.「API」をクリックします。

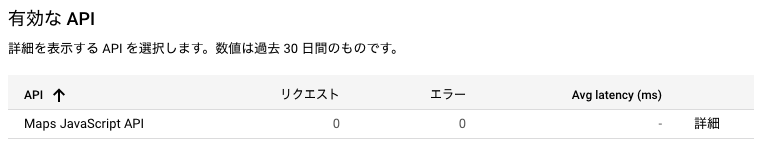
「有効なAPI」に「Maps JavaScript API」が表示されていれば完了です。

APIキーの作成
次は、APIキーの作成をします。
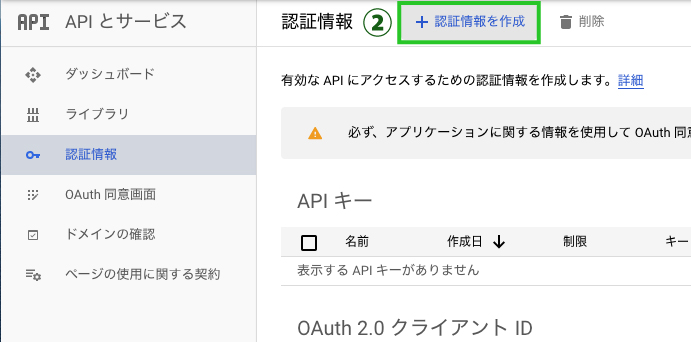
「APIとサービス」の①「認証情報」をクリックします。

②「認証情報を作成」をクリックします。

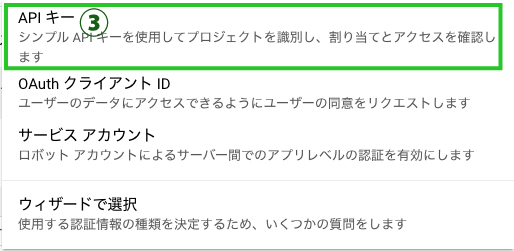
③ 一番上の「APIキー」をクリックします。

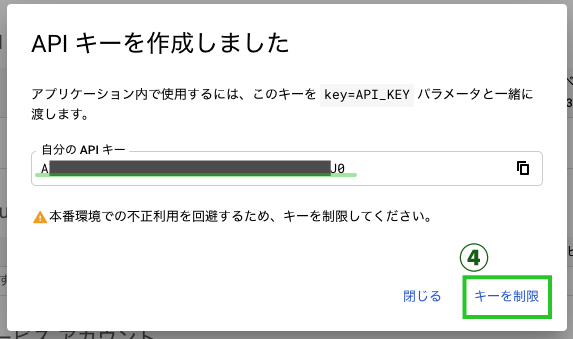
APIキーが作成されます。不正に使用される恐れがあるので「キー制限」をします。
④「キー制限」をクリックします。

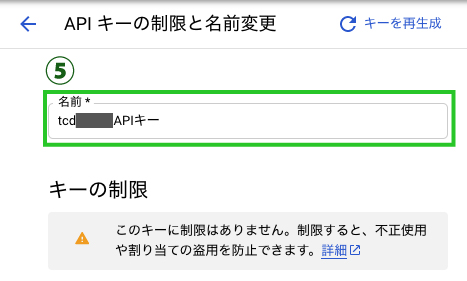
「APIキーの制限と名前変更」という画面が出てきます。
1箇所ずつ説明していきます。まずは一番上。
⑤「名前」を入力します。何でも構いません。

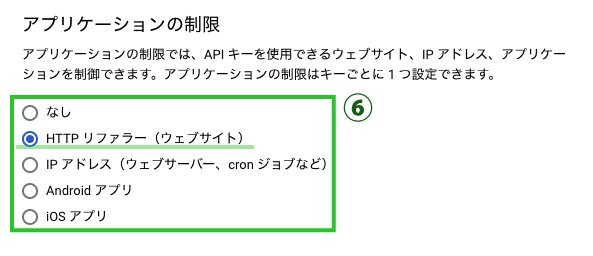
下に移動して、「アプリケーションの制限」です。
⑥「HTTPリファラー(ウェブサイト)」のみを選択します。

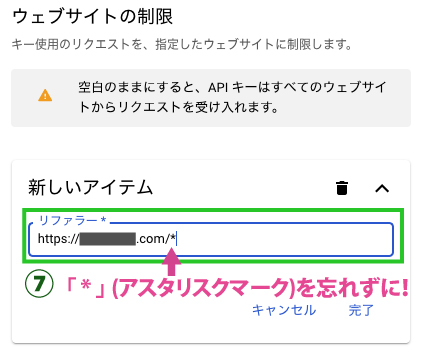
選択すると「リファラー*」という入力窓が出てきます。
ここに⑦サイトのURLを入力していきます。
注意点として「 * 」アスタリスクマークを忘れずに入れることです。

例えば「https://〇〇〇〇〇〇.com/*〇〇〇」の「 * 」の後ろは全てですよという意味です。
「 * 」を付けないと、「https://〇〇〇〇〇〇.com/」のみした制限をできません。
入力したら、「完了」をクリックします。
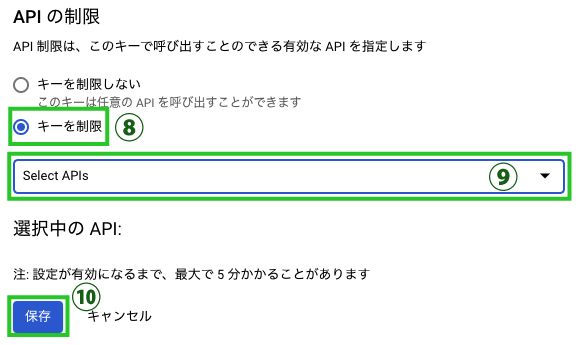
下に移動して、「APIの制限」です。
⑧「キーを制限」を選択します。
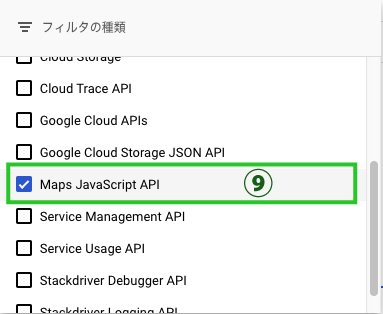
⑨ の選択画面から「Maps JavaScript API」を選択します。
⑩「保存」をクリックします。


これで、APIキーの作成が完了です。

支払い情報の登録(クレジットカード)
この登録で最後となります。
無償枠を超えた場合自動で従量課金に移行するため、事前に請求情報の登録が必要となりました。
おそらく、無償枠を超えることはほとんどないと思います。
無料枠を超えないように制限を設定しておく事が可能
まずは、下のリンクをクリックして下さい。
①「使ってみる」をクリックします。

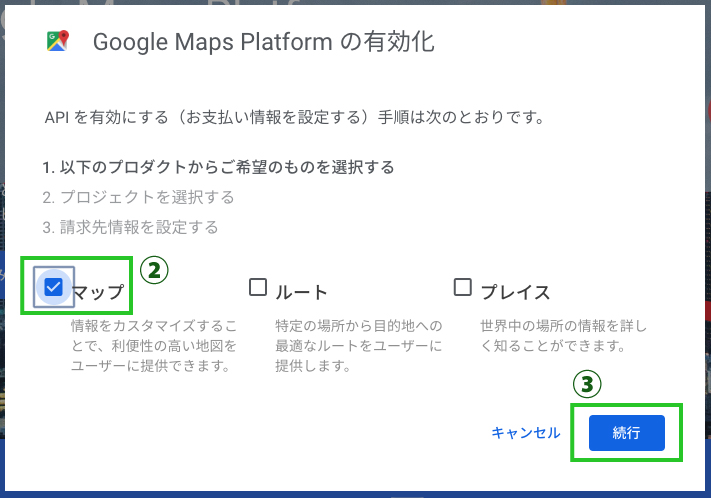
②「マップ」を選択します。
③「続行」をクリックします。

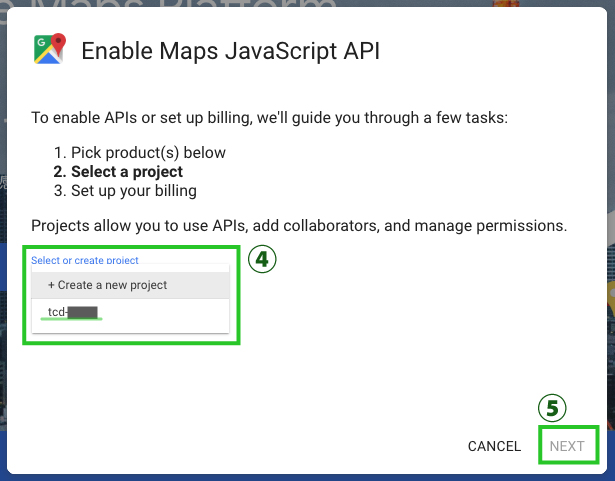
④「プロジェクトを選択」で、1つ選択できると思います。
⑤「NEXT」をクリックします。

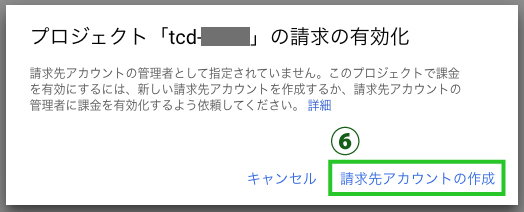
⑥「請求先アカウントの作成」をクリックします。

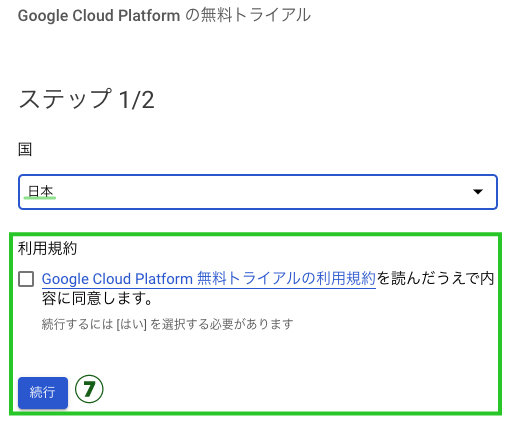
⑦「利用規約の同意」にチェック、「続行」をクリックします。

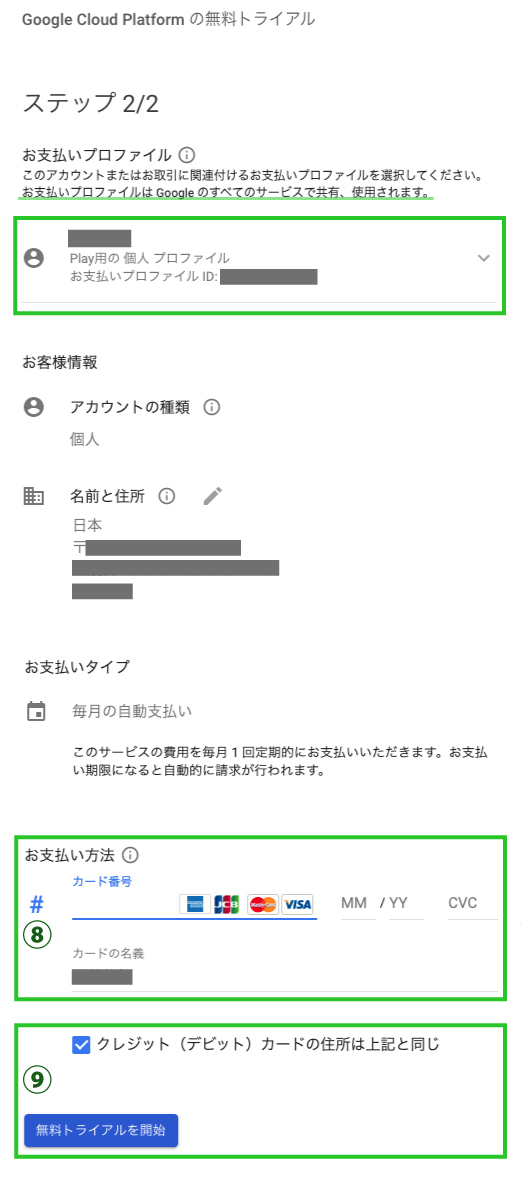
支払い情報の入力画面です。
Googleアカウントの情報をもとに作られてますので、入力情報が正しいか確認して下さい。
⑧「クレジットカード情報」を入力します。
⑨「クレジットカードの住所は上記と同じ」にチェックし、「無料トライアル」をクリックします。
多分、違っても問題ない と思います!

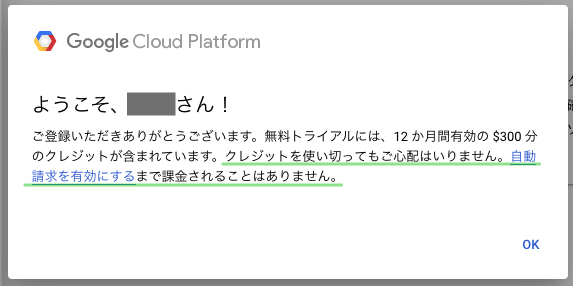
これで登録は完了です。
注意書きにもありますが、「無料分を使い切っても課金はされません」ので大丈夫です。

無料枠を超えないように制限を設定します
プライベートサロンや、個人で営業しているのに利用料金を払うほどの利用頻度はないと思います。
設定しておけば、超過分の料金を請求されることはありません。
では、設定しましょう!
まずは、下のリンクをクリックして下さい。
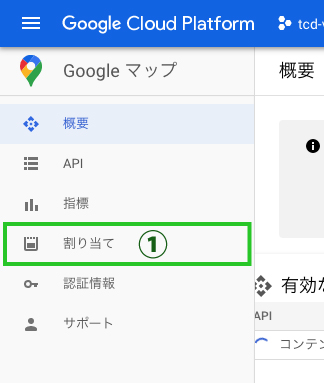
①「割り当て」をクリックします。

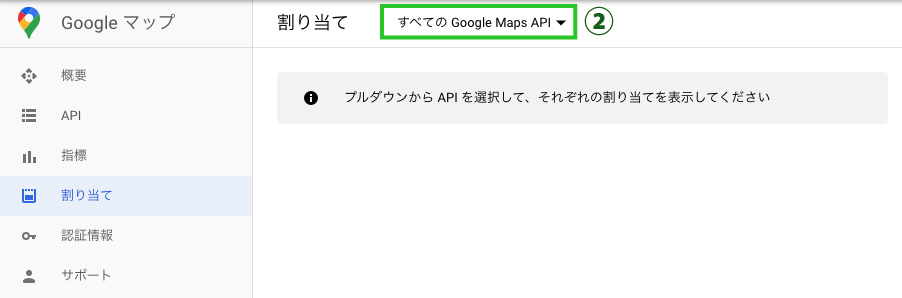
以下の画面が出てきた場合は、②をクリックして「Maps JavaScript API」を選択します。
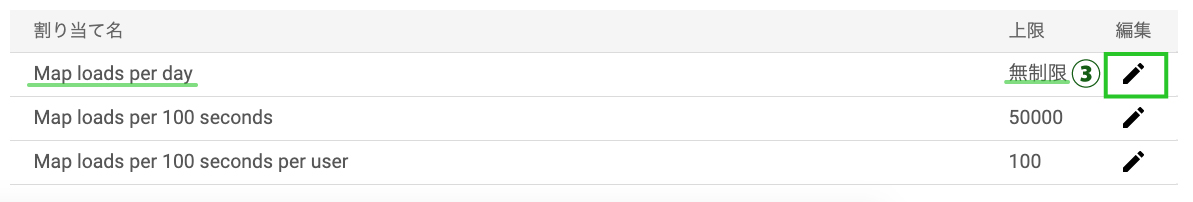
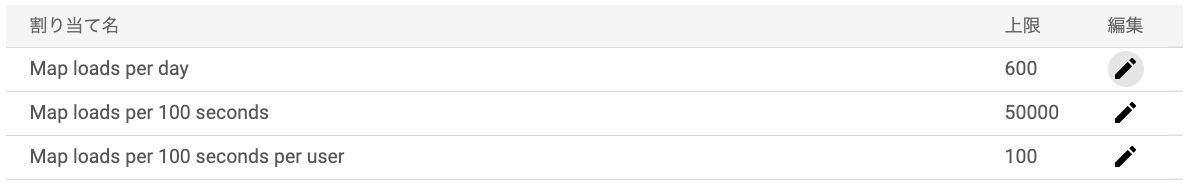
下の方に「割り当て名」という項目があります。
③のえんぴつマークをクリックします。
各項目の上限をここで設定できます。
一番上だけで良いかなと思います。

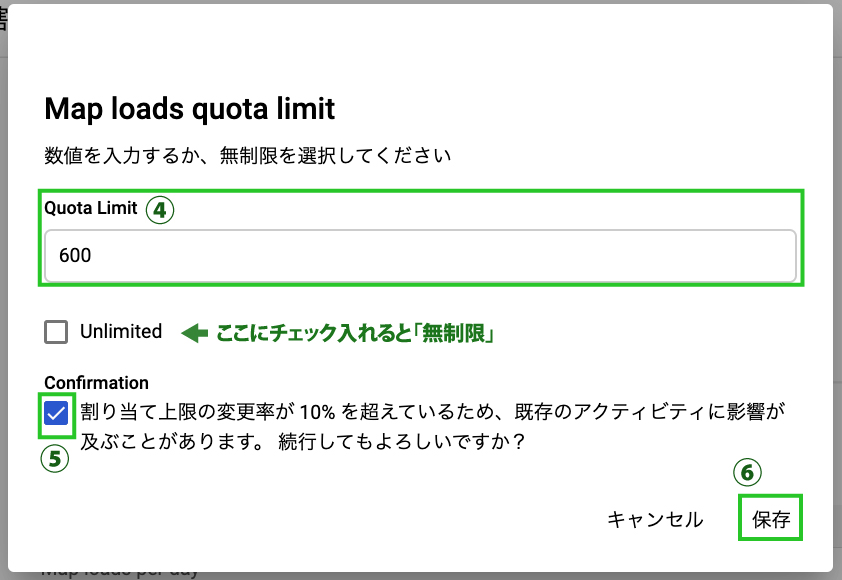
④のQuota Limitに「600」を入力します。
③の注意書きが出たらチェックを入れます。
変更する数字が大きいと警告が出ます。
⑥「保存」をクリックします。

以下のように表示が変われば完了です。

何の事かわからないと不安だという方は、少し解説を載せますのでお読み下さい。
それぞれ、何を表しているか?
- Map loads per day ………………………………「1日の表示上限」
- Map loads per 100 seconds ……………………「100秒間の表示上限」
- Map loads per 100 seconds per user ……「100秒間かつ1ユーザーの表示上限」
表示1回とは、ページを開いて地図などが読み込まれた場合、または同じページでも更新した場合も1回とカウントされます。
月間で「28000リクエスト」超えると有料です。
28000リクエスト÷31日=903リクエスト
1日に「903リクエスト」を超えなければ無料のまま利用できます。
ギリギリで設定しないで、私は「600」に上限を設定しました。
今設定している場所で「どのくらいの人がみてるか?」分析データが見れるので、たまに確認すると良いです。
今後、ホームページへのアクセスが増えたら、設定を工夫すると良いです。
作成したAPIキーをサイトに指定
最後、今まで設定してきた「APIキー」をWordPressに設定します。
まず、「APIキー」をすぐにコピペできるように準備します。
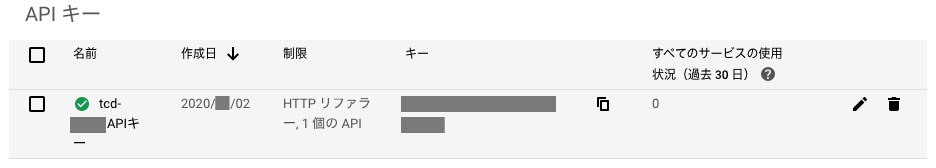
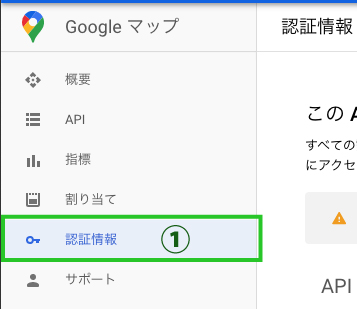
①「認証情報」をクリックします。

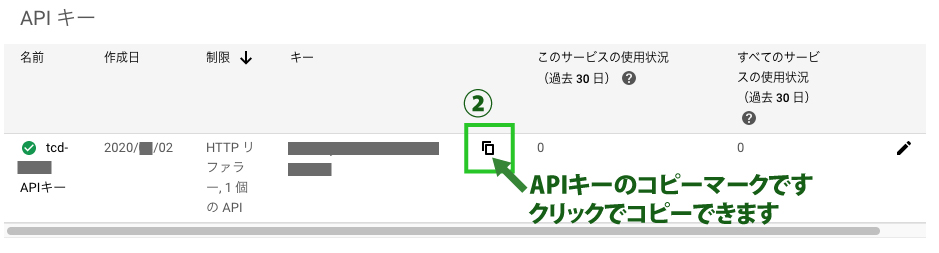
「APIキーの情報」が表示されます。
②「コピーマーク」をクリックすれば、後はWordPressに移動して「貼り付け」するだけです。

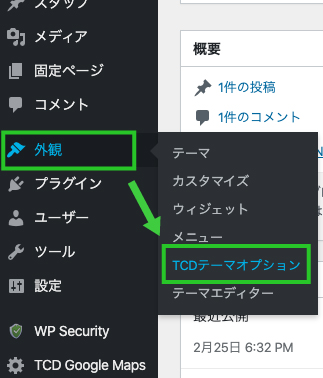
次は、WordPressのダッシュボードの操作です。
「外観」 → 「TCDテーマオプション」をクリックします。

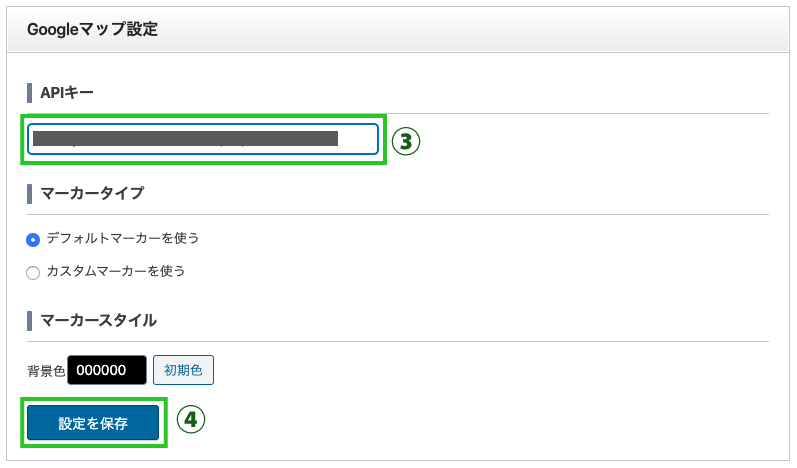
「基本設定内」の中(私が探した時は、一番下)から「Googleマップ設定」の場所を探します。
③APIキーの場所に先程コピーした「APIキー」を貼り付けて下さい。
④「設定を保存」をクリックします。

これで「APIキーのサイト指定」も完了です。
1-04. Google MapsのAPI登録の行程も全て終わりました。
Google アカウントの作成 OK!
Google Maps Platformにてプロジェクトの作成 OK!
APIの有効化 OK!
APIキーの作成 OK!
支払い情報の登録(クレジットカード)OK!
作成したAPIキーをサイトに指定 OK!
という事は、マニュアルの「1.テーマのインストールと初期設定」が全て終了となりました!
お疲れ様でした!!!
【次の記事も是非参考にして下さい】
今回マニュアルに沿って解説のブログを書きましたが、ここまでお読み頂いた方は分かると思います。
マニュアルでは説明していないところが多々あるという事!
これがあるから、なかなか自作でホームページを作成できないんですよね。
細かいところまで順番に説明したので、大変だったと思います。疲れたと思います。読んで頂いて本当にありがとうございます。
こういった細かい情報が欲しかったと言う方へ、届けば良いなと思います。
また次回もよろしくお願い致します。

























Twitterではありがとうございました。
コレは本当に素晴らしいです、僕は初めにコレを見るべきでしたね。Google のAPI 絡みでは本当に苦労したので、TCD の説明書から画面が変更になってるところなどがあって、よくわからなかったんです。
僕は X サーバーを使用しましたが、そこは色々ですね😅。
yuji tamura 様
コメントまで頂きありがとうございます。
TCDさんのマニュアルも助かるアイテムである事は確かです。
テーマだけ配ってサポート無しの場合もあるのでね。
私の記事は、あくまで素人で細かく説明しないと理解できない方へ視線を向けた記事です。
共感していただける方へ届いて私も嬉しく思います。
Web制作に終わりわないので一緒に頑張りましょう。
ありがとうございます。