こんにちは。
管理人のsakaiです。

TCDさんのマニュアルで個人的に分かりにくい部分を見つけては使用方法を記事にしています。
あくまで私個人の見解です。
私が初心者さん向けの「自作ホームページ制作」のブログを投稿している事もあり、制作例のテーマについては「SKIN」という美容サロン向けのテーマに限定して解説をしております。
もくじ
TCDフッターメニューのマニュアルについて
このブログをご覧になっている方は、マニュアルで理解できなくて制作・設定方法を探している方がほとんどではないでしょうか。
フッターメニューのセットアップマニュアルを私が使用して制作して気づいた事。
全然デモ画面みたいにならないじゃん!
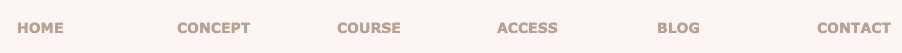
【実際のデモ画面表示】

この部分がフッターになるわけですが「HOME」「CONCEPT」・・・って書かれている部分が「フッターメニュー」です。
マニュアル通りに設定して当然このように作り上げる事は「無理」です。
なぜなら!作り始めたばかりの場合、ここに表示されているほど「固定ページ」「投稿」が作り込まれていない可能性が高いから・・・です。
セットアップ途中の方は当然、作り込みをする前にセットアップをやりたい。はずです。
だから、ページは後でという方の為に「とりあえず」「デモ画面のような」「フッターメニュー」を「仮に作成しておく方法」を今回は紹介していこうと思います。
仮に作成しておく方法というと微妙な響き何ですが、そもそも「固定ページ」や「投稿記事」がないのでリンクを設定できません。
だから、ここに「こういうメニューを設置する。予定だよ。」っていう設定しかできません。
「固定ページ」や「投稿記事」が完成したら、その場所にリンクを設定するようにすれば良いのです。
「SKIN」デモサイトのようにするだけ
制作例とは言いましたが、フッターメニューはサイトの持ち主が自分の伝えたい事を表示する部分です。
だから、みんな同じように作り上げるわけではないという事は覚えておいた方が良いです。
デモ画面は「こんな感じに作れますよ」っていう「 例 」でしかありません。
まずはデモの画面のように作るお手伝いはさせて頂きます。
自分のサイトらしくアレンジして仕上げていくのは皆様です。
デモ画面は目標であって、目的を果たす物ではないです。
これはヘッダーのグローバールメニューにも言える事です。
「SKIN」フッターメニューの造り
フッターメニューの設定場所を整理します
フッターメニューの構造を少し理解した方が設定も理解しやすいと思います。
構造を理解した上で、どこで設定するか説明します。
細かい設定方法は後で載せますので、ここでは「理解」を深めましょう。
きっと役に立ちます。

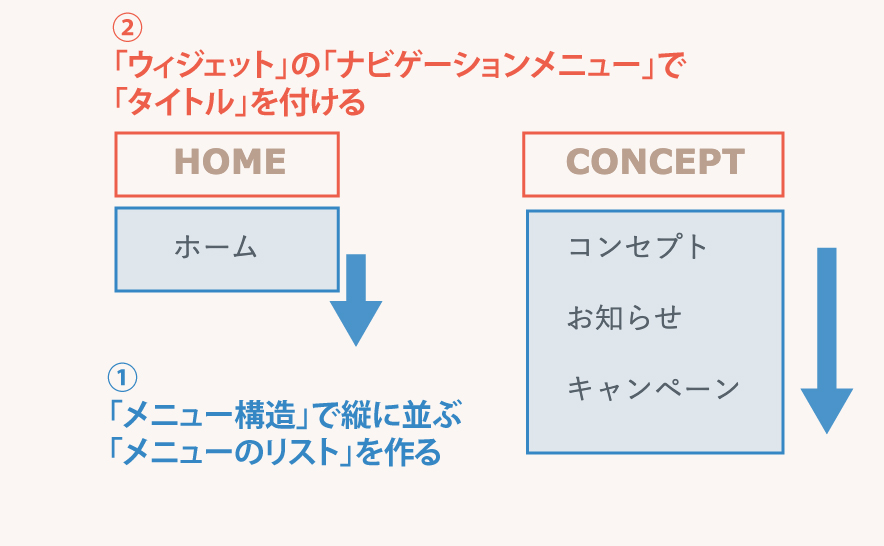
図のように「HOME」「CONCEPT」・・・は「メニュータイトル」です。
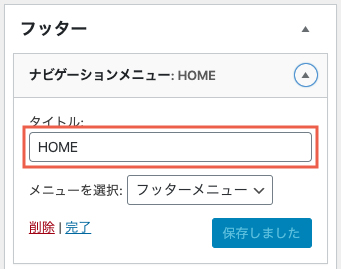
設定場所は「外観」→「ウィジェット」→「フッター 」→「ナビゲーションメニュー」→「タイトル」で行います。

「タイトル」部分に「HOME」を入力して保存すれば、デモ画面のように「HOME」と表示されます。
その下のリンクが「メニュー」になります。
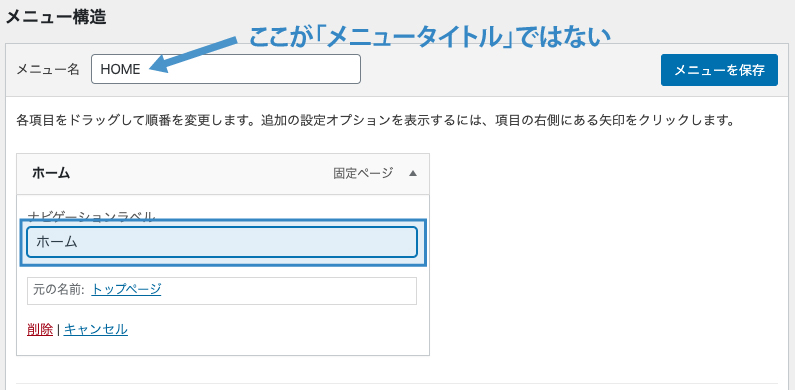
縦に並んでいるメニューは「外観」→「メニュー」→「メニュー構造 」で行います。

「ナビゲーションラベル」部分に「ホーム」を入力して保存すれば、デモ画面の「HOME」の下に「ホーム」と表示されます。
メニュー名に「HOME」と書いても、タイトルメニューに「HOME」を表示されるわけではない。という事を覚えておいきましょう。
整理すると。
メニュー構造で縦に並んでいるメニューのリストを作成します。
ウィジェットでタイトルを付けて、作ったメニューリストを設定します。

これを実際はマニュアルでも説明してます。
しかし私は分かりにくかったです。
フッターメニューの種類を整理します
もう一つ、ここで覚えて置いた方が良いと思うことがあったので説明します。
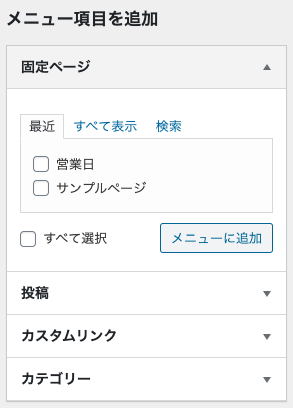
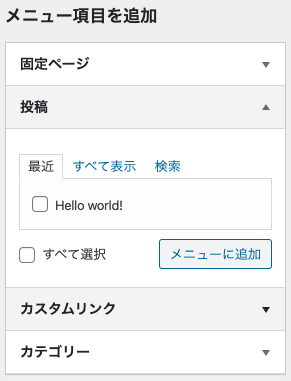
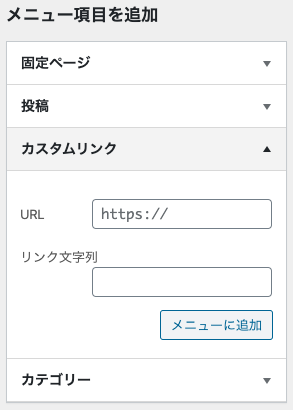
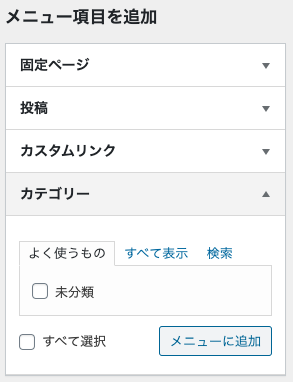
メニュー構造の「メニュー項目を追加」は使い分け出来ていますか?
※画像は皆さん同じとは限りません




メニュー追加項目では、4種類のカテゴリーからメニューを追加することができます。
セットアップ中の方は、ほとんど何も表示されていないと思います。
たくさん「固定ページ」や「投稿記事」を作り込めば、ここにたくさんのメニューが表示されていくわけです。
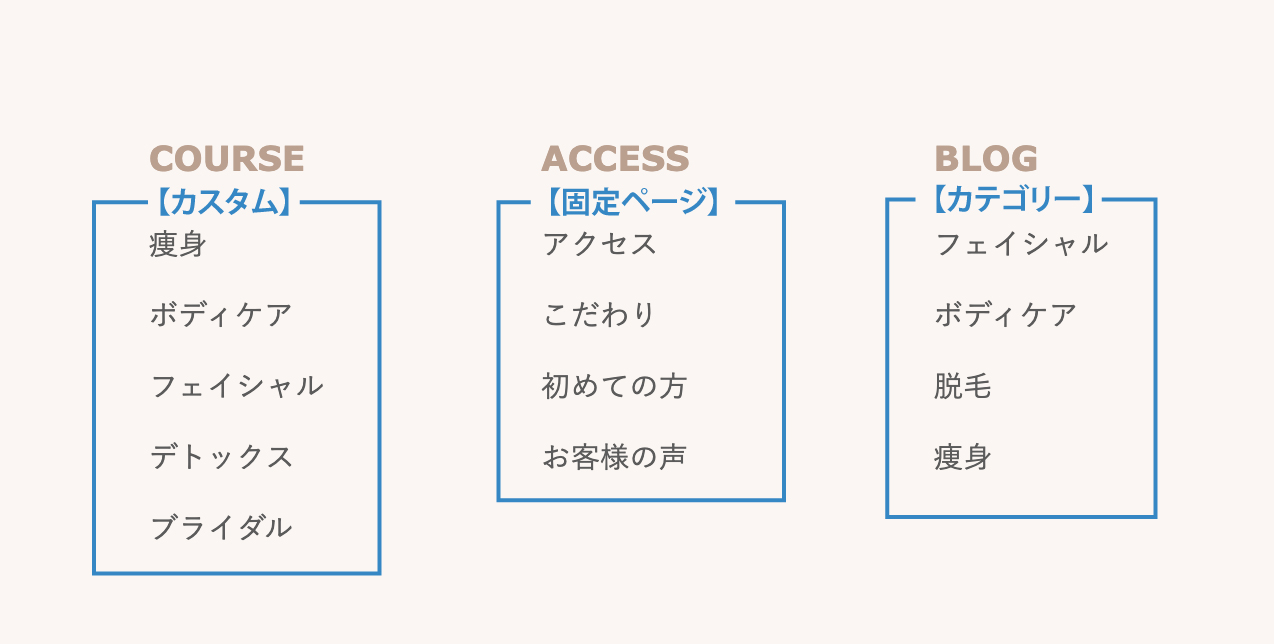
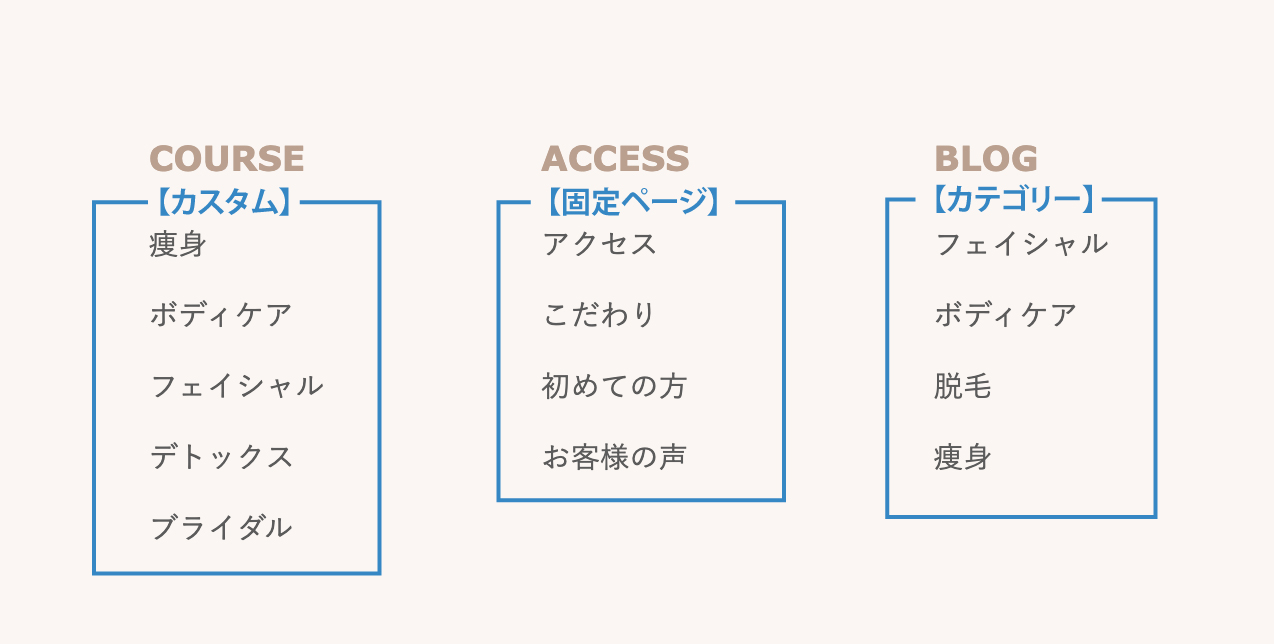
実際にデモサイトではどのメニュー項目が使われているか推測して振り分けてみます。
デモ画面のフッターメニューの一部です。

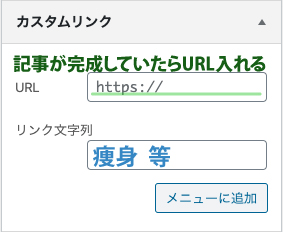
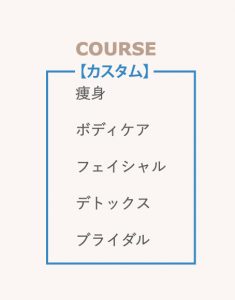
「COURSE」のメニューリンク
「COURSE」のメニューリンクは「カスタム投稿タイプの記事」で作られたリンクかと思います。
だからメニューリストの作成は「カスタムリンク」に「URLとメニュー名」を入力して作ります。
URLは入力しないとメニューに追加を出来ません。
自分のホームページURL。トップページのURL「https://○○○.com」を設定しておいて、記事が出来たら再設定しましょう。


これで「ボディケア」「フェイシャル」「デトックス」「ブライダル」を作れば良いのです。
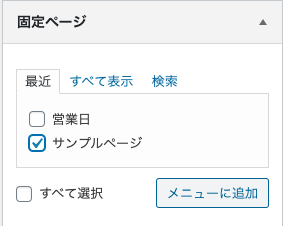
「ACCESS」のメニューリンク
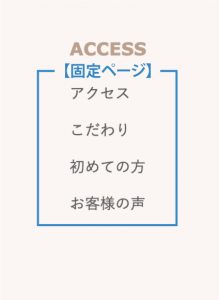
「ACCESS」のメニューリンクは「固定ページ」で作られたリンクかと思います。
だからメニューリストの作成は「固定ページ」に表示されている項目から選択します。
多分。無いと思うので「サンプルページ」を設定してそれぞれのページが完成したら再設定します。


メニューに追加後にナビゲーションラベルを「アクセス」「こだわり」「初めての方」「お客様の声」に設定して作れば良いのです。
「BLOG」のメニューリンク
「BLOG」のメニューリンクは、おそらく「カテゴリー」で作られたリンクかと思います。
これからブログの記事を書いていく時に、記事ごとのカテゴリーを設定していきます。
「フェイシャルの記事」を書いて「フェイシャルのカテゴリー」を設定すれが、フェイシャルカテゴリーの一覧ページへ誘導することが出来ます。
カテゴリーも多分。無いと思うので「未分類」で作成してカテゴリーが出来れば再設定します。


メニューに追加後にナビゲーションラベルを「フェイシャル」「ボディケア」「脱毛」「痩身」に設定して作れば良いのです。
「HOME」「CONCEPT」「CONTACT」の説明は省きますが、少しフッターメニューのリンクの構造は理解できたでしょうか?
簡単に作り方も交えたので、もう制作できる人もいると思います。
構造を理解できれば、思っていたより簡単で単純なのです。
ただマニュアルを渡されて手順通りにと言われるから戸惑うだけです。
最後、今回説明した構造を携えて「HOME」「CONCEPT」・・・それぞれの「メニューリスト」を作ってみましょう。
「SKIN」デモサイトのようなフッターメニューの制作
予め申し上げますが、デモサイトのように作る必要は無いですよ!
作っていく過程で、自分のサイト用に作れる方はトライして下さい。
変更も再設定も後で出来ますので、今回は「仮に作成しておく方法」をお伝えします。
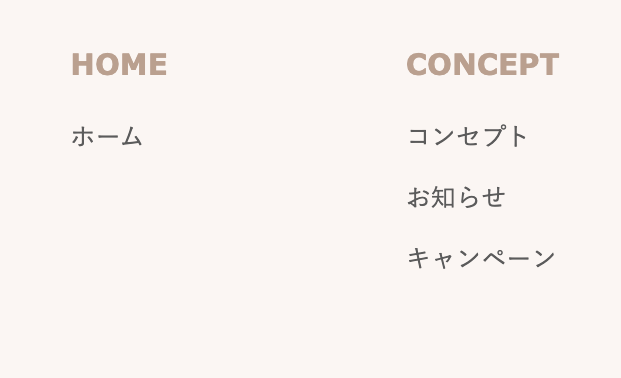
デモ画面のフッターメニューを確認します。
【SKINデモサイト画面より】

フッターメニュー「メニューの設定」
フッターメニューは「メニューの設定」と「ウィジェットの設定」で行います。
まずは、メニューの設定で「メニューリスト」を作ります。
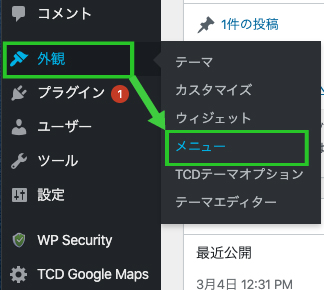
ダッシュボードの「外観」→「メニュー」をクリックします。

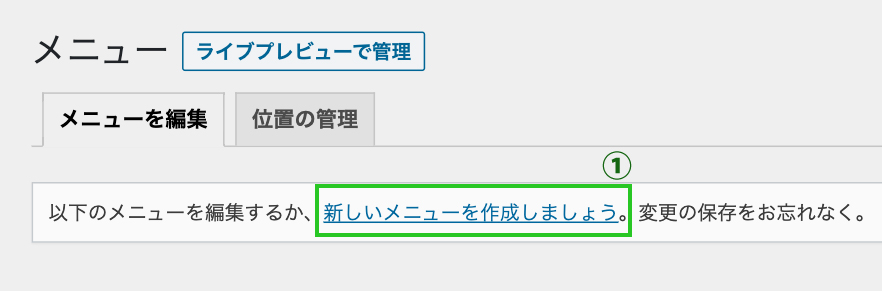
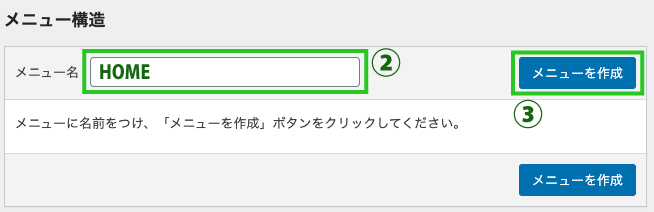
①「メニュー」をクリックします。

②「メニュー名」に「HOME」を入力します。
③「メニューを作成」をクリックします。

この作成方法で、他の「CONCEPT」「COURSE」「ACCESS」「BLOG」「CONTACT」も作った方が良いです。
作ったメニューはここのプルダウンから選択して設定できます。

「HOME」のメニューリスト作成例
では「HOME」のメニューリストを作っていきましょう。
「選択するメニュー」で「HOME」を選び選択をクリックします。

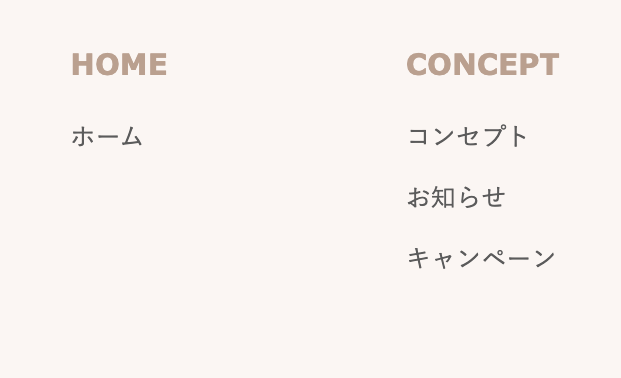
「HOME」のメニューリストは「ホーム」1つですね。
ここでは「ホーム」と書いてありますが「トップページ」の事を意味します。

右のメニュー追加を項目をご覧ください。
④「すべて表示」をクリックします。
⑤「トップページーフロントページ」にチェックを入れます。
⑥「メニューに追加」をクリックします。
※画面の表示がみんな一緒とは限りません

メニュー構造のメニュー名が「HOME」になっている事を確認して下さい。
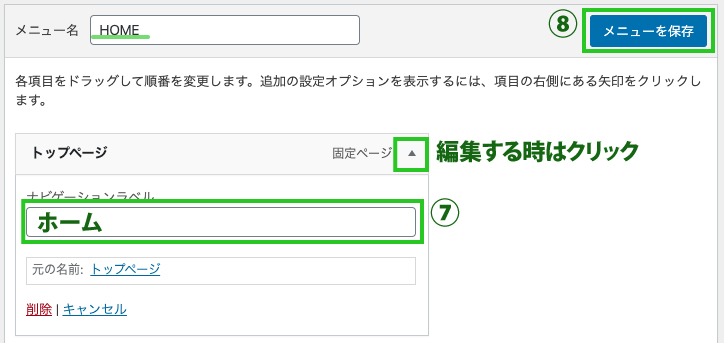
先程メニュー追加した「トップページ」の編集をします。
「▼」をクリックします。
⑦「ホーム」と入力します。
⑧「メニューを保存」をクリックします。

これで「HOME」のメニューリストは終わりです。
全ては解説しないですが「CONCEPT」もやってみましょう。
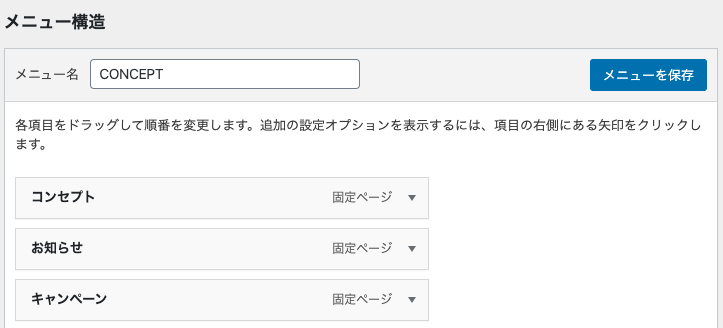
「CONCEPT」のメニューリスト作成例
次に「CONCEPU」のメニューリストを作っていきましょう。
「選択するメニュー」で「CONCEPT」を選び選択をクリックします。

「CONCEPT」のメニューリストは「コンセプト」「お知らせ」「キャンペーン」の3つですね。
3つとも「固定ページ」で作られていると思われます。
だから、追加するメニュー項目は「固定ページ」となります。

「コンセプト」「お知らせ一覧」「キャンペーン一覧」などの項目がない方は「サンプルページ」で代用してください。
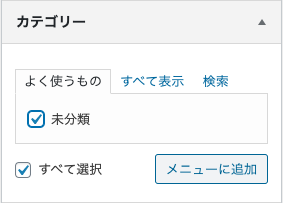
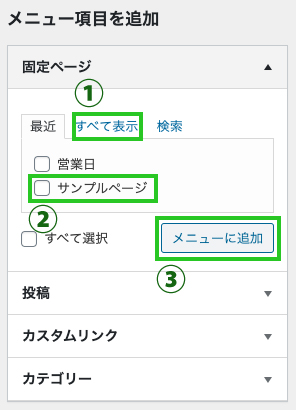
固定ページの「▼」をクリックします。
①「すべて表示」をクリックします。
②「サンプルページ」にチェックを入れます。
「お知らせ一覧」「キャンペーン一覧」がある場合は選択して追加しても構いません。
③「メニューに追加」をクリックします。
3つ作りたいので「サンプルページを3つ追加」して下さい。
3回同じ操作をすれば良いですね!

後は、先程と同じく3つのナビゲーションラベルを「コンセプト」「お知らせ」「キャンペーン」に書き換えて「メニューを保存」します。

これで「HOME」「CONCEPUT」のメニューリストは終わりです。
同様の手順で残りの「COURSE」「ACCESS」「BLOG」「CONTACT」も作ります。
一度解説しましたが、メニュー項目は以下の通りです。

「CONTACT」の「お問い合わせ」は「固定ページ」です。
6つのメニューリストは完成したでしょうか?
これで「メニューの設定」は以上となります。
フッターメニュー「ウィジェットの設定」
次は「ウィジェット」を使用した設定です。
ある程度メニューリストを作ってあれば「グローバルメニュー」「フッターメニュー」共にウィジェットで編集をした方が簡単です。
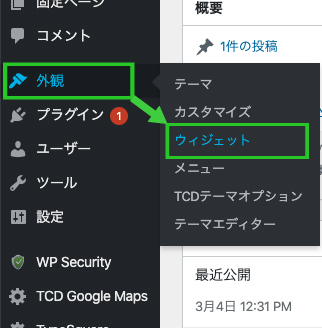
ダッシュボードの「外観」→「ウィジェット」をクリックします。

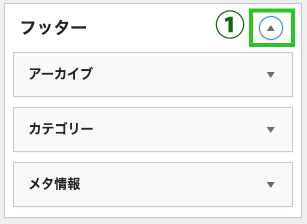
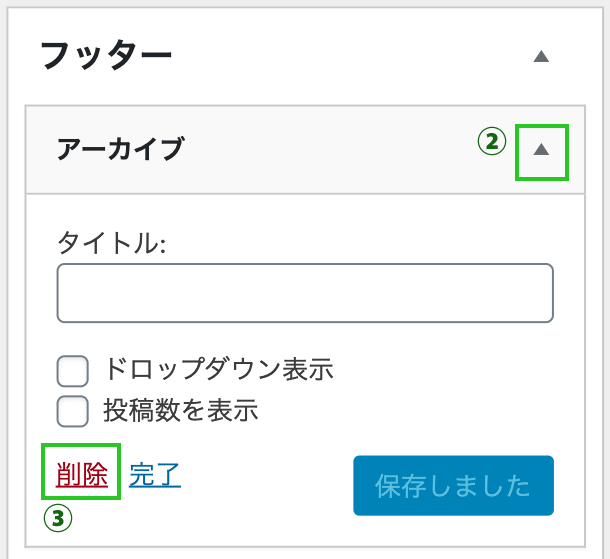
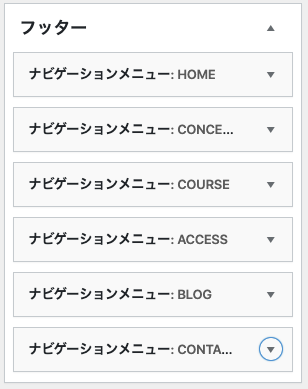
① フッター を探して「▼」をクリックします。

もし「アーカイブ」「カテゴリー」「メタ情報」がある場合は削除します。
大丈夫です!右の「利用できるウィジェット」からいつでも戻せます。
それぞれの②「▼」をクリックします。
③「削除」をクリックします。

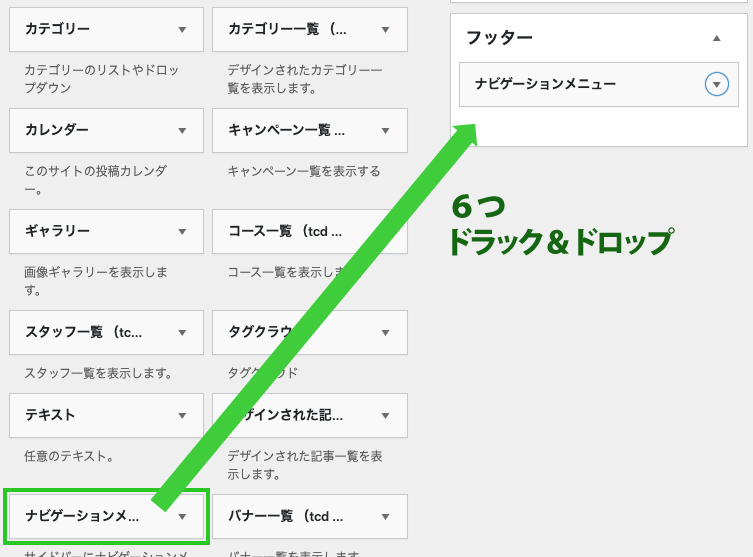
利用できるウィジェットから「ナビゲーションメニュー」を見つけてください。

その「ナビゲーションメニュー」を「フッター」の場所へ6つドラック&ドロップしてください。

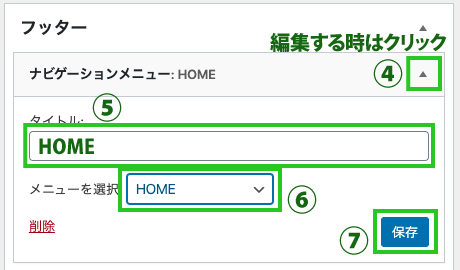
ナビゲーションメニューにタイトルを入れていきます。

④「▼」をクリックします。
⑤「タイトル」に「HOME」を入力します。
⑥「HOME」を選択します。
⑦「保存」の後に「完了」もクリックします。
各ナビゲーションメニューで同じように設定を行います。
私と一緒に設定をしていれば、必ず「タイトル」と「メニューの選択」が同じになるはずです。

これで設定は以上です。
タイトルが変更されれば、このように表示されます。

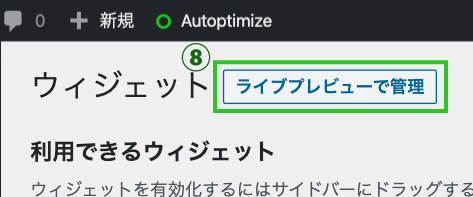
左上の⑧「ライブプレビューで管理」をクリックします。
ここで、表示を確認しながらメニューの編集が可能です。

ライブプレビューでフッターメニューを設定
設定したフッターメニューを見てください。
デモ画面のように表示されているでしょうか?

ウィジェットでの操作方法を簡単に
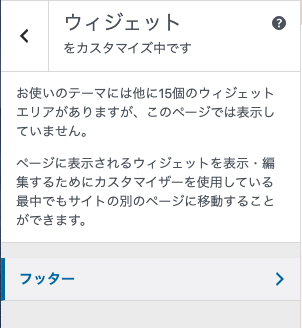
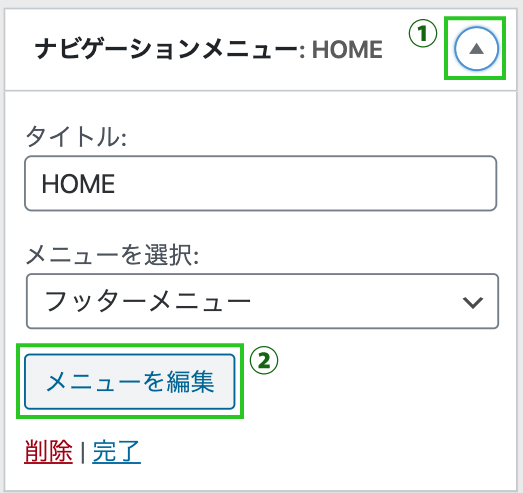
左側の「フッター 」をクリックすると編集画面が開きます。

「HOME」の部分を編集したい場合
①「▼」をクリックします。
②「メニューの編集」をクリックします。
ちなみに、先程設定したタイトルやメニュー選択もここで設定できます。

ここで出来ることは?
- メニューリストを増やす
- いらない物は削除する
- タイトル(HOME)を変更する
- 必要なメニューに書き換える など
今まで別々に設定していた編集がほぼ出来ます!
何でこれを先に教えてくれないの!?って思いますよね?
今までの作成の積み重ねやノウハウがないと、ここでの編集の意味も理解できないと思います。
手直ししたい時に、どこを直せば良かったのか?
それは地道に1つ1つ作ってきた人にしか分かりません。
自作ホームページの良さは自分で色々出来る事です。
少し遠回りして、理解を深められた事は無駄ではないと私は思うからこそ記事を書いているわけです。
これで終了となります。
ご覧いただき、ありがとうございました。
是非、素敵なホームページをお作りください。
【「SKIN」のセットアップの解説を連載しています】



























こんにちは、田村と申します。
いつも楽しみにしています、今回まさに僕が苦労したところですね。
ざっとだけ眺めましたが、あとでゆっくり読ませていただきます。
yuji tamura 様
いつもご覧いただきありがとうございます。
グローバルメニュー、フッターメニュー共にWordPressのメニューの制作って分かりにくいですよね。
1から作る方法を覚えてしまえば、いくらでもアレンジが簡単なんです。
手順をこなすより、フッターの仕組みを理解する方が今後の役にも立ちますね。
また頑張って良いものを提供します。
ありがとうございます。