こんにちは。
管理人のsakaiです。

TCDのページビルダーは使い込んでいくと本当便利な機能です。
ただマニュアルで操作方法や作成方法が細かくか書かれていないので困る方も多いはずです。
今回はサロン用ホームページや飲食店などで使用する「営業日表」「勤務表」の作成方法を解説したいと思います。
私自身がサロン系のブログを作っているので、解説はサロン仕様になります。
もくじ
ページビルダーの使用設定
固定ページ・投稿ページで「ページビルダー」を使う為に設定が必要です。
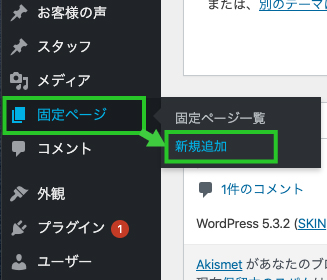
ダッシュボードの「固定ページ」→「新規追加」をクリックします。

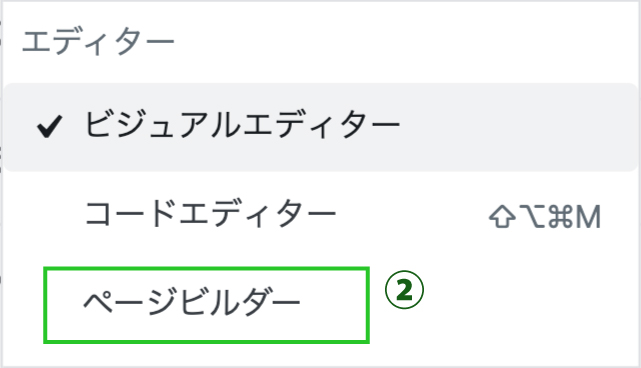
① ページ右上の「・・・」をクリックします。

②エデュターのところにある「ページビルダー」をクリックします。

これでページビルダーが使用できる状態になったと思います。
営業日表・勤務表を作ります
③「タイトルを追加」をクリックしてタイトルを入れます。
「営業日表」とか「出勤日表」とかで良いと思います。
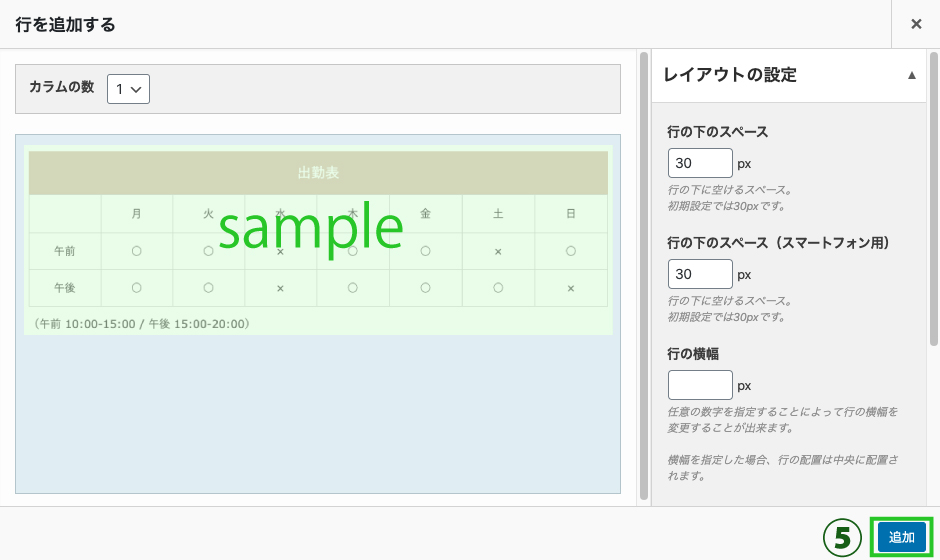
④「行を追加する」をクリックします。

下のsampleの様に表示したいので、カラム数は「1カラム」のままです。
⑤「追加」をクリックします。

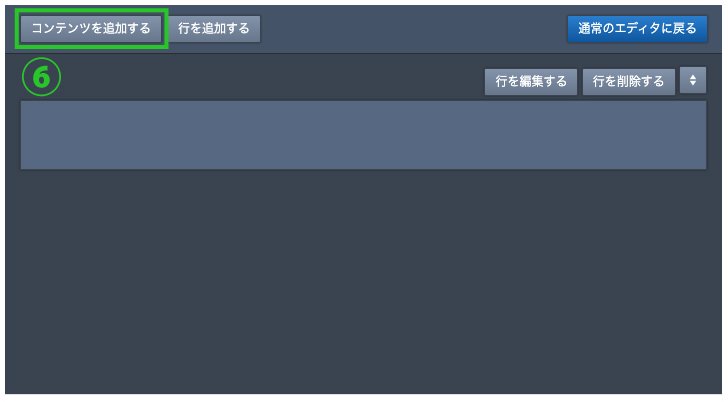
⑥「コンテンツを追加する」をクリックします。

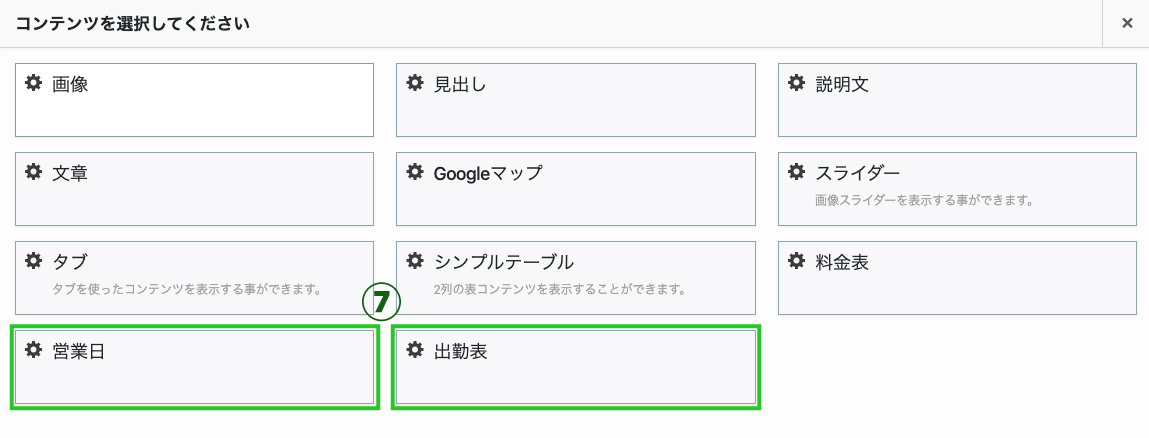
⑦「営業日」または「出勤日」をクリックします。
作りはほとんど同じなので、今回は「営業日」の方で解説します。

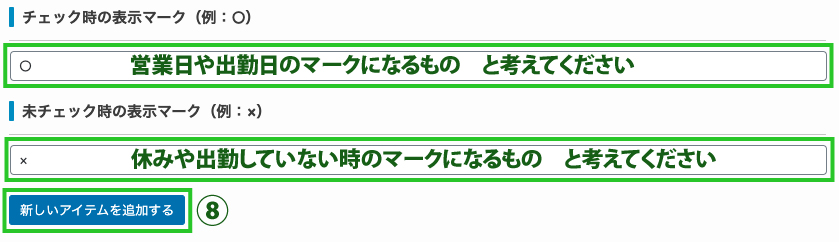
次の工程で「チェックを入れる?入れない?」の設定があります。
例:営業日はチェックを入れたら「○」と表記 みたいな感じ
⑧「新しいアイテムを追加する」をクリックします。

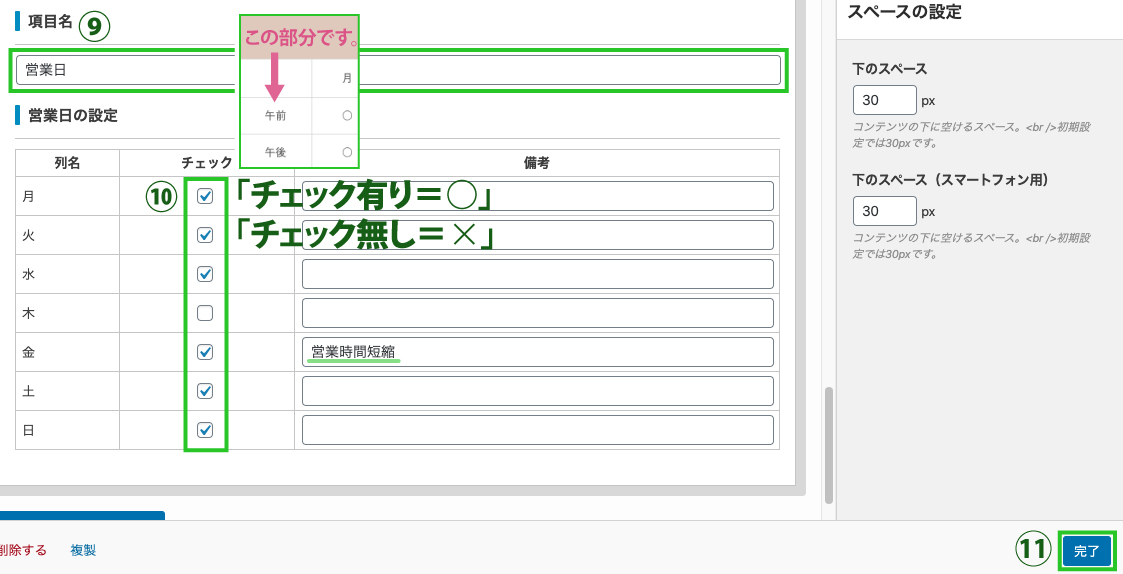
チェックを入れる工程です。
まず⑨「項目名」を入力します。画像の部分です。
⑩「該当の場所にチェック」を入れます。
「備考」に書いた文章は、「○マークの下」などに表示されます。
11「完了」をクリックします。

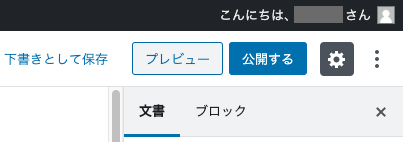
画面右上に「下書きの保存」「プレビュー」「公開する」があります。

編集途中でしたら「下書きの保存」。
画面表示を確認したい場合は「下書きの保存」→「プレビュー」。
編集はしないよって場合は「公開する」。
公開してもいつでも編集はできますのでご安心を。
「午前営業日」「午後営業日」などあるサロンは今の工程を繰り返して「午前の項目名」と「午後の項目名」の2つを作れば完了です。
スタッフの定休日が決まっている場合は、「各スタッフの名前」と「定休日」を付ければ一覧でみやすくなりますね!
こんな感じですね!「月火水木金土日」は「背景色」と「文字色」変更できます。

使い方次第では、色々な表現ができますね。
「○」表記ではなく、備考を使用しての「勤務時間表記」も分かりやすそうですね。
以上がTCDのページビルダーを使用した、固定ページでの営業日表および勤務表の作成方法です。
ご覧いただきありがとうございます。



























コメントを残す