こんにちは。
管理人のsakaiです。
今回はWordPressというコンテンツを利用してホームページを制作していきます。
そこで、有料のテンプレートを購入して自分のサロン用に編集していきたいと思います。
今回はTCDのWordPressテーマ『SKIN』の紹介と共に購入までの流れをお伝えしようかと思います。

なぜ、ここのテーマを使用しようと思ったのか?
美容系のテーマが圧倒的に綺麗
スマホでのビジュアルもとても綺麗
美容系に必要な機能が整っている
サイト内でお客様の誘導がしやすくなっている
マニュアルとサポートが充実している
SEO対策がしっかりされている
だから、ここのテーマで製作していこうと思います。
美容系カテゴリのテーマは全部で5つありました。
(2020年2月 現在)

その中の『SKIN』というテーマで製作していきます。
それぞれのテーマで、美容室だったり美容クリニックだったりと多少の機能面の差はありますが、どのテーマでも参考にはなると思います。
自分で使ってみたいテーマを選んで下さい。
もくじ
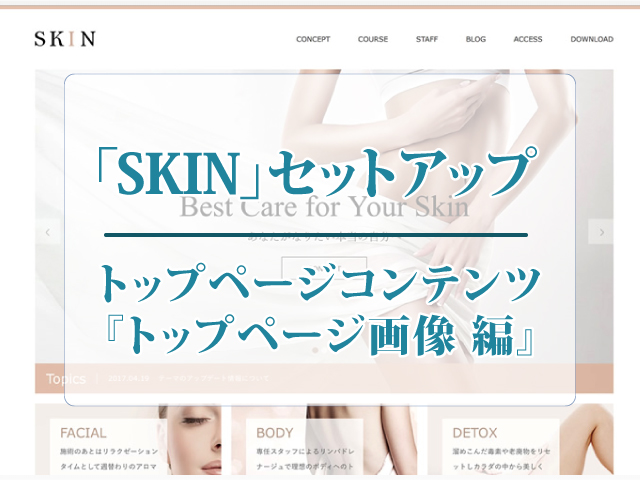
TCD WordPressテーマ『SKIN』

TCDさんのサイトをご覧いただければ詳しい内容はわかると思いますが、今回使用する『SKIN』についてご紹介させて下さい。
サイト訪問者を引きつけるトップページ
美容系サイトでは、サイトを訪問した方が来店したくなるページ構成にしなければいけません。
皆さんも経験あると思いますが。
ホームページを開いて、サイトの中身も確認せずに「このサロン無し!」とビジュアルのみで判断してしまうこと。
これは美容系のサロンに限らず飲食系サイト等でもそうだと思います。
誰だって「綺麗な」ところを好むのは当然です。
「人は見た目が9割」
トップページはホームページの顔です。
だから、「人を引きつける顔」「訪問者に嫌われない顔」は大切です。
『SKIN』は、ページを開いた瞬間のファーストビューでいかにターゲットの視線と心を掴むかみ「他店舗との差別化をすることができるか?」に重きを置いてます。
ファーストビューでは【静止画】と【動画】の組み合わせが可能なスライドするトップヘッダーを実装しています。
静止画では「何をしている店舗か」一目でわかり、動画では「店舗内や施術など擬似体験出来るメリット」があります。オリジナルの画像を貼り付けるだけでこれらの一連の動きがトップページで再現できるわけです。
サイト訪問者を誘導しやすいページ設計
トップページ以外のページでは2カラムのデザインとなっております。
もちろん1カラムのページ運用も可能ですが基本は2カラムです。
日本のサイトでは多くみられ、日本人が見慣れたページだそうです。
こういったページですね。

この2カラムの設計では、文章をなるべく少なくして詳細ページへ迷うことなく誘導できるメリットがあります。
お客様は見たい内容まで辿り着くのが遅いことを嫌います。
「長い文章を読まされた上に、このページに書いてないのかよっ!」
見にくい、読みにくい、だから違う店舗サイトを探しに行こうってなります。
ビジュアルで見やすく、文章が簡潔で伝わりやすい、そういったホームページのデザインですね。
サロン系のサイトに必要な機能が揃っている
サロンのホームページって普通の企業のホームページと違い、特殊なページが必要となります。
思いつくものをあげてみましょうか。
- メニュー・料金ページ
- スタッフ紹介ページ
- お客様の声ページ
- キャンペーン情報ページ
『SKIN』には上記にあげた、サロン系サイトで必要とされる機能「プライスリスト」「口コミ」「キャンペーン情報」「スタッフ紹介ページ&出勤表」などの機能が既に組み込まれています。
サロンのサイトを訪問してきている人がどんな情報を欲しているのかマーケティング情報に基づいて作られているので完成度が高いと思います。
スマホの最適化とスマホ表示の美レイアウト
現在は、スマートフォンの普及率が70%を超える時代です。
サロン検索の多くもスマートフォンからがほとんどと言わざるを得ません。
私のサロンのサイト検索の統計においても8割はスマートフォンからの閲覧です。
よってスマートフォンからの予約の取りやすさや問い合わせTELのしやすさは、サロン系Webサイトの機能としては欠かせないものになっています。
スマホ寄のサイト構成ではなくパソコン、タブレットなどの各デバイスの幅に柔軟に対応し、美しいレイアウトと使いやすさを実現できるのも「SKIN」の魅力的なところです。

どの端末で見ても綺麗ですよね。
是非、パソコン、タブレット、スマートフォンの色々なデバイスで表示を見てみて下さい。
『SKIN』テーマの私なりの紹介です。
簡単な紹介です。まだ魅力的な機能もたくさんありますが、詳細はTCDさんのホームページをお読み下さい。
TCD WordPressテーマ『SKIN』購入
『SKIN』の配布価格は?
それでは、これからの製作にあたり『SKIN』テーマを実際に購入してみたいと思います。
今までお話している『SKIN』のテーマの価格を初めにお伝えします。
WordPressテーマ 一式
ダウンロードサイト(解説マニュアル、Q&A集)
価格 : 12,980 円 ( 税込 )
なぜ初めに伝えたかというと、美容系に他4作品のテーマがあり価格が違うからです。
ちなみに『SKIN』は安い方だと思います。
『SKIN』どこから購入するの?
購入場所ですが、「SKIN」の紹介ページを一番下までスクロールしていくと購入のリンクがあります。
デモサイトを見ている方は、一番上の「SKINのロゴ」またはメニューバーにある「DOWNLOAD」をクリックして頂ければ「SKIN」の紹介ページへ移動します。
下にリンクも貼っておきます。

銀行振込またはPayPal決済を選べます。
銀行振込かPayPal決済でデータの受取方法が異なるようですが、基本は「登録メールアドレスへの送付」という事になります。
PayPal決済の方が受け取りまでの時間は早いですね!
私はPayPal決済で購入しますので、購入方法の紹介はPayPal決済のみとさせて下さい。
PayPal決済はアカウントの登録が必要です。
支払い方はクレジットカードのみとなります。
頻繁には使わないと思いますが、アカウント登録しておくと便利です。
それでは購入していきましょう。
① PayPal決済のログイン画面
まず、PayPal決済をクリックするとログイン画面が出ます。
アカウントをお持ちの方はログインして下さい。
お持ちでない方は「アカウントの開設が必要」です。

② PayPal決済画面
表示されている内容が正しければ「同意して支払う」をクリックしてくて下さい。

※個人情報なので一部規制させて頂きます
② PayPal決済完了画面
決済が完了すると完了画面が表示されます。
これで購入は終了となります。
購入まではとても簡単ですよね。

登録のメールアドレスに届いているか確認してみましょう!
『SKIN』購入後のメール案内の内容は?
決済は無事に完了しました。
続いては、登録のメールアドレスにダウンロードファイルが添付してあるはずなので確認してみましょう。

※個人情報なので一部規制させて頂きます
大丈夫ですね。
実際には、「PayPal決済のメール」とこちらの「株式会社デザインプラスのメール」の2通届いていれば問題ないです。
これでTCDさんの『SKIN』のテーマは手に入りました。
【次の記事も是非参考にして下さい】
今回は実際にテーマを購入するという実践をしました。
なかなか、このテーマが良いですよ!と紹介しているサイトはあっても実際に購入している人がいるの?という疑問は私自身もありました。
そんな状況の中で、初心者の方がいざ購入となると不安になると思います。
だからこそ、今回は紹介から購入に至るまで順を追ってブログに記録を残しました。
私のこの行動が迷っている方の一押しになり、購入して自分で制作できて良かったよという同業者さんが増えれば幸いです。
もちろん購入して終わりではなく、これから作り込むところが大切です。
一緒に頑張っていければと思います。
ご覧いただきありがとうございました。
次回は、実際にテーマをダウンロードしてみましょう。

























[…] class="cardlink" a href=https://salon-resolution-partner.com/original_hp-tcd_skin-purchase/"> 【WordPress自作ホームページ①】サロン系Webサイト製作。TCDテーマ「SKIN」購… こんにちは。 管理人のsakaiです。 […]