こんにちは。
管理人のsakaiです。

サロン系のWordPressテーマの使用方法の解説をしております。
TCDのページビルダーは使い込んでいくと本当便利な機能です。
TCDさんのマニュアルは便利なのですが「より細かく」「より分かりやすく」をモットーに掲載しています。
今回はサロン用ホームページで使用する「料金表」「PRICE MENU」の作成方法を解説したいと思います。
私自身がサロン系のブログを作っているので、解説はサロン仕様になります。
もくじ
ページビルダーの使用設定
TCDの美容系テーマを使っている方はダッシュボードメニューに「コース」というカスタム投稿が設定されているかと思います。

メニュー・料金表に関しては、主に「カスタム投稿のコース」で設定する事がほとんどかと思いますが、通常の固定ページ・投稿ページでもページビルダーを使用してメニュー・料金表を記事内に作成する事が可能です。
まずはページビルダーを使用する環境を設定しましょう。
①カスタム投稿のコースでページビルダーの設定
②固定ページ・投稿ページでページビルダーの設定
それぞれの方法を載せます。
① カスタム投稿のコースでページビルダーの設定
ダッシュボードのメニュー項目が同じとは限りません。
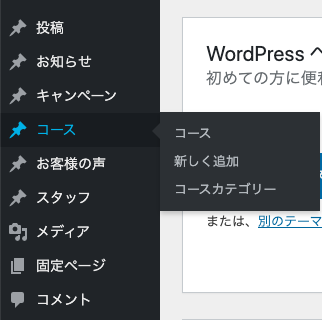
TCDの美容系テーマ「SKIN」ではカスタム投稿「コース」があるので以下ようなダッシュボードになります。
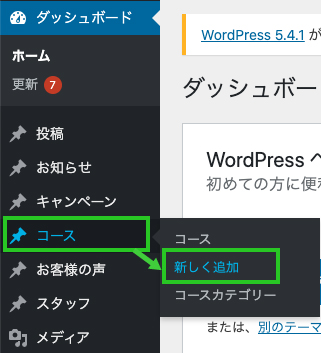
「コース」→「新しく追加」をクリックします。

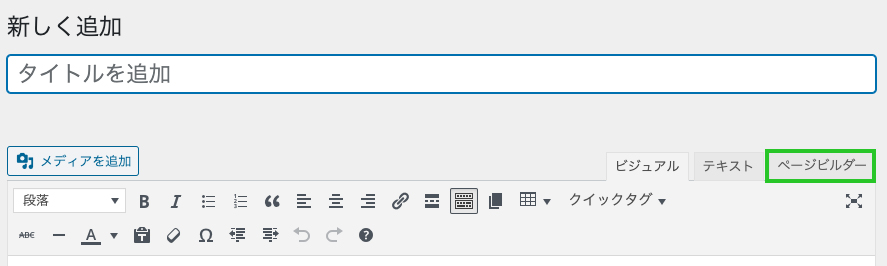
下のような画面が出たら「ページビルダー」をクリックします。

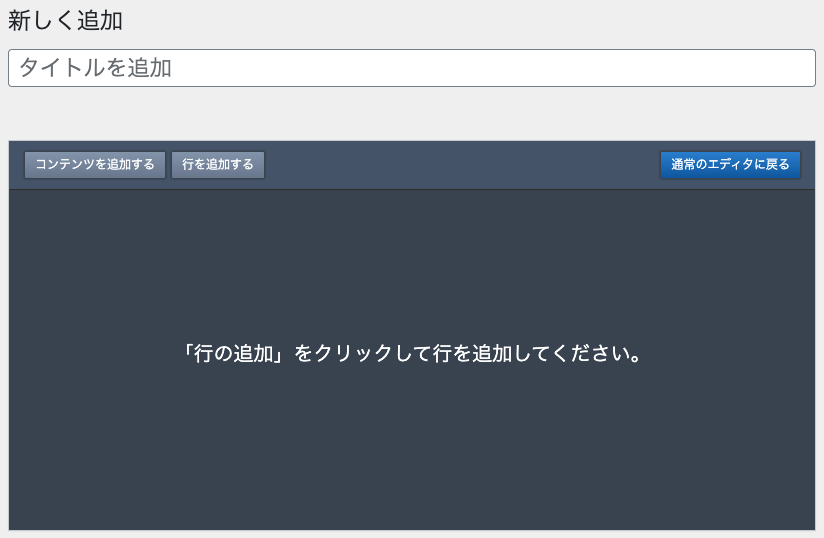
こちらの画面が表示されていればページビルダーを使用できる環境です。

② 固定ページ・投稿ページでページビルダーの設定
固定ページ・投稿ページで「ページビルダー」を使う為に設定が必要です。
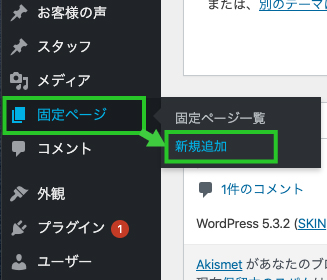
ダッシュボードの「固定ページ」→「新規追加」をクリックします。

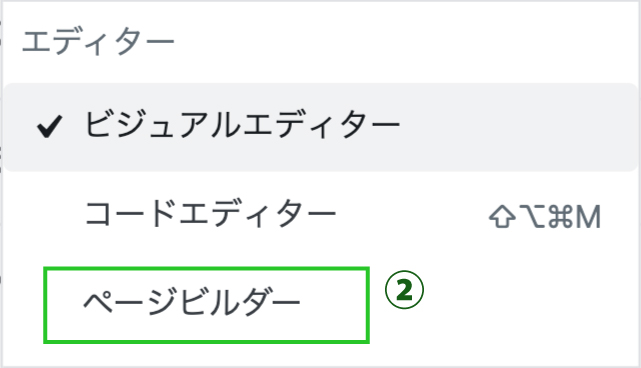
① ページ右上の「・・・」をクリックします。

②エデュターのところにある「ページビルダー」をクリックします。

こちらの画面が表示されていればページビルダーを使用できる環境です。
カスタム投稿の編集ページと微妙に違いますね。
使用方法は一緒なので問題ないです。

料金表・PRICE MENUを作ります
モデルにするサイトはTCDの有料テーマ「SKIN」です。
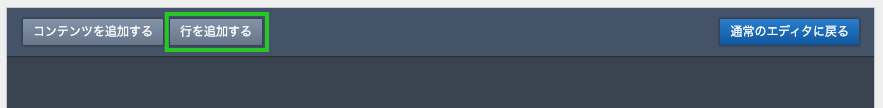
「行を追加する」をクリックします。

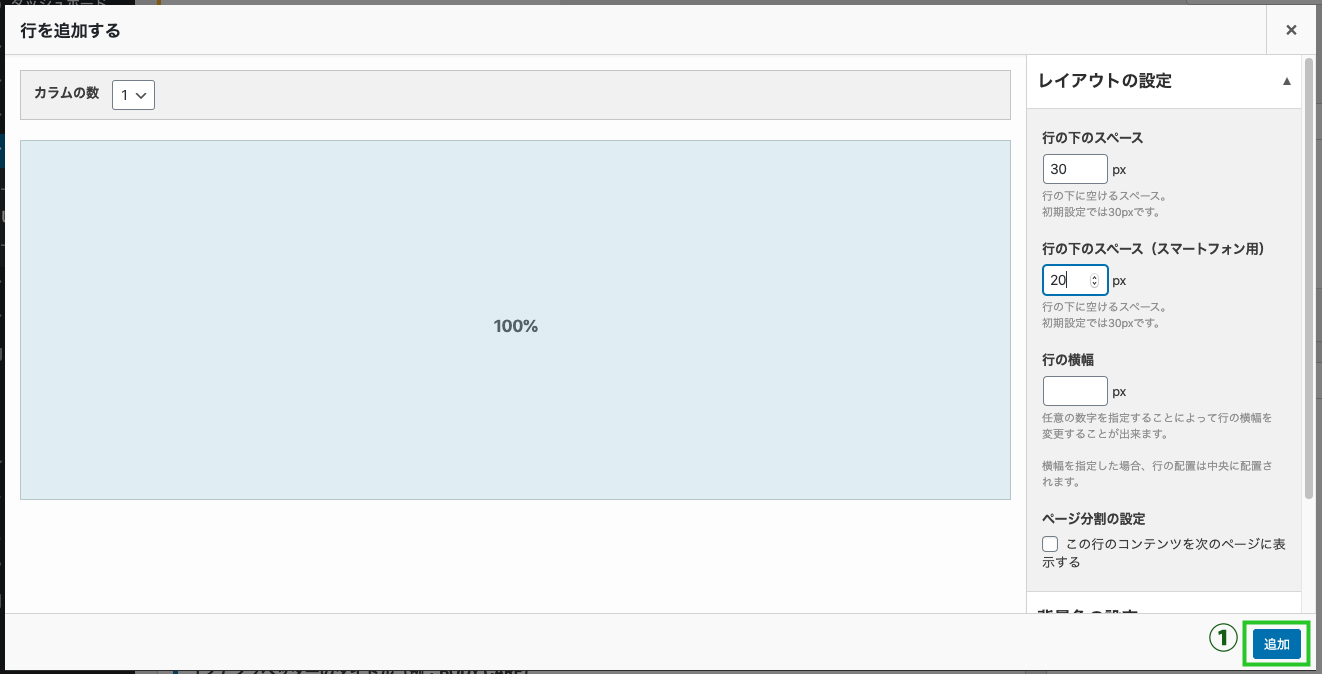
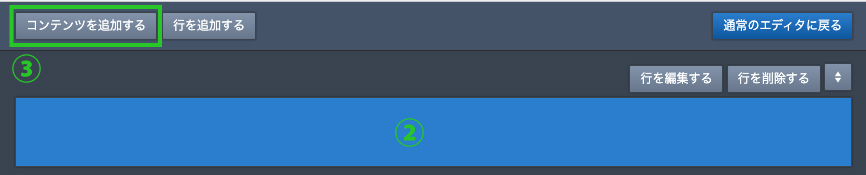
こちらが行を追加したときの編集画面です。
「行の下のスペース」の設定が可能です。
微調整は後ほどできるのでとりあえず ①「追加」をクリックします。

② の部分をクリックします。ブルーに色が変わります。
③「コンテンツを追加する」をクリックします。

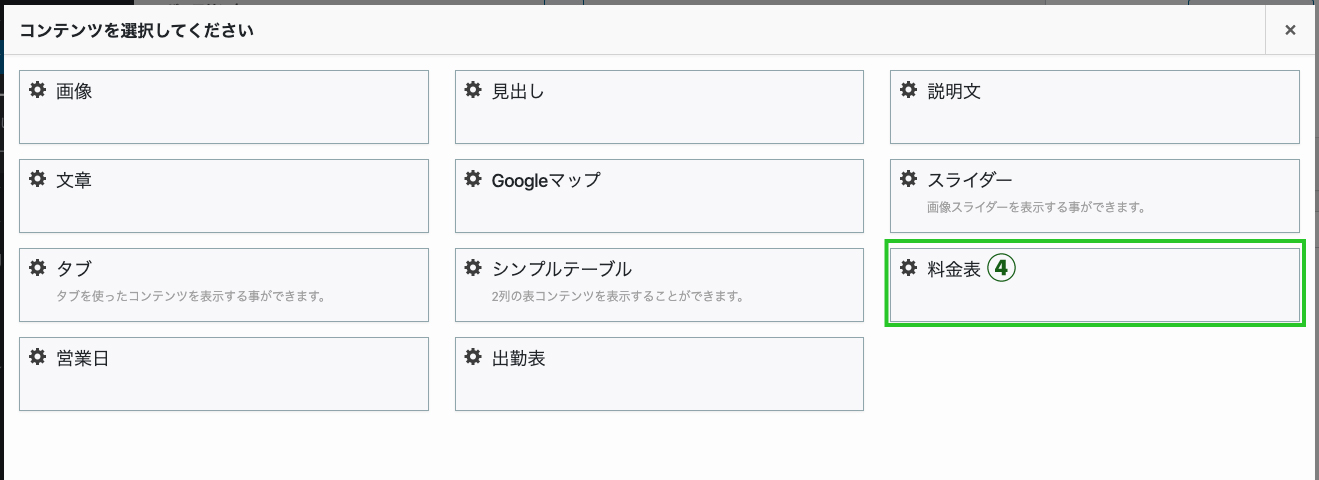
④「料金表」をクリックします。

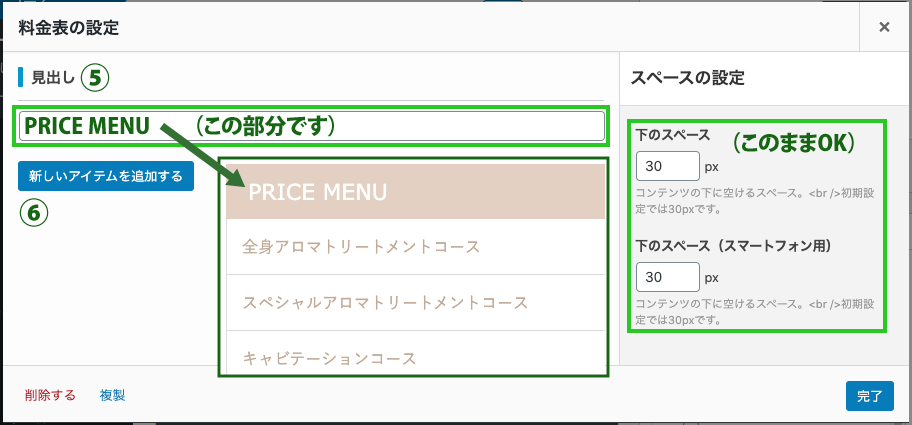
⑤「見出し」を入力します。デモサイトの場合は「PRICE MENU」です。
⑥「新しいアイテムを追加する」をクリックします。
他の設定はこのままで大丈夫です。

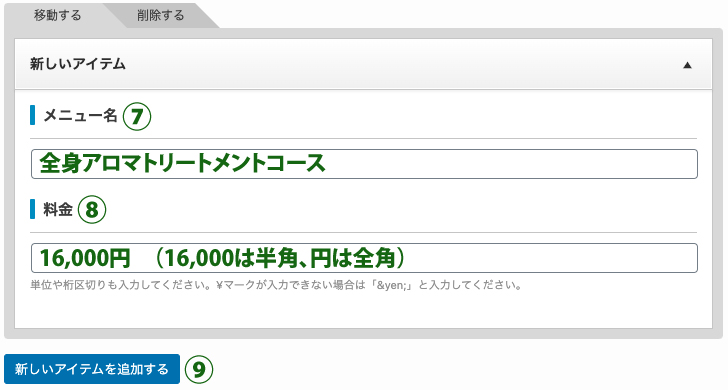
⑦「メニュー名」を入力します。デモサイトの場合は「全身アロマトリートメントコース」です。
⑧「料金」を入力します。デモ画面と同じにする場合は「16,000円」です。
※全角や半角、英数字、¥マーク等の統一して入力しましょう!
他にメニューを追加する場合は ⑨「新しいアイテムを追加する」をクリックして繰り返します。
全て入力が終わったら、右下の「完了」をクリックすれば完成です。

これだけです!ページビルダーは超簡単でビックリ!
同じように入力すれば全く同じく作れます!

せっかくなので、下の説明文の設置方法も掲載しておきます。
興味のある方は参考にして下さい。
補足:料金表・PRICE MENU 下の注意書きの設置方法
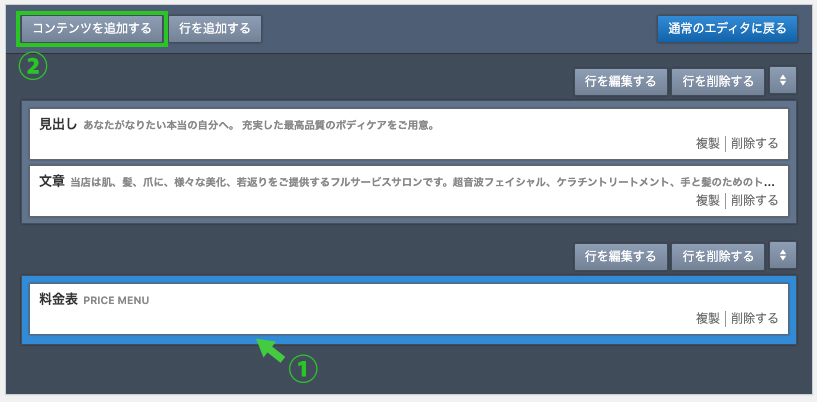
① 料金表を作成した「行をクリック」します。選択するとブルーに色が変わります。
※選択するのは、料金表コンテンツの外枠部分です
②「コンテンツを追加する」をクリックします。

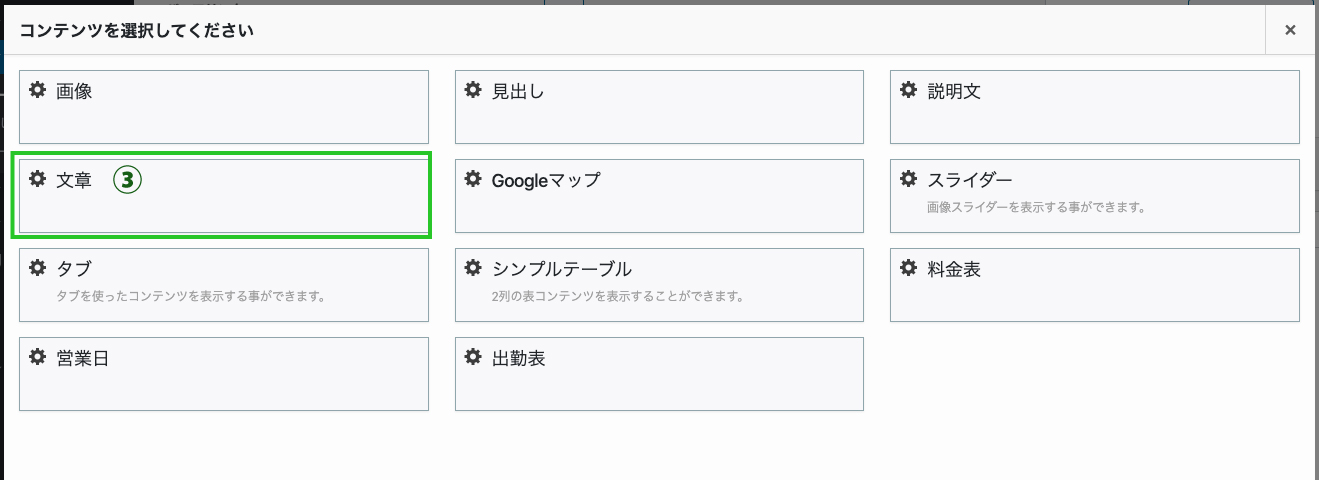
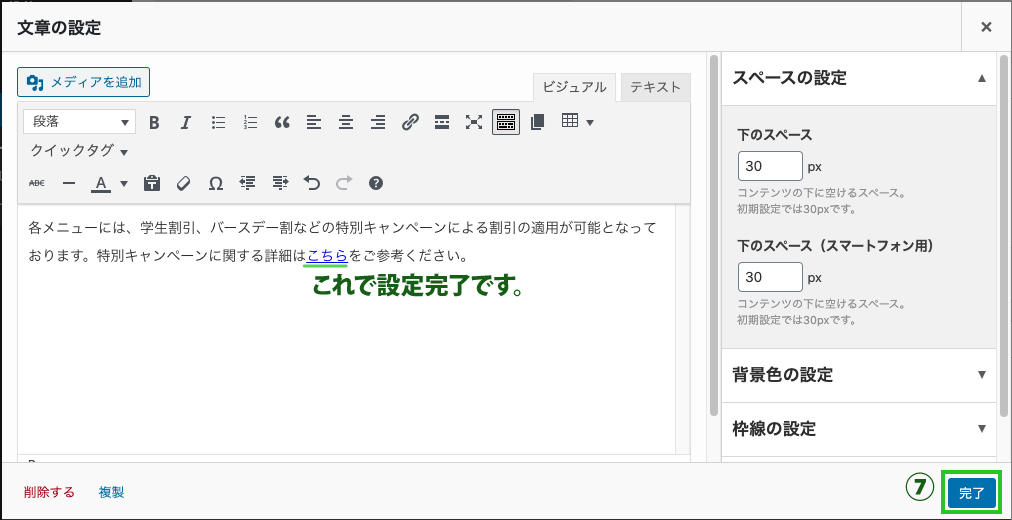
③「文章」をクリックします。
文字にURLリンクを設定する場合などは文章を選択して下さい。

エリア内に文章を入力して下さい。
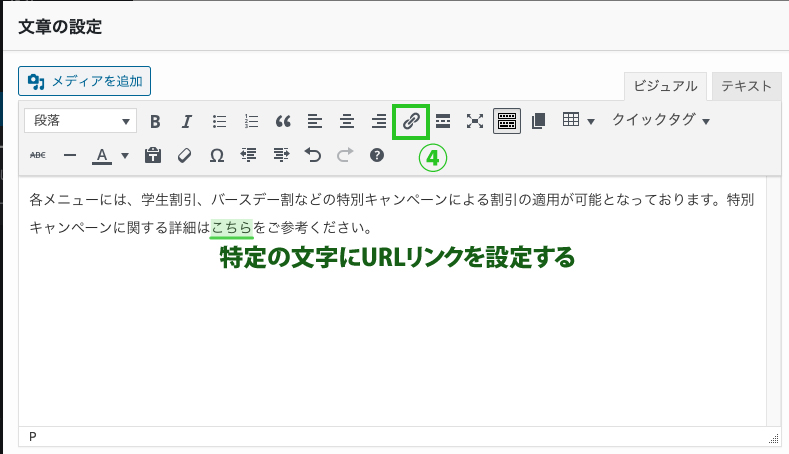
文字にURLリンクを設定する場合の設定方法です。
URLを設定する文字を選択します。
④「リンクボタン」をクリックします。

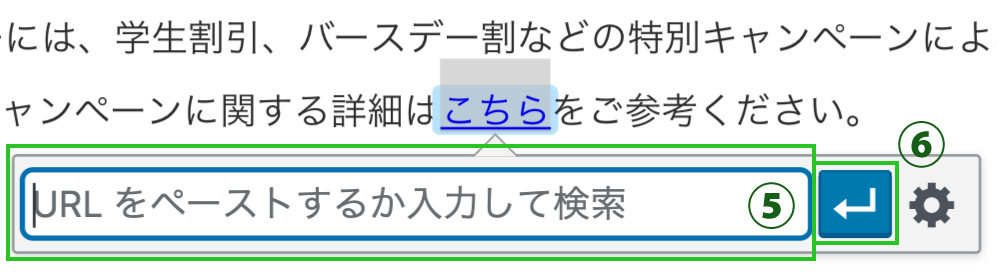
下のようなBOXが出てきます。
⑤「URL」を入力します。
⑥「Enterボタン」をクリックします。

リンクが設定されると色が変わります。
「行の下のスペース」の設定が可能です。
微調整は後ほどできるので ⑦「完了」をクリックします。

以上で料金表部分の作成は終了です。
お疲れ様でした。
料金表の作成事例を細かく解説致しました。
商売をしているサイトにとっては重要な料金表です。
作成の手順を細かく説明することに意味があると思っております。
ある程度操作できる方がTCDの有料テーマを使用していると思います。
しかし、自作ホームページに挑戦している初心者の方も多くいるという事実もブログを通して感じています。
そんな方々へこの情報が役に立つことを願います。
そして一緒に自作ホームページ作りを楽しみましょう!
ご覧いただきありがとうございました。
【関連人気記事】
【関連記事】



























コメントを残す