こんにちは。
管理人のsakaiです。

「SKIN」のテーマをご使用の方はサロン関係の方がほとんどかと思います。「SKIN」のテーマは拘らなくても上質なホームページを作成できるツールとして有名です。
私のサロンのホームページも「SKIN」を使用してサイトの運営を行っています。
しかし、もともと備わっている機能でも補えない部分は出てきます。
今回紹介する内容も、もう少し拘りたい向けの内容となります。
例えば、トップページがホームページの顔になるわけですが、トップページから2つ下の「コンテンツメニュー」の部分。デモ画面で言えば、こちらですね。

「カスタム投稿タイプ」の「コース」で編集を行うわけですが、デフォルトの設定では新しく作ったものが先頭に表示される仕様になっております。
表示するかor表示しない。この設定は選択できるものの「表示順の選択」は現段階では出来ない仕様です。
コレちょっと困る!
そうなんですよ。
サロンによって、左上には一番開いて欲しいメニューを置きたくなります。一番開いて欲しいメニューって多分一番最初に作ると思うんですよ!少なくても私はそうでした。
そんな場合は、コース投稿の一覧の記事を表示したい順に作るしかないわけです。
そこで、コース投稿の一覧記事を簡単に並べ替えて表示順を変更する方法を今回解説したいと思います。ちなみにTCDさんのブログでも解説しています。
もくじ
「Intuitive Custom Post Order」プラグイン

こちらのプラグインは固定ページ、投稿ページ、カテゴリー、タグといった項目を「ドラック&ドロップ」で直感的に自由に並び替えができるプラグインです。
一般的に固定ページも投稿ページも編集した時系列で表示されます。これはカスタム投稿ページでも同じです。
「SKIN」のように記事の並び方によってビジュアルを変更できるテーマがあります。主に画像を打ち出すサイトなどでは新しい記事を投稿すれば古い記事が消されていきます。並び替えが出来れが古くても人気のある記事を残したりする事も可能です。
このように、記事の並び替えからカテゴリー・タグの並び替えまで簡単にできる「Intuitive Custom Post Order」プラグインの導入方法をご紹介します。
まず今回の導入の流れです。
- プラグインのインストール&有効化
- プラグインの詳細設定
- 実際の並び替え方法
それでは始めましょう!
Intuitive Custom Post Orderプラグインのインストール&有効化
プラグインのインストール&有効化
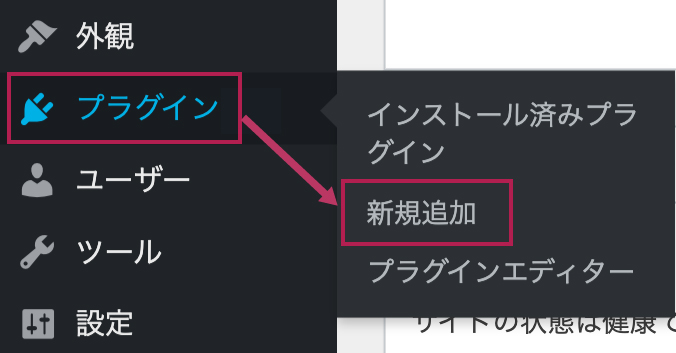
[ 1 ]ダッシュボードの「プラグイン」から「新規追加」をクリック
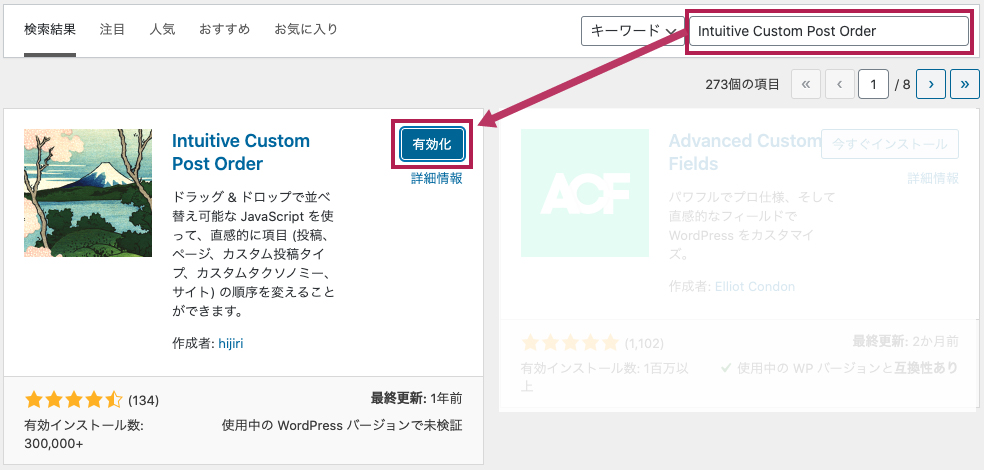
[ 2 ]検索窓へ「Intuitive Custom Post Order」を入力し「インストール&有効化」をクリック

これでインストール&有効化は完了です。続いてプラグインを設定していきましょう。
プラグインの設定
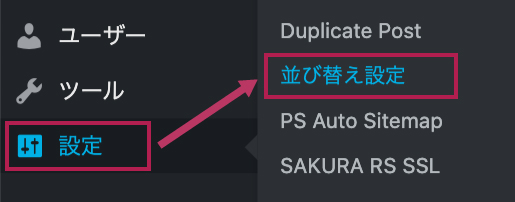
[ 3 ]ダッシュボードの「設定」から「並び替え設定」をクリック
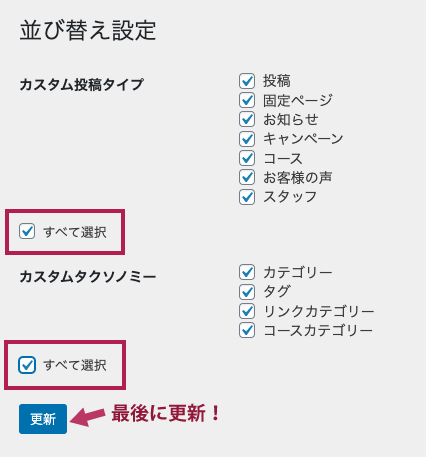
[ 4 ]並び替えたい項目を選択します。特にこだわりが無ければ「すべて選択」後に「更新」をクリック
※「SKIN」テーマの場合はこちらの画面になると思いますが、使っているテーマによって表示画面は違います

この状態でプラグインを設定も完了しています。簡単ですよね!
後は、実際に記事を入れ替えて表示を確認してみましょう。
Intuitive Custom Post Orderで記事の並び替え実践
並び替え前の状態
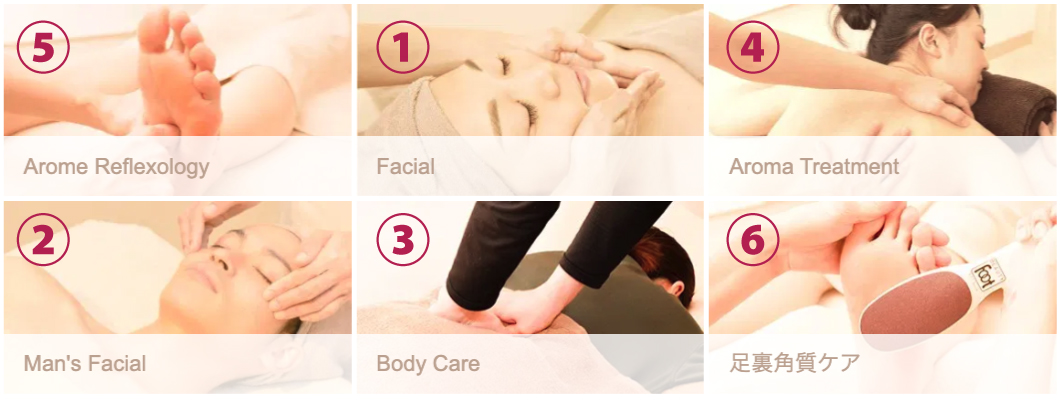
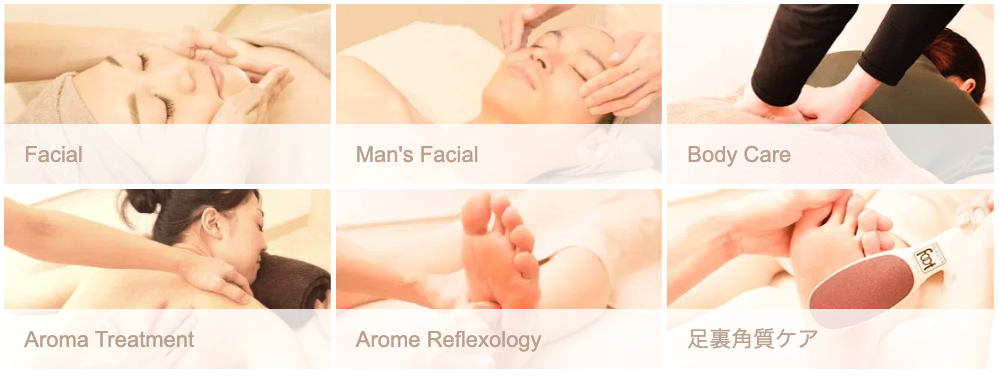
まず変更前のトンテンツメニューの状態を確認します。あまり自サイトと掲載したくないのですが今回は仕方ないので。。。

- フェイシャルがメイン
- フェイシャル、アロマの横並び
こういった事を考えて、画像の番号順に並び替えを行いたいと思います。
並び替え実践
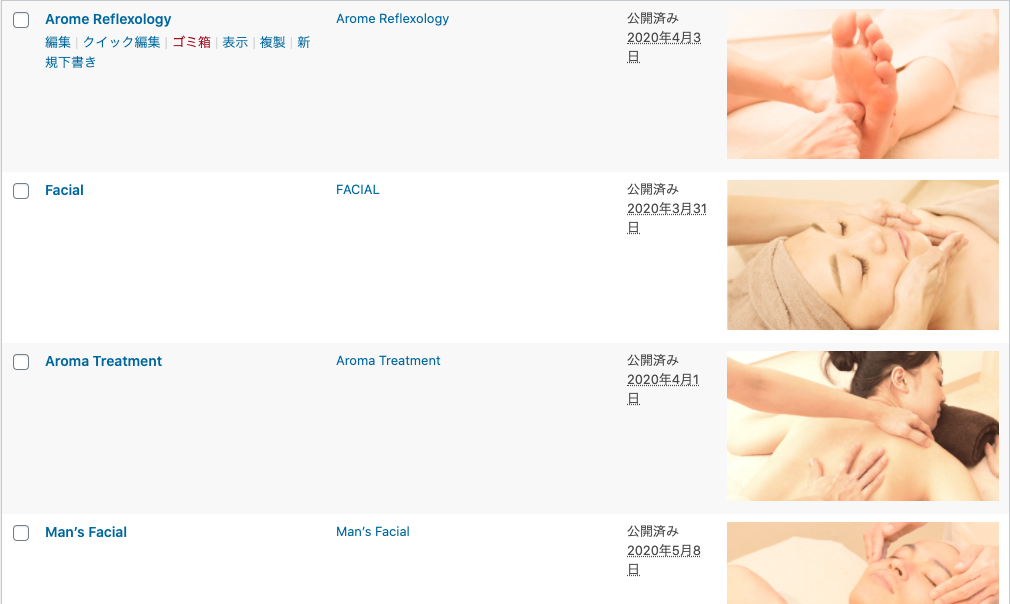
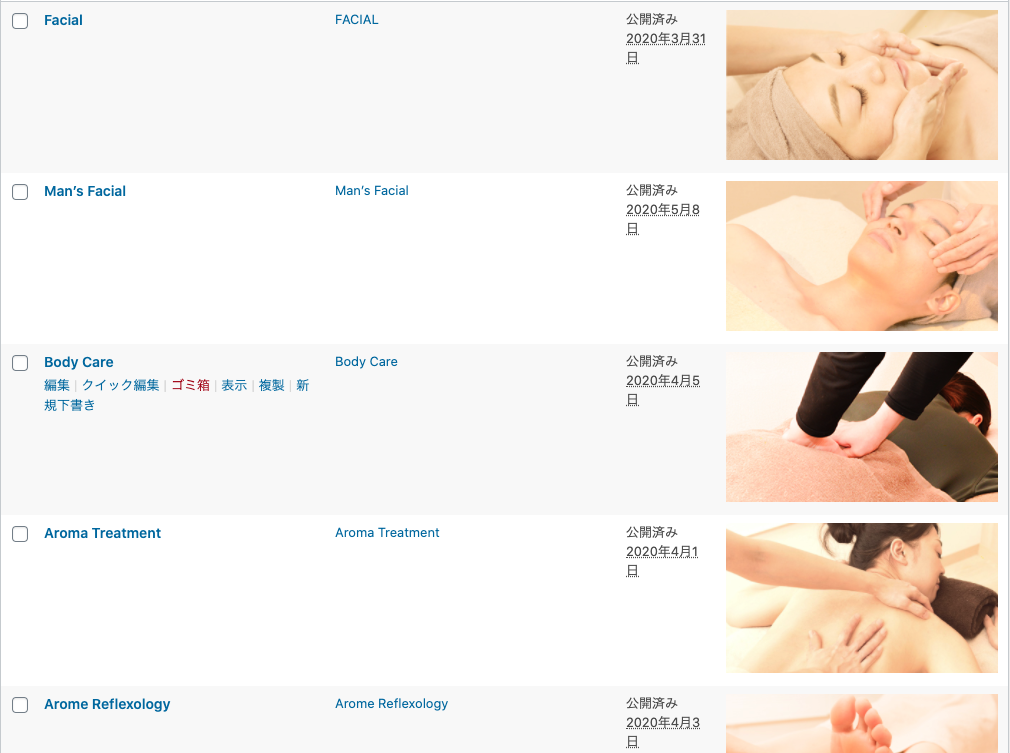
「カスタム投稿タイプ」の「コース」をクリック

実際には画像の左上から順に記事も並んでいる状態です。
マウスを記事の上に載せると「 +(十字カーソル) 」が出るので「ドロップ&ドロップ」して移動したい場所へ動かします。
下画像は移動前

下画像は移動後

簡単に移動できますね!特に保存などは必要ありません。
最後にトップページで表示の確認をしてみましょう。

思い通りな感じですね。
メインメニューのフェイシャルが先頭にきました。フェイシャルメニューは横並び。アロマメニューも横並び。
いかがでしょうか。皆さんも出来ましたか?
これで終了となります。
ご覧いただき、ありがとうございました。
是非、素敵なホームページをお作りください。


























コメントを残す