こんにちは。
管理人のsakaiです。

前回は、TCDテーマの初期セットアップを解説しました。
「セットアップばかりで、ホームページの制作が進んだ感じがしない」
確かに。。。
私もそう思いますが、実はホームページもブログも「土台」なる初期の設定が大変で、「中身」の内容の部分は「はめ込む」だけなので、最初が肝心なんです。
だから、今はつまらないと思うのも当然!
この辺りから少しずつ、自分色のホームページへ向かっていきます。
今回のセットアップの解説内容は以下の通りです。
2-01. トップページ用固定ページの作成
2-02. ブログ一覧ページ用固定ページの作成
2-03. トップページ/ブログ一覧ページの表示設定
TCDのセットアップマニュアルの「2.トップページ/ブログページの設定」に当たる部分です。
毎回伝えておりますが、このブログでは「初心者の方」を対象に出来るだけ細かく解説する事が目的です。
私独自の目線になりますが、1からでも自作ホームページを作れるように丁寧に解説していくつもりです。
では、今回もよろしくお願い致します。
もくじ
トップページ用の固定ページ作成
ホームページの顔となる、トップページの制作です。
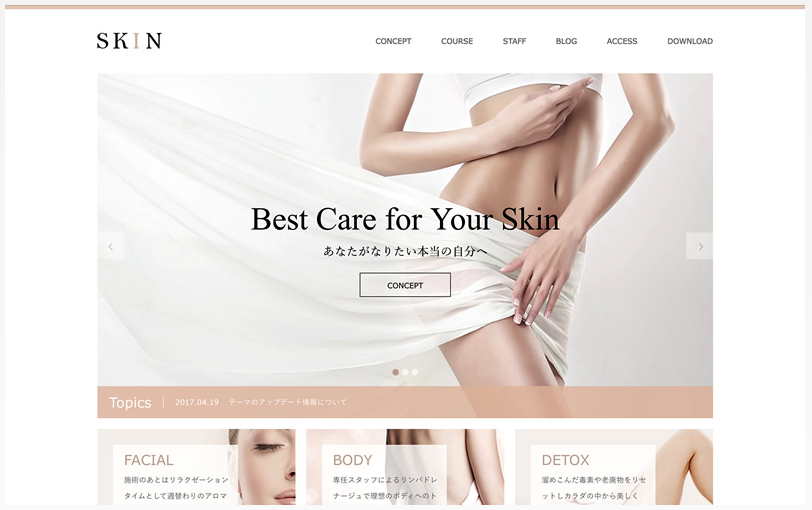
こちらが、「SKIN」のデモ画面のトップページです。

色の使い方、写真の入れ方、洗礼されていて綺麗ですよね。
ただ敢えて私の持論を言えば、このトップページのまま営業しては集客はできません。
オリジナルでなければ、お客様は興味を持ってくれません。
綺麗でカッコいいホームページではなく、「自分のサロンらしいホームページ」の作成を心がけてくださいね。
これから使う、固定ページと投稿ページについて
少し解説を入れさせてください。
これから、トップページの編集していきますが、「固定ページ」という言葉が出てきます。
WordPressで作成出来るページは「固定ページ」と「投稿ページ」の2種類です。
正確言えば、2種類ではないですがこの2種類を覚えて頂ければ大丈夫です。
今後もこの「固定ページ」と「投稿ページ」は、よく出てきますので違いと使い分け方を覚えておくと良いと思います。
固定ページ
どのような時に使用するか例をあげます。
例:トップページ、メニュー料金、サロン情報、お問い合わせ、アクセス、採用情報など
「固定して常に表示」して、ページ単体で完結できるような内容は固定ページ
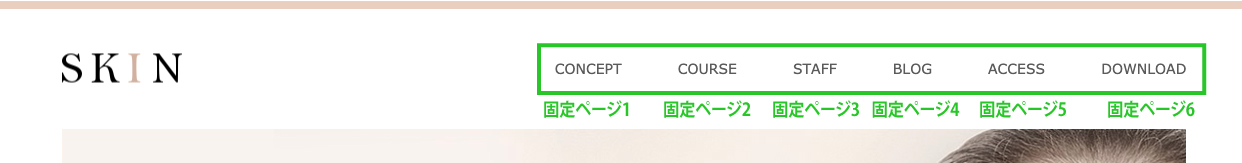
「SKIN」のデモ画面上部を使って説明します。

ホームページの上部にある「リンク」はそれぞれが「固定ページ」で作られています。
ホームページを更新しても「リンク」消える事はなく、「固定」されて表示され続けます。
「固定ページ」ごとに「ページデザイン」を変えられるというのも違いの1つです。
投稿ページ
どのような時に使用するか例をあげます。
例:ブログ、お知らせ・ニュース、キャンペーン・イベント情報、季節物の商品など
「変化する話題を投稿」して、ブログのように内容を伝えるは投稿ページ
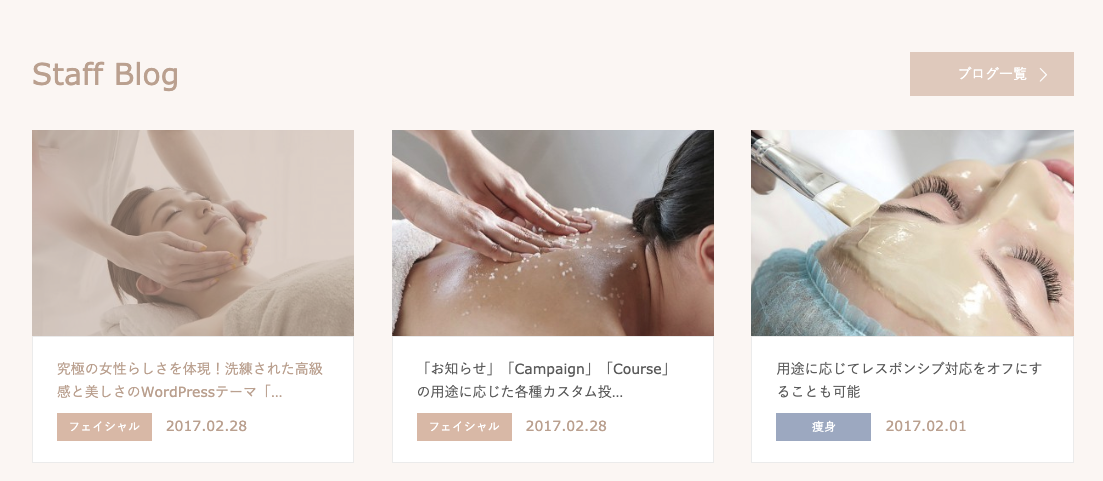
「SKIN」のデモ画面下部を使って説明します。
「News」と「Campaign」、「Staff Blog」の表示です。


これらに表示されている内容は、「投稿」によって作られたページをトップページに「リンク」として表示します。
クリックすれば、記事が書いてあるページに移動して詳しく見れます。
「新しい投稿」が増えれば、表示が変動します。
「最新ページ」「プレビューの多いページ」などの条件に合わせて表示を変動させる事もできます。
「ページデザイン」は基本は同じ物ですが、「カスタム」する事で違うデザインに変更できます。
このような仕組みで、「ページ」を完成させていくわけです。
少しは、「固定ページ」と「投稿ページ」の使い分け出来そうでしょうか?
では、本題のトップページ用の固定ページを作っていきましょう!
[補足]Gutenberg(グーテンベルグ)新エディター
こちらの補足は、私のブログを参考にTCDテーマのセットアップをされている向けの内容です。
TCDのマニュアルに記載がありますが、解説します。

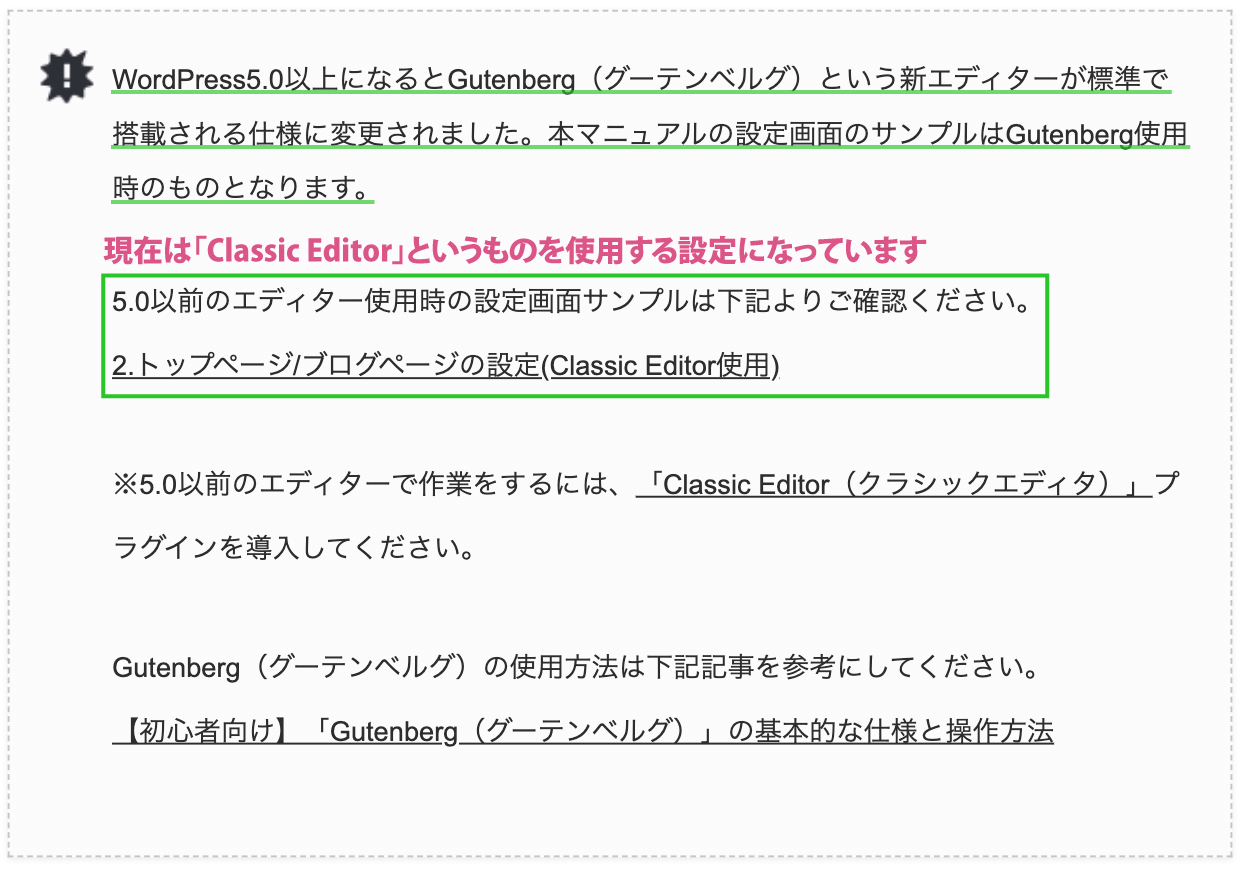
私のブログ通りの設定だと、「Gutenberg(グーテンベルグ)」 という新エディターは使えない状況です。
緑枠の通り、「5.0以前のエデュター使用時」のマニュアルもありますが、「Gutenberg(グーテンベルグ)」 が主流になりつつあるので、使えるようにして進めましょう!
エデュターってそもそも何?簡単に説明するよ!
これから皆さんが、文章を打ち込んだり、画像を貼り付けたりする編集、保存するためのソフトウェア(プログラム)です。
文字に装飾したりするのもエデュターがあるからこそ簡単にできます。
システム開発の方は、皆さんがいかに簡単に分かりやすく操作できるかを日々研究しています。
Gutenberg新エデュターを使用できるように設定します
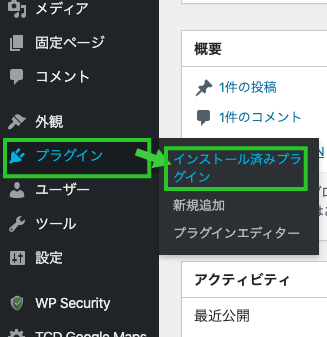
ダッシュボードの「プラグイン」→「インストール済みプラグイン」をクリックします。

一覧の中から、「Classic Editor」を探して下さい。
「停止」と書かれている部分をクリックします。

これで、完了です。
新しいエデュターが使用できる状態になっていると思います。
以降、TCDのマニュアル通り「Gutenberg(グーテンベルグ)」の新エデュターを使用した解説となります。
トップページ用の固定ページ作成
重複しますが、以降TCDのマニュアル通り「Gutenberg(グーテンベルグ)」の新エデュターを使用した解説となります。
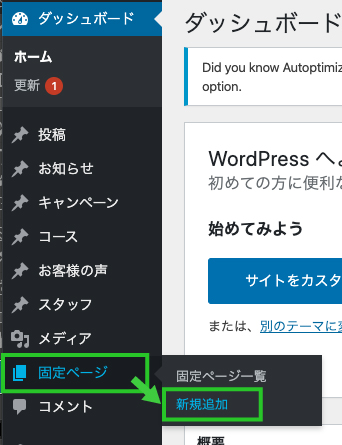
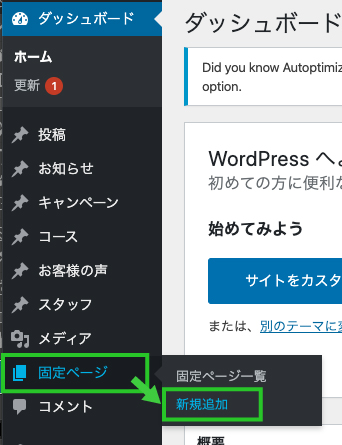
ダッシュボードの「固定ページ」→「新規追加」をクリックします。

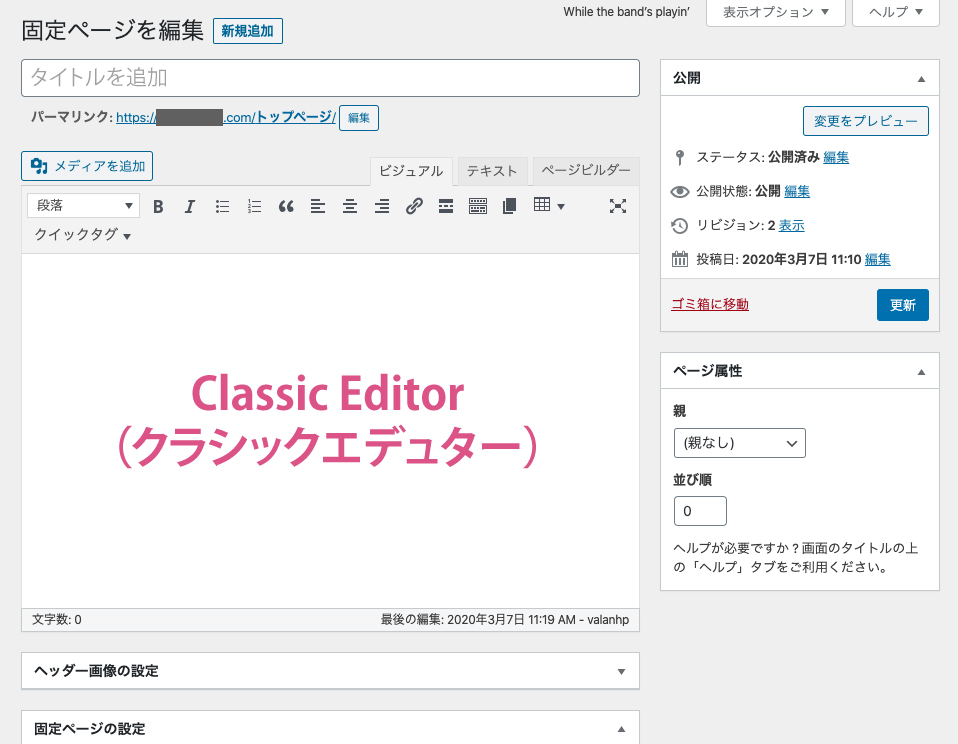
以下の画面が表示されは場合は、一つ上の項目から設定をやり直してみてください。

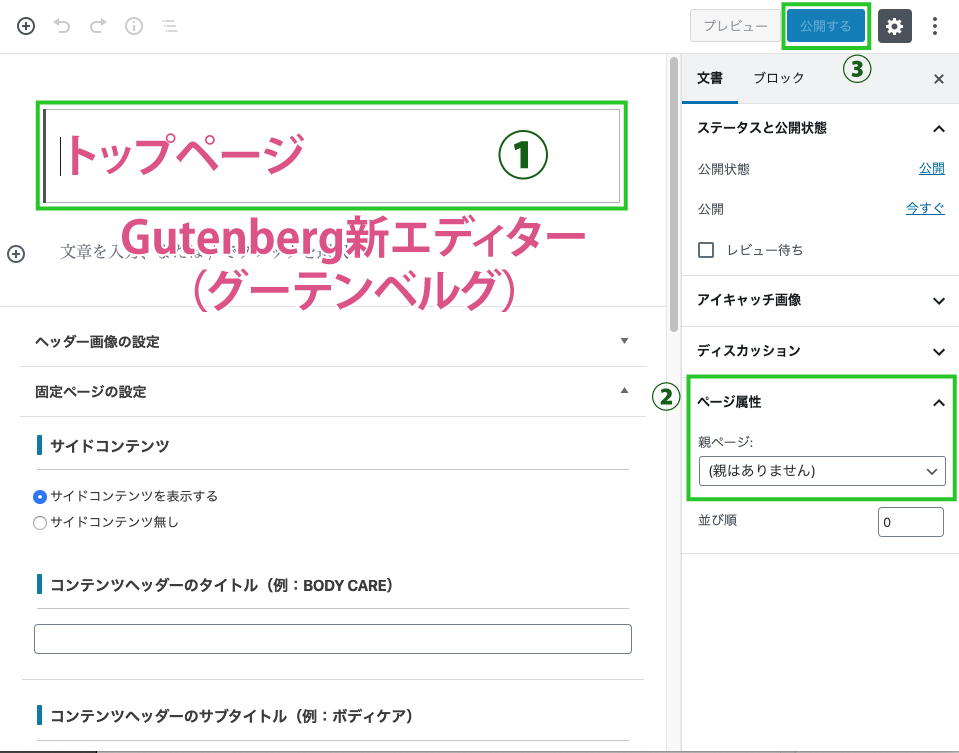
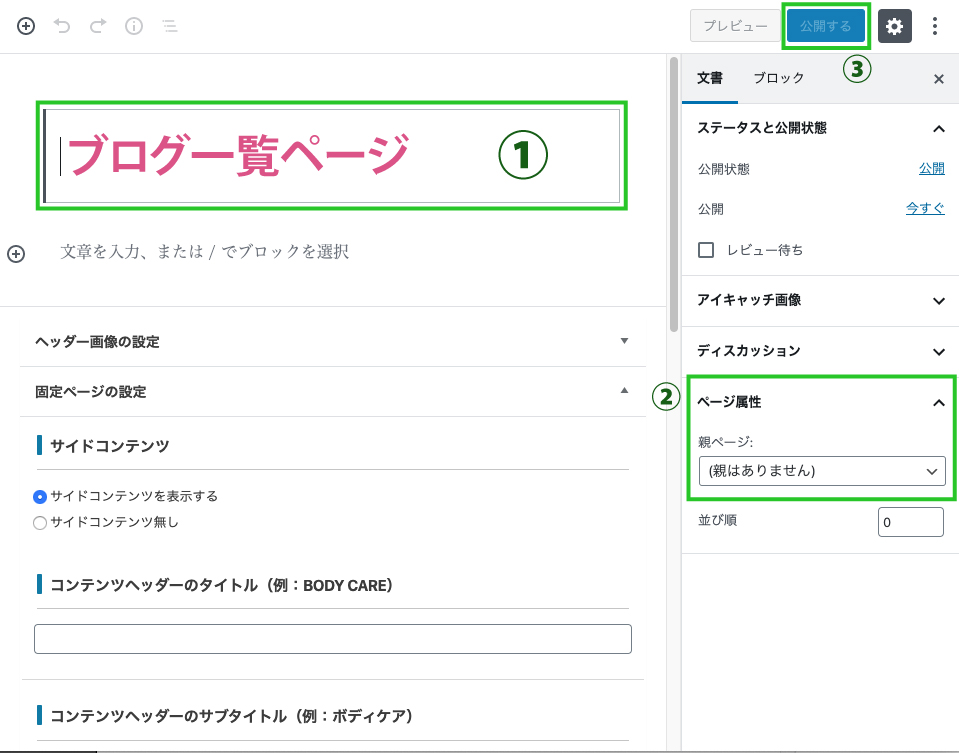
無事に新エデュターが機能していれば以下のような画面表示となります。
①「タイトルを追加」に「トップページ」と入力します。
② ページ属性は「親はありません」を選択します。
③「公開する」をクリックします。

ここでは、トップページとして使用する固定ページが存在していればOKのため記事本文は空の状態で問題ありません。
ブログ一覧ページ用固定ページの作成
続いて、ブログの一覧ページ用の「固定ページ」です。
ブログを書くときは「投稿ページ」ですが、ブログの一覧を掲載するページは「固定ページ」で構成されています。
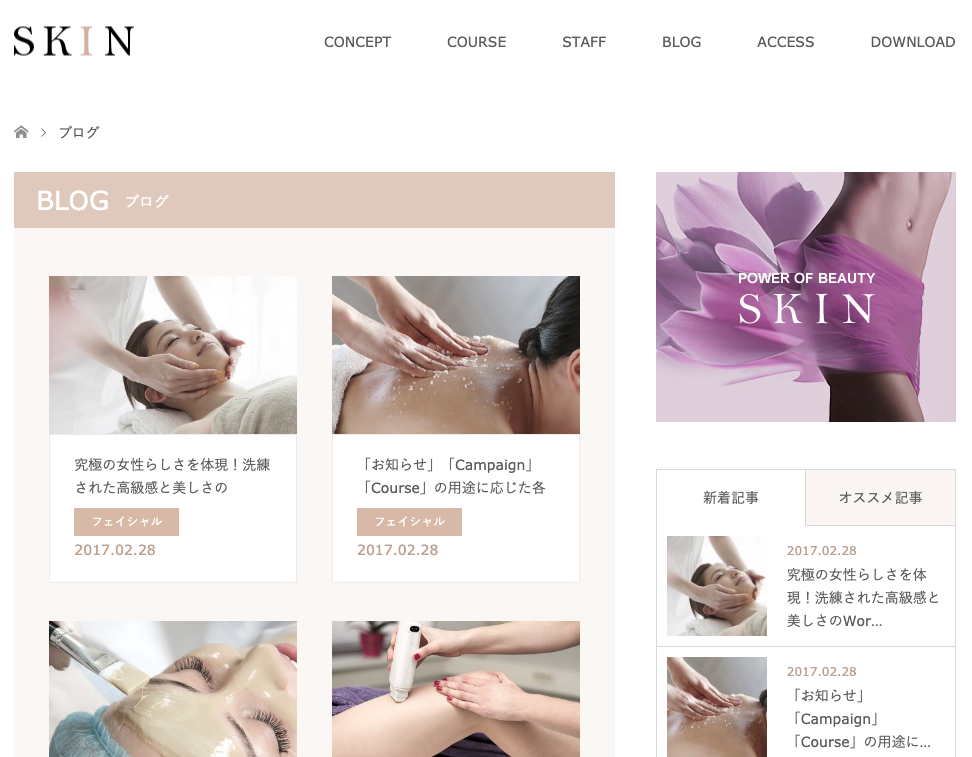
ブログ一覧のデモページです。

ブログ一覧ページ用の固定ページ作成
トップページ用の固定ページを作成する時と手順は同じです!
ダッシュボードの「固定ページ」→「新規追加」をクリックします。

①「タイトルを追加」に「ブログ一覧ページ」と入力します。
② ページ属性は「親はありません」を選択します。
③「公開する」をクリックします。

ここでも、ブログ一覧ページとして使用する固定ページが存在していればOKのため記事本文は空の状態で問題ありません。
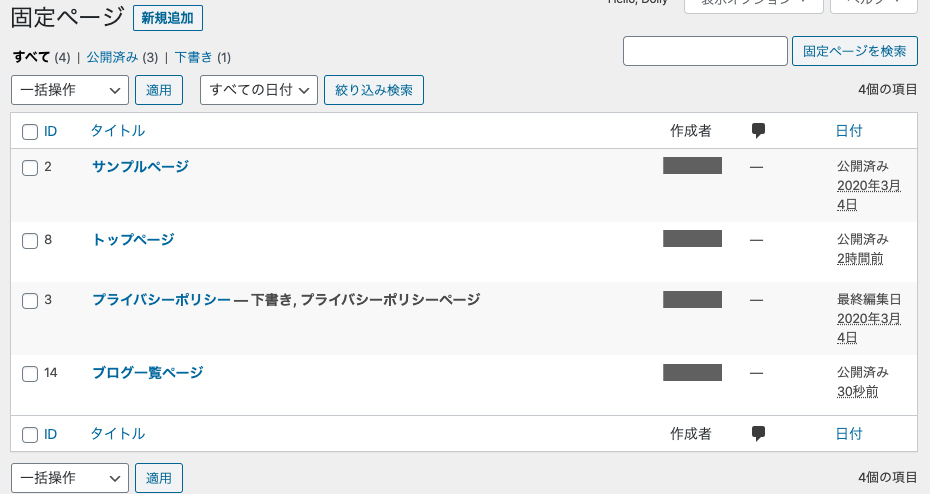
固定ページの一覧が下の画面のように表示されていれば完了です。

トップページ/ブログ一覧ページの表示設定
続いて、先ほど作成した固定ページの表示設定を行います。
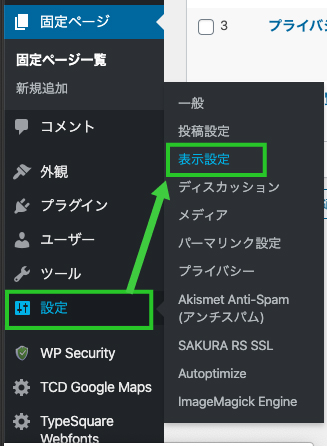
ダッシュボードの「設定」→「表示設定」をクリックします。

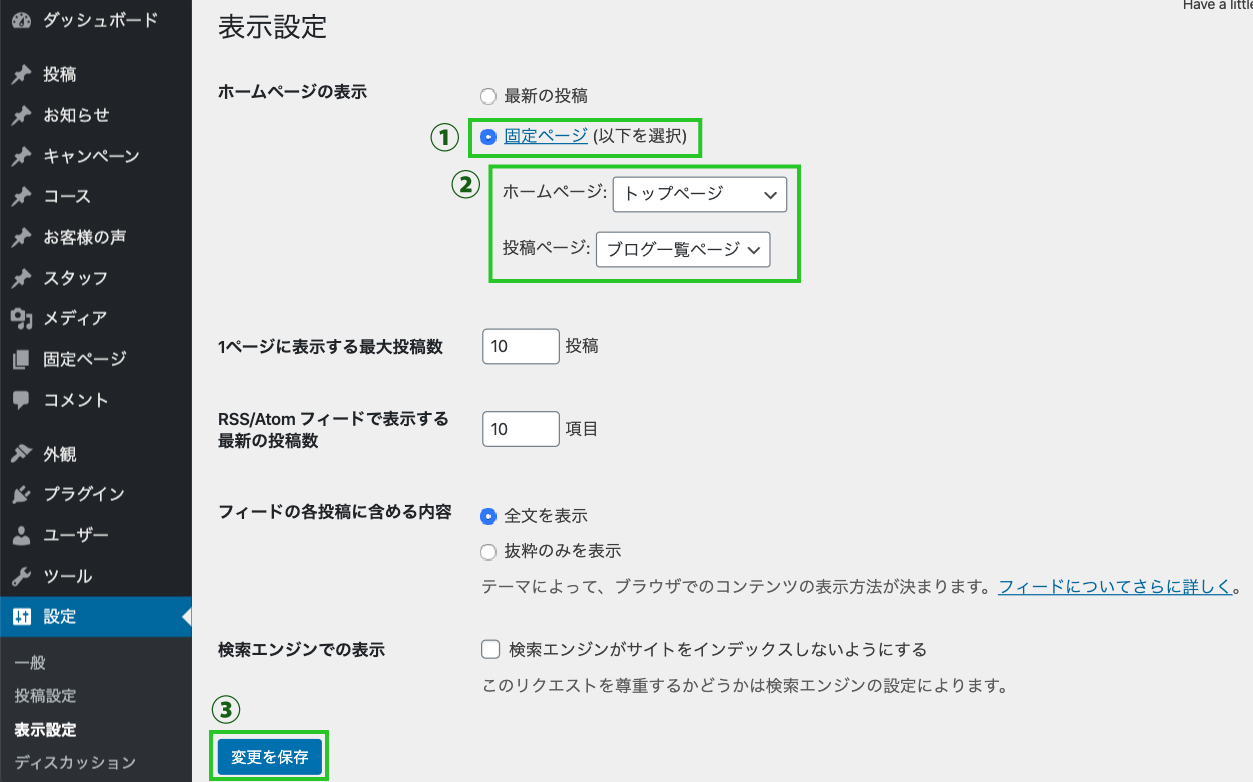
①「固定ページ」を選択します。
② 下の画像のようにそれぞれ選択します。
ホームページ:「トップページ」
投稿ページ:「ブログ一覧ページ」
③「変更を保存」をクリックします。

これで、今回のマニュアルの内容は全て終了です。
お疲れ様でした。
トップページ用固定ページの作成 OK!
ブログ一覧ページ用固定ページの作成 OK!
トップページ/ブログ一覧ページの表示設定 OK!
【次の記事も是非参考にして下さい】
今回から、ホームページ中身を作っていく作業になりました。
中身と言っても“ページ”を“設置”しただけにすぎません。
「固定ページ」「投稿ページ」「エデュター」など専門用語も多く出てきます。
なるべく伝わりやすい言葉に言い直して書いているつもりですが、初心者の方って本当にわからないんですよね〜
少しでも基礎知識として勉強できるように、解説を挟みながら今後もよろしくお願いします。
ご覧いただき、ありがとうございました。
























コメントを残す