こんにちは。
管理人のsakaiです。

どんなホームページでも「トップページ」は重要な顔です。
パッと見てどんなサロンか分かるようにしなければいけない大事な場所です。
「SKIN」のテーマを編集中の方も、このテーマのトップページのインパクトに惹かれて選んでいる方も多いのではないでしょうか?
今回は、そんな「トップページのファーストビュー」となる画像のセットアップを行っていきます。
毎度のことながら、TCDのマニュアルをもとに細かい解説をしていきながら設定を実際に行っていきたいと思います。
3-01. トップページの構成について
3-02. トップページコンテンツの表示設定
3-02.-01ヘッダーコンテンツの設定
(ヘッダー画像の設置)
今回はトップページ制作なので内容盛り沢山です。
ちょっと分けて解説します!
今回のブログでは「トップページの画像の設置」まで解説して他のコンテンツの設定は違うブログで解説させてください。
もくじ
3-01. トップページの構成について
TCDのマニュアルをそのまま引用させていただきます。

トップページの重要性についてと仕組みについて書かれています。
特徴的な事としては「静止画」と「動画」を組み合わせて動きのあるファーストビューになっている点です。
「動画」は見たユーザーがイメージをしやすくする工夫の一つです。
施術を受けているイメージを持たせる事で、ワクワクさせて予約行動へつなげる事が期待できますね。
3-02. トップページコンテンツの表示設定
トップページはいくつかの「コンテンツ」に別れて作られています。
「専門用語」を少しずつでも良いので勉強していくと自分で理解できて制作も楽しくな李ります。
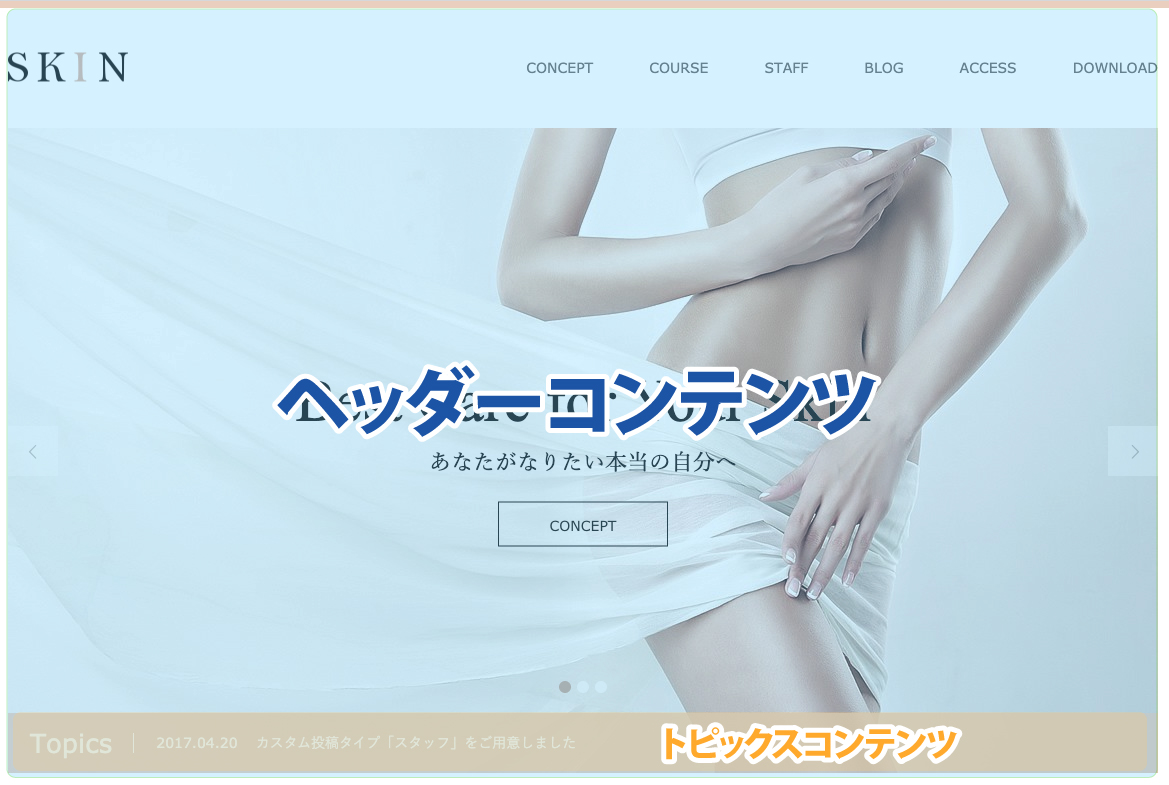
ヘッダーコンテンツの設定
「SKINテーマ」でいうヘッダーコンテンツは以下の部分になります。

トップページの編集画面を開きます
それでは、編集していきましょう。
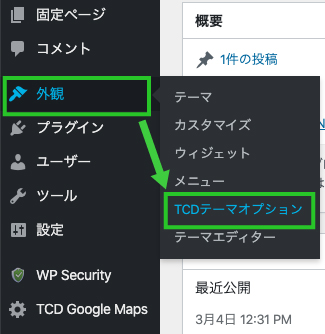
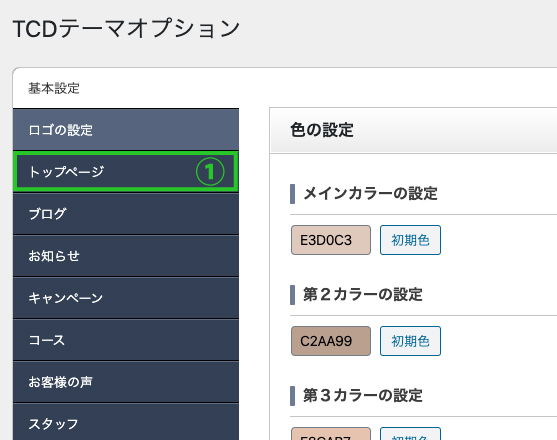
ダッシュボードから「外観」→「TCDテーマオプション」をクリックします。

①「トップページ」をクリックします。

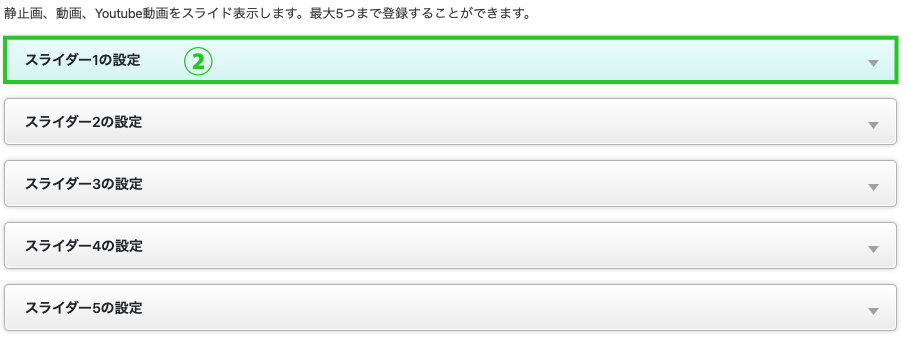
以下の画面で表示させたい順番で「静止画」「動画」「Youtube動画」を設置していきます。
最大5つの画像を設置できます。

【設置する「静止画」の注意点】
- 静止画は「PC用」と「スマホ用」を用意する
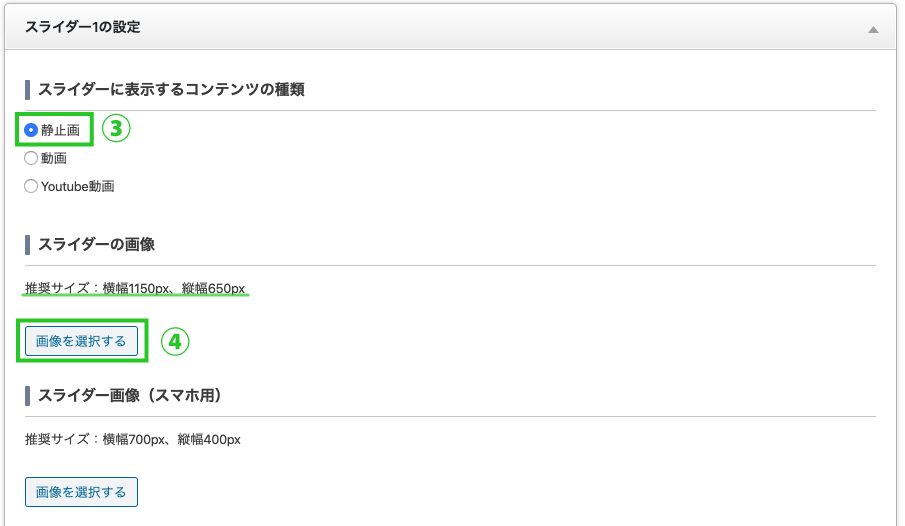
- PC用の画像の推奨サイズ「横幅1150px・縦幅650px」
- スマホ用の画像の推奨サイズ「横幅700px・縦幅400px」
- 画像は2枚以上設定しないとスライド表示されない
画像を「推奨サイズ」に加工する必要があります。
ネット上で画像編集出来るサイトがあるので、ブログで紹介しています。
是非、下の記事も参考にしてみてください。
【設置する「動画」の注意点】
- 動画ファイルまたはYoutube動画がアップロード可能です
- 動画のアップロード可能なファイル形式は「mp4」です
- スマホでは動画表示が出来ない為、代わり静止画を表示します
- 動画・Youtubeは再生が終了するまで自動スライドは行われません
上記の注意点を考慮して、私のサロンで設置する画像の種類を考えてみました。
- 一番押している施術が1枚
- 他の施術動画が1枚
- 施術動画1枚
- 取り扱っている商品商材等1枚
- 店内の雰囲気が分かる画像が1枚
トップページの「静止画」を設置していきます
トップページ用の静止画の設定
②「スライダー1の設定」をクリックします。
※静止画の設置に関しては同じ方法の繰り返しです

③「静止画」を選択します。
④「画像を選択する」をクリックします。
「推奨サイズ」とありますが「縦横の比率」は必ず一緒にして下さい。
引き伸ばされたり、縮小されたりで歪んだ画像になってしまいます。

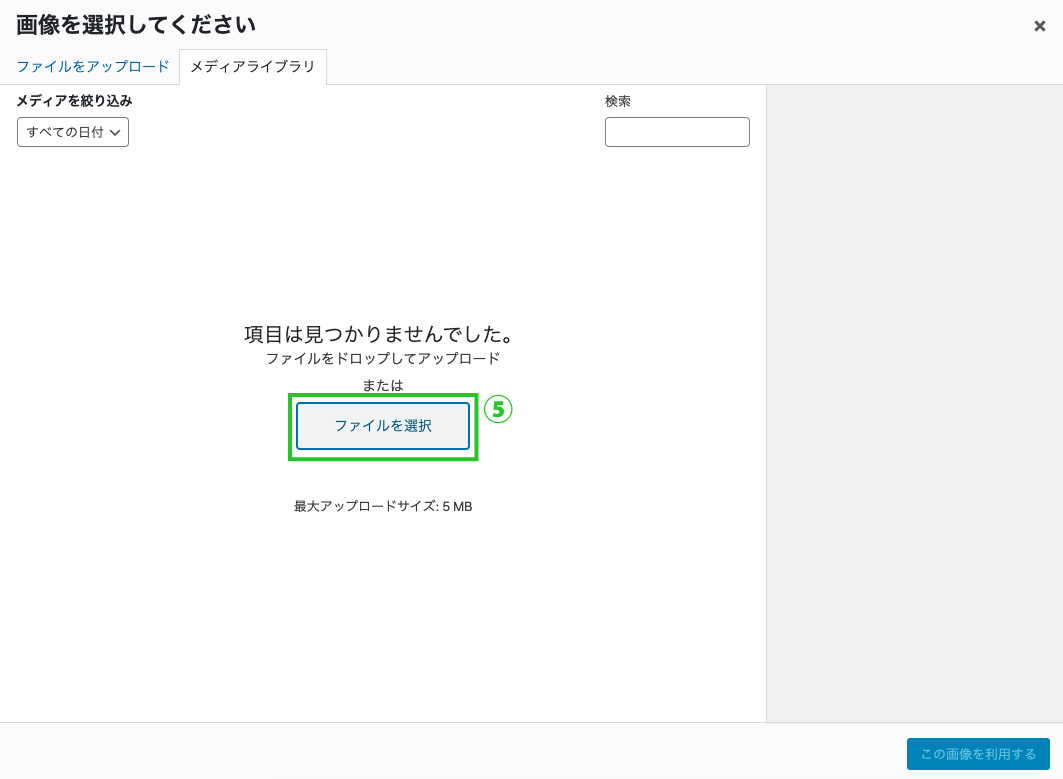
⑤「静止画」を選択します。
※WordPressで画像をアップロードする時は、この画面で行います

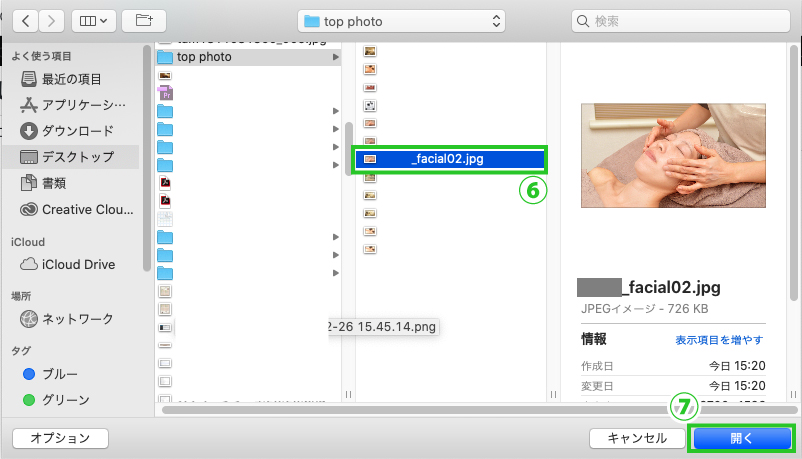
⑥「画像ファイル」を選択します。
※mac画面での解説となります
⑦「開く」をクリックします。

⑧ 画像をクリックすると「✔︎マーク」が付きます。
⑨「この画像を利用する」をクリックします。

スマホの画像も同様の手順で設置してください。
両方の設置が終われば、以下のような画面表示になります。

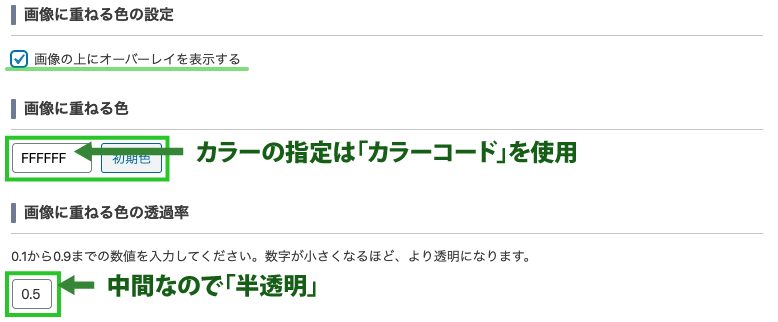
オーバーレイの設定
オーバーレイ(Overlay)とは、何かの表面を薄く覆うことを意味します。
画像の上に覆うものを表示するか?しないか?という事ですね。
個人的には、どちらでも良いと思います。
オーバーレイを表示する場合は「チェック欄」をクリックすると、設定画面が表示されます。
「画像の重ねる色」は「カラーコード」を入力します。
カラーコードがわからない場合は「原色大辞典の色見本」をご覧ください。
「画像に重ねる色の透過率」は注意書きの通りです。

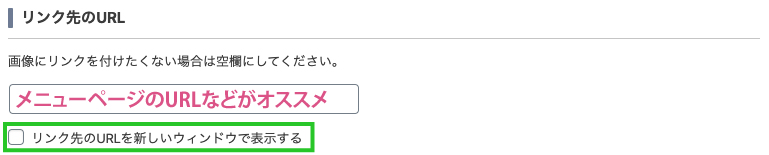
画像のリンク先の設定
画像にURLを設定すれば、画像をクリックしたお客様は指定のページへ移動する事ができます。
施術画像などの場合:「メニュー紹介ページ」へ
商品画像などの場合:「商品一覧ページ」へ
こんな感じでURLを設定できます。
今はセットアップ中なので「URLの貼り付けはできない」方がほとんどなので「空白」で大丈夫です。
その下のチェックボックスは「今開いているページの他にウィンドウを開きますか?」という質問です。
どちらでも良いですが、私はチェック入れません。

画像のリンク先の設定
まずは「SKIN」のトップページで説明させてください。
デモ画面の設定する場所の確認をして下さい。
設定に関しては「任意」です。何も設定しなければ表示されません。

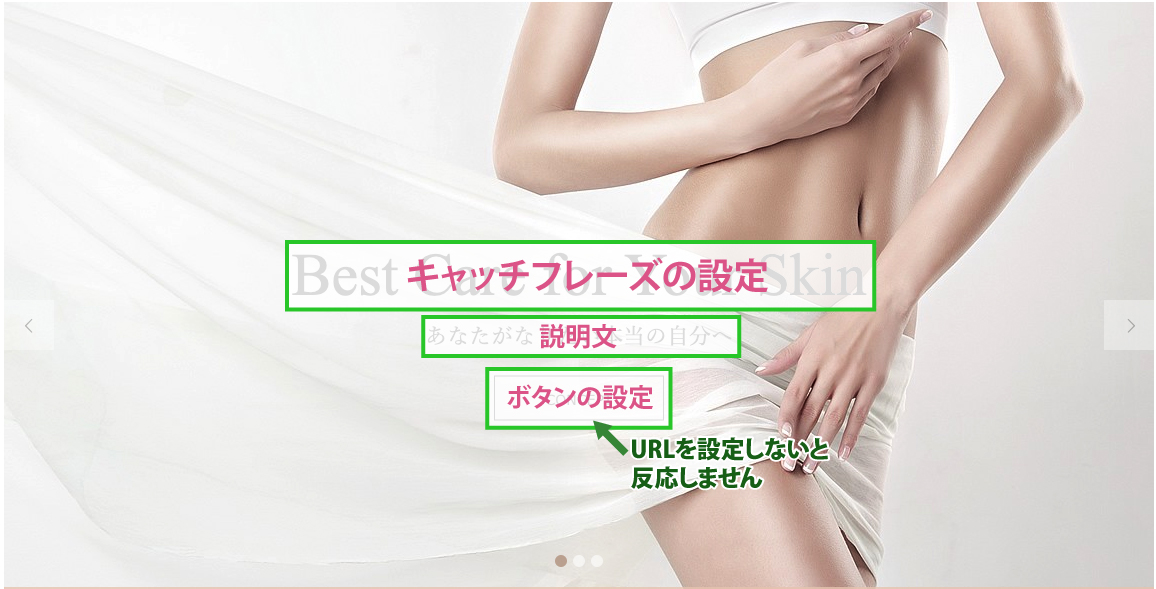
キャッチフレーズの設定
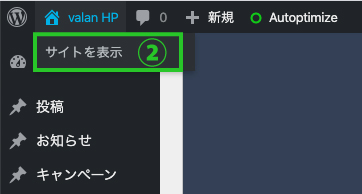
①「キャッチフレーズを表示する」を選択すると下の画面が表示されます。
画像に説明を入れておきました。

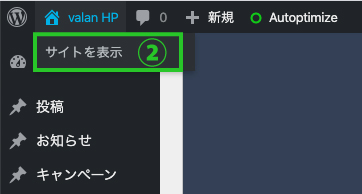
基本的には「お好みで設定」するのですが下の「設定を保存」のクリック後、右上の②「サイトを表示」をクリックして確認をする繰り返しを何度も行って自分でしっくりくるものを見つけていく作業です。
ホームページ作りはどこまでこだわるかです!

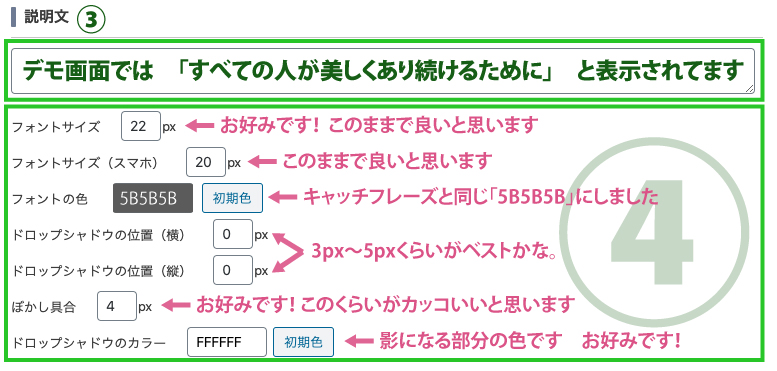
説明文の設定
説明文の設定は、キャッチフレーズの設定とセットです。
設定画面は、「キャッチフレーズの設定」とほとんど同じです。
③「説明文の文章」を入力します。
④ 下の画像を参考にしてください。
個人的には、説明文が目立つ必要はないので「ドロップシャドウ」は付けませんでした。

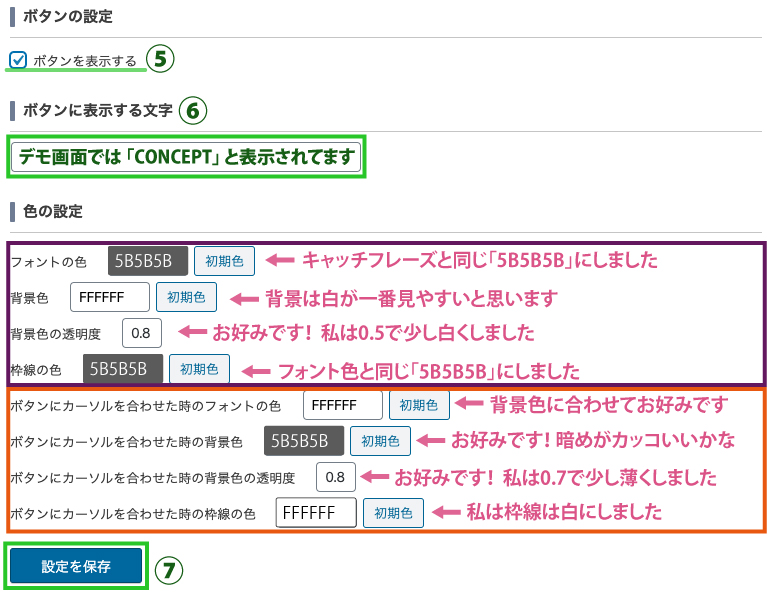
ボタンの設定
⑤「ボタンを表示する」を選択すると下の画面が表示されます。
⑥「ボタンに表示する文字」を入力します。
ボタンは画像にURLの設定をしていなければ表示しても意味がありません。
ボタンはマウスをのせると「色が変わる」仕組みです。
だから設定では「通常表示時」と「マウスをのせた時」の両方を設定します。
色分けして説明を載せておきますので、参考にしてください。


繰り返しになりますが。
⑦「設定を保存」と ②「サイト表示」は繰り返し使用して納得のいくまで確認してください。
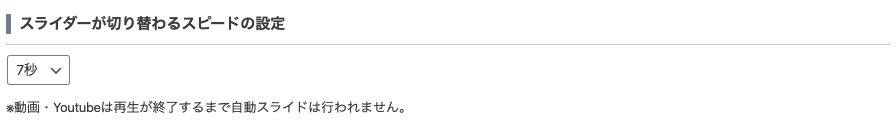
スライダーの切り替わるスピードの設定
「何秒で切替しますか?」って事です。
気にならなければ、このままの時間でちょうど良いと思います。

以上でトップページの画像の設置は完了です。
正しくは「静止画」設置ですね。
動画の製作が終了したら追記したいと思います。
途中で申し訳ないです。
次回は、その他のコンテンツの設定を解説していきます。
以下、動画製作待ちにつきブログも製作途中です...
トップページの「動画」を設置していきます
動画の準備が出来次第載せたいと思います
トップページ用の動画の設定
代替画像の設定
以降は、静止画の設定と同じなので説明は省略します。
























お世話になります。
大変参考になりました。どうか続きの投稿をよろしくお願いいたします。
こんにちは。
コメント頂きありがとうございます。
私自身も現在SKINテーマを使用して色々使っております。
何か共有できる情報があれば引き続き掲載できればと思います。